
グラデーションエディタを使う
グラデーションエディタは、カスタムスタイルを作成できる柔軟で強力なツール
です。
グラデーションの色を変更するには
1
「グラデーション」の開閉用三角ボタンをクリックし、グラデーションエディタ
を表示します。
154
第 3 章
ユーザインターフェイスのコントロール

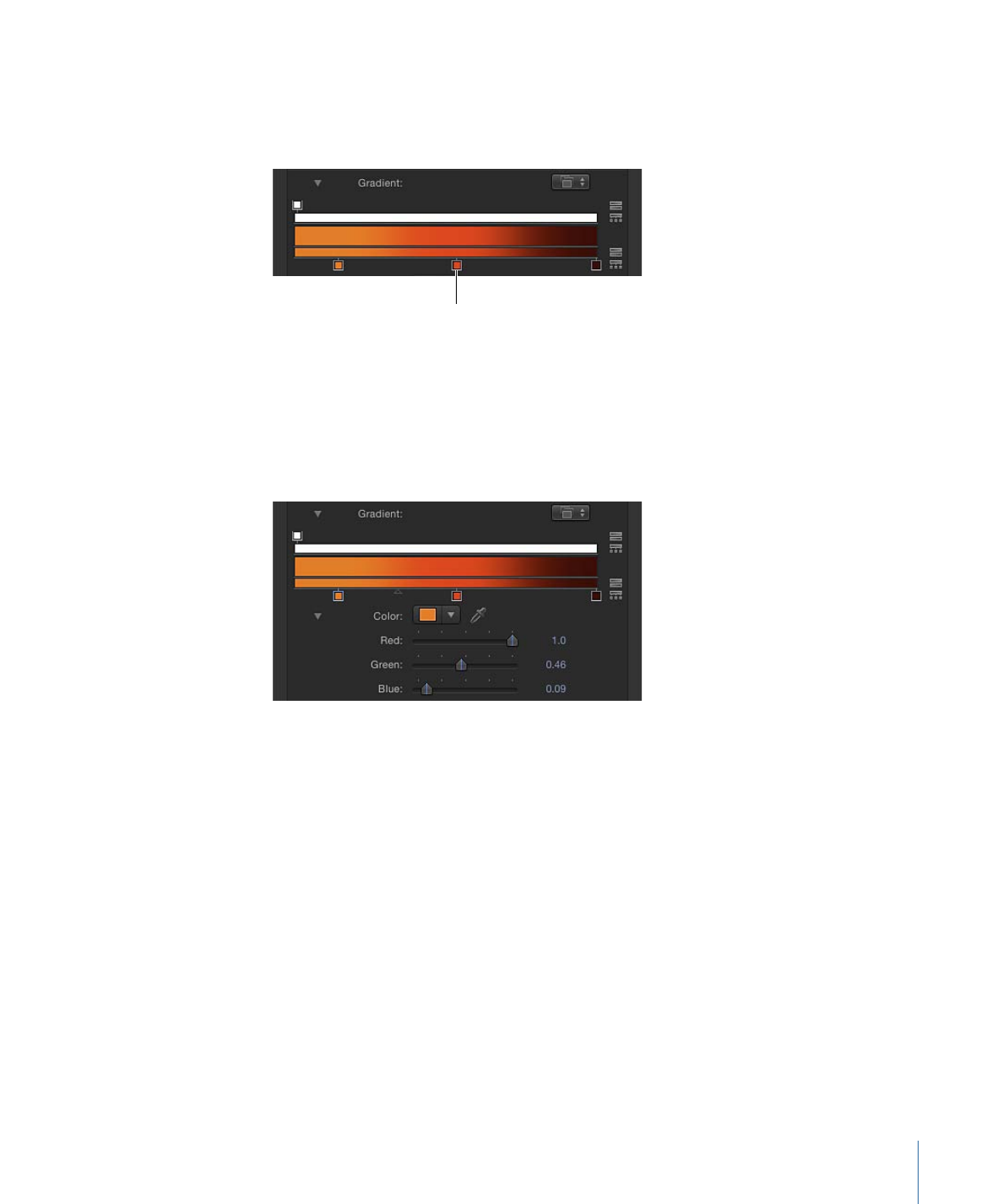
2
グラデーションエディタでカラータグの色を変更するには、以下のいずれかの操
作を行います:
• カラータグをダブルクリックします。
Double-click a color tag to
open the Colors window
「カラー」ウインドウが表示されます。「カラー」ウインドウを使ってタグの
色を設定します。
• カラータグをクリックし、「カラー」パラメータ名の左にある開閉用三角ボタ
ンをクリックしてから、「赤」、「緑」、「青」カラーチャンネルのスライダ
を調整します。
• Control キーを押しながらカラータグをクリックして、ポップアップのカラー
パレットを表示します。パレットのスポイトをドラッグして、色を選択しま
す。タグをグレイスケールカラーに設定するには、下部のパレット内をドラッ
グします。
• カラータグをクリックし、次に Control キーを押しながらカラーウェルをクリッ
クし、ポップアップのカラーパレットを表示します。
• カラータグをクリックし、スポイトツールをクリックして、キャンバスで色を
クリックします。
カラータグまたは不透明度タグの位置を移動するには
1
移動するカラータグまたは不透明度タグをクリックします。
2
以下のいずれかの操作を行います:
• カラータグを左または右にドラッグします。
155
第 3 章
ユーザインターフェイスのコントロール

• 「場所」スライダ(またはその横にある値スライダ)を使って選択したタグの
位置を変更します。100 %の値がグラデーションの右端、0 %の値がグラデー
ションの左端になります。
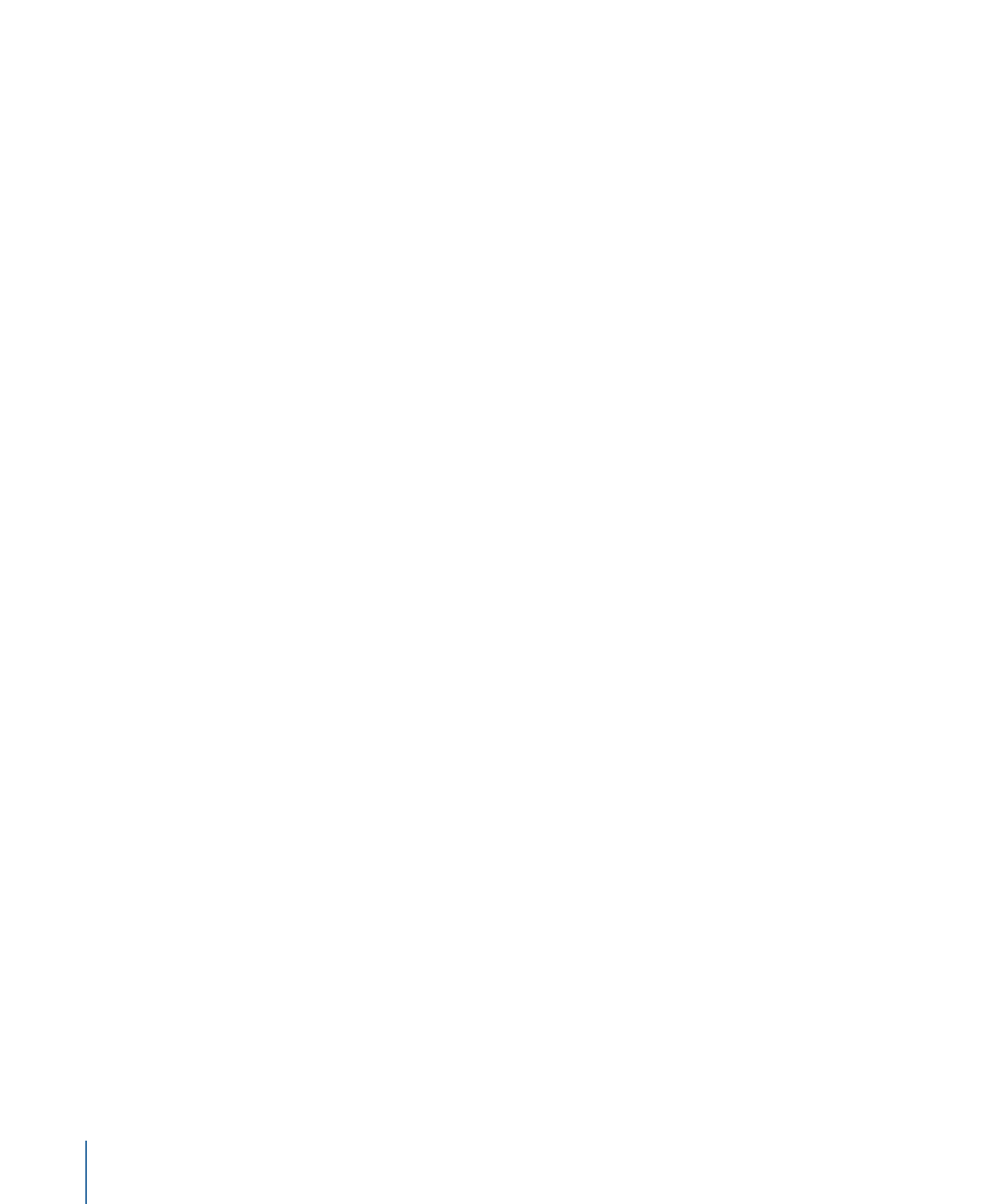
隣り合うカラータグまたは不透明度タグ間のトランジションの中間点を変更する
には
µ
隣り合うカラータグまたは不透明度タグ間にある小さな三角形をドラッグして、
1 つのタグのエフェクトが終了し、次のタグのエフェクトが開始されるポイント
を変更します。中間コントロールがタグに近づくと、色または不透明度のトラン
ジションが急激になります。
Middle control
メモ: 中間コントロールは、カラータグまたは不透明度タグが「直線状」または
「一定」に設定されている場合は表示されません。
カラータグまたは不透明度タグの補間を変更するには
µ
タグをクリックして、「補間」ポップアップメニューから「一定」、「直線状」、
または「連続的」を選択します。
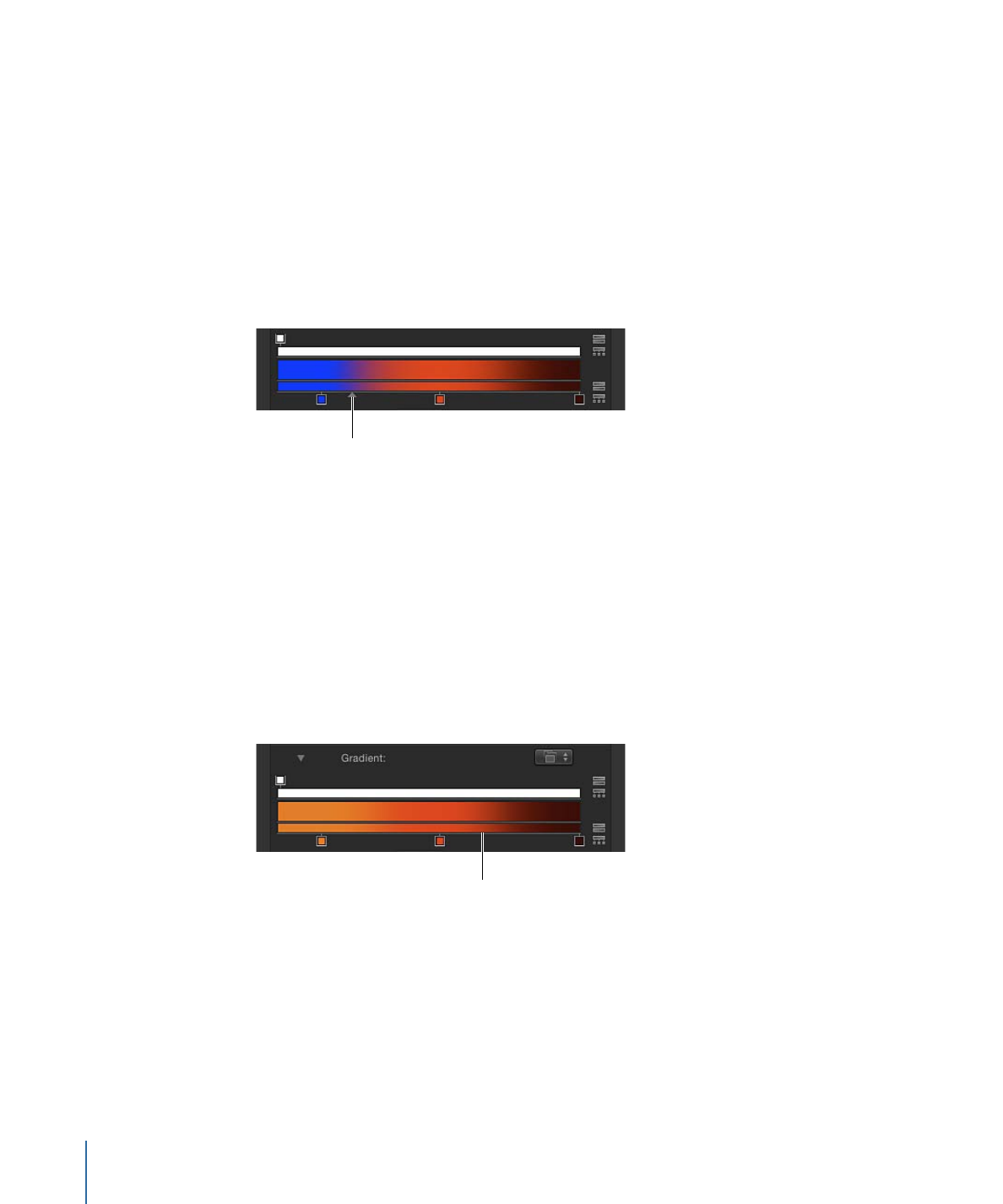
グラデーションにカラータグを追加するには
µ
下のグラデーションバーで、新しい色を追加したい位置にポインタを合わせてク
リックします。
グラデーションに新しいカラータグが追加されます。
Click the lower color
bar to add a color tag.
メモ: グラデーションの色と不透明度、およびタグの位置はアニメートできます
が、カラータグと不透明度タグの数はアニメートできません。
グラデーションに不透明度タグを追加するには
µ
不透明度バーのタグを追加したい位置にポインタを合わせてクリックします。
グラデーションに新しい不透明度タグが追加されます。
値を調整するまでは、グラデーションの不透明度は 100 %です。
156
第 3 章
ユーザインターフェイスのコントロール

カラータグまたは不透明度タグを複製するには
µ
Option キーを押しながらタグをいずれかの位置にドラッグします。
グラデーションからカラータグまたはグラデーションタグを取り除くには
µ
グラデーションバーから離すようにタグをドラッグします。
タグが削除されます。
グラデーションの不透明度を変更するには
1
不透明度タグをクリックします。
不透明度スライダが有効になります。
Opacity tag
Opacity slider
2
不透明度スライダまたはその横にある値スライダを使って、透明度のレベルを変
更します。
グラデーションの透明度に新しい不透明度の値が反映されます。
ヒント: 不透明度のパーセントを小さくすると、透明度が大きくなります。