
ジェスチャーを使う
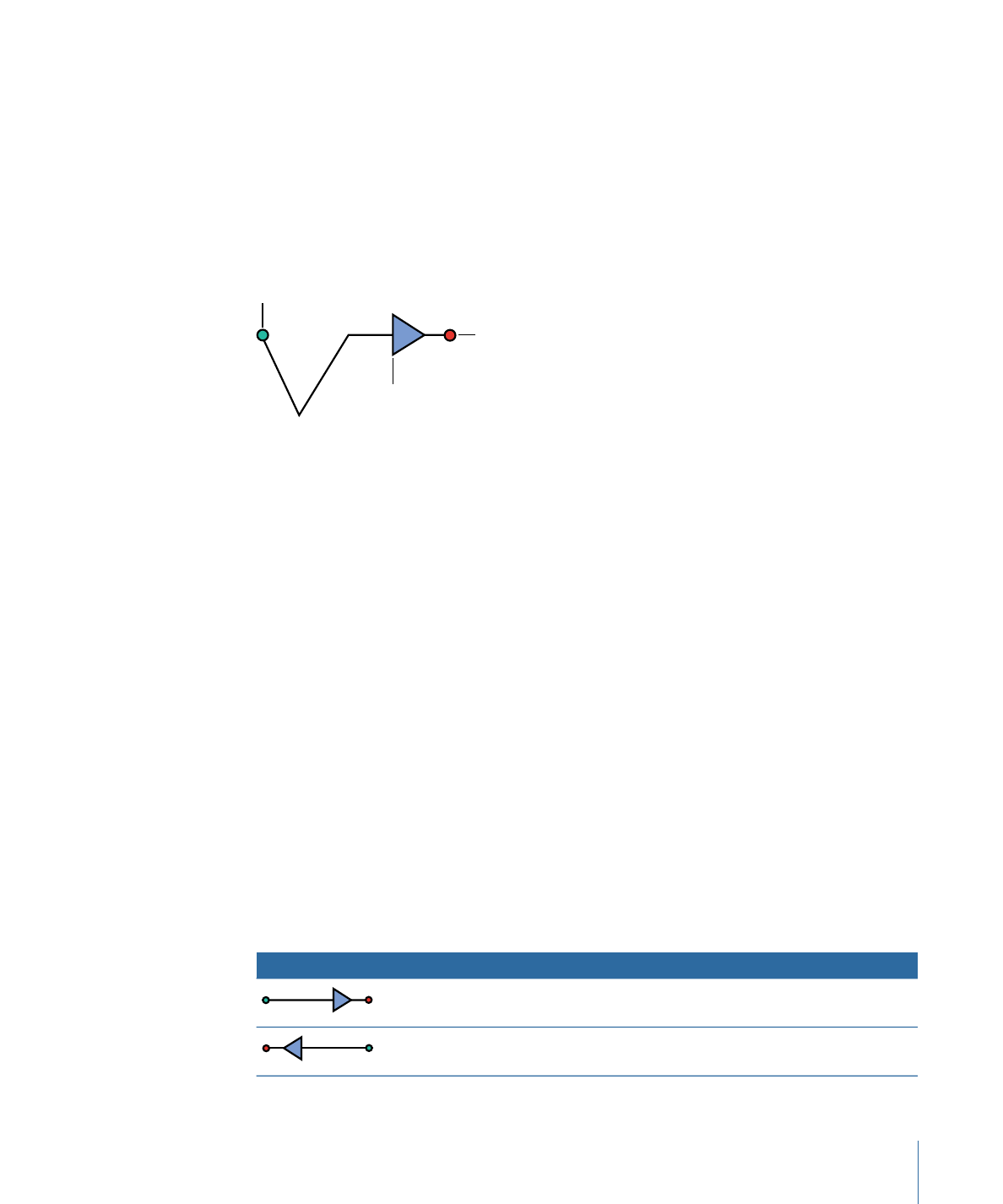
次の図に、基本的なジェスチャーの構造を示します。緑の点がジェスチャーの起
点を表し、青い矢印はジェスチャーの方向を、そして赤い点がジェスチャーの終
点を表します。ポインタを「Motion」のキャンバスかタイムラインに合わせて、
タブレットの上でジェスチャーを描きます。
Direction of movement
Gesture end position
Gesture start position
修飾キー
ジェスチャーの多くには、キーボードのキーとの組み合わせによる追加機能が用
意されています。以下の表で、ジェスチャーの「修飾キー」の欄に記載がある場
合には、キーボードショートカットキーを使ってアクセスできるその他の機能が
存在します。たとえば、Control キーをジェスチャーのトリガーとして設定して
いて、順方向に再生のジェスチャーを描いた場合、プロジェクトは現在の時間か
ら順方向に再生されます。Control + Shift キーを押して順方向に再生のジェス
チャーを描くと、プロジェクトの最初から再生されます。
「Motion」のジェスチャー
以下の表に、「Motion」で使うことのできるジェスチャーと、存在する場合には
修飾キーを示します。
メモ: ジェスチャーの入力の大きさは、最小や最大が決まっていません。許容度
は、Inkwell テクノロジーによって定められています。しかし、ジェスチャーに
よっては、描くサイズがジェスチャーの結果に影響するものもあります。たとえ
ば、空きに合わせるズームのジェスチャーを使って大きな円を描くと、ズームの
量は小さくなります。小さな円を描くと、ズームは大きくなります。
再生コントロールのジェスチャー
再生を制御するには、以下の表に示したジェスチャーを使います。