
Trajectoire d’animation
Ce comportement vous permet de créer la trajectoire d’animation 2D ou 3D qu’un objet
doit suivre. Lorsque vous appliquez le comportement Trajectoire d’animation pour la
première fois, sa forme par défaut correspond à Spline ouvert, à savoir une ligne droite
définie par deux points, au début et à la fin de la trajectoire. Vous pouvez toutefois choisir
d’autres formes de trajectoires prédéfinies, telles que Spline fermé, Boucle, Rectangle ou
Vagues, voire utiliser une forme pour définir la trajectoire. Dans ce dernier cas, la forme
utilisée comme source de la trajectoire d’animation peut aussi être animée.
Vous avez la possibilité de modifier la trajectoire d’animation en 3D, de telle sorte que
l’objet parcourt la trajectoire selon les axes X, Y et Z. Pour en savoir plus, voir
Modification
d’une trajectoire d’animation dans un espace 3D
.
447
Chapitre 9
Utilisation des comportements

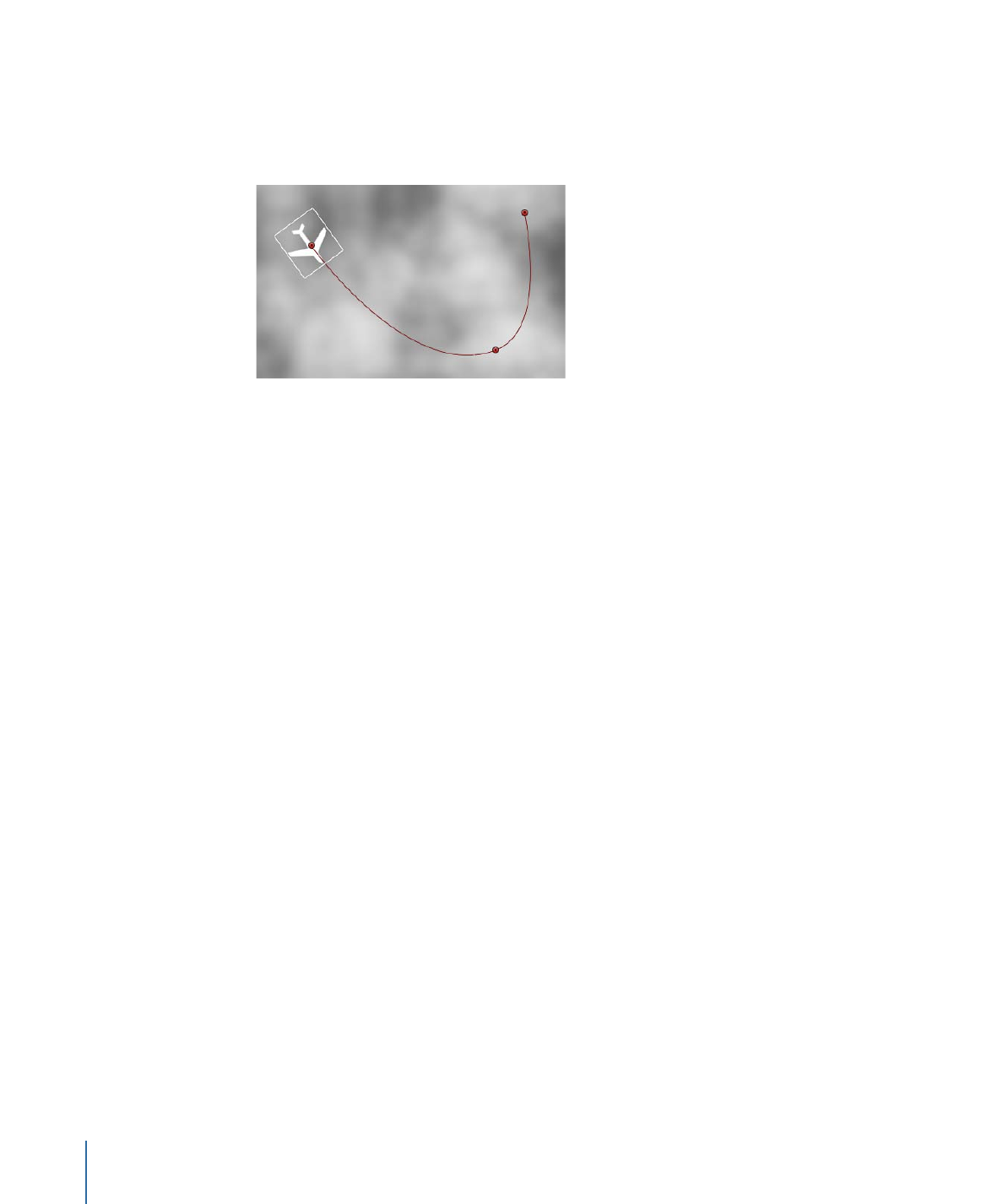
Le premier point correspond à la position de l’objet sur le canevas au niveau de la première
image du comportement. Il vous suffit de cliquer n’importe où sur la trajectoire tout en
maintenant la touche Option enfoncée pour lui ajouter des points de Bézier, ce qui vous
permet d’en modifier la forme en créant des courbes.
Remarque : pour afficher ou masquer la trajectoire d’animation, choisissez Afficher les
incrustations dans le menu local Affichage de la Barre d’état. (L’option Trajectoire
d’animation affiche et masque les trajectoires d’animation d’autres comportements.)
Lors de la lecture du projet, l’objet se déplace le long de la trajectoire qui lui est affectée.
Sa vitesse de déplacement correspond à la durée du comportement. Elle est également
modifiée par le paramètre Vitesse, qui vous permet de modifier la vitesse de l’objet, en
ajoutant une accélération et un ralentissement au début et à la fin du comportement,
par exemple. Vous pouvez également créer un préréglage personnalisé pour définir la
façon dont l’objet se déplace le long de sa trajectoire.
Remarque : en passant d’une option de forme de la trajectoire à l’autre, l’inspecteur et
la palette affichent des paramètres propres à l’option sélectionnée.
Grâce au comportement Trajectoire d’animation, vous pouvez créer facilement une
animation prévisible sans recourir à l’éditeur d’images clés. Il permet aussi de créer des
trajectoires d’animation réutilisables en les enregistrant dans la bibliothèque en vue d’une
future utilisation.
Lorsque vous appliquez le comportement Trajectoire d’animation à un objet, l’outil Ajuster
l’élément est sélectionné, ce qui vous permet de modifier la trajectoire par défaut sur le
canevas. Vous pouvez alors lui ajouter des points et utiliser les commandes Bézier (ou
B-Spline) associées à chaque point afin d’ajuster les différentes courbes. Vous avez
également la possibilité de déplacer et de redimensionner dans le canevas les formes
prédéfinies de trajectoires d’animation, telles qu’un rectangle ou des vagues.
448
Chapitre 9
Utilisation des comportements

Paramètres dans l’inspecteur
Forme de la trajectoire :
menu local vous permettant de sélectionner la forme de la
trajectoire le long de laquelle l’objet se déplace.
• Spline ouvert : forme par défaut. Il s’agit d’une ligne droite définie par deux points
situés au début et à la fin de la trajectoire. Vous pouvez choisir de travailler avec des
points de contrôle Bézier ou B-Spline. Cliquez n’importe où sur la trajectoire tout en
maintenant la touche Option enfoncée (ou double-cliquez dessus) pour ajouter des
points de contrôle.
• Spline fermé : trajectoire fermée sur laquelle le dernier point est situé au même endroit
que le premier. Vous pouvez choisir de travailler avec des points de contrôle Bézier ou
B-Spline. Cliquez n’importe où sur la trajectoire tout en maintenant la touche Option
enfoncée (ou double-cliquez dessus) pour ajouter des points de contrôle.
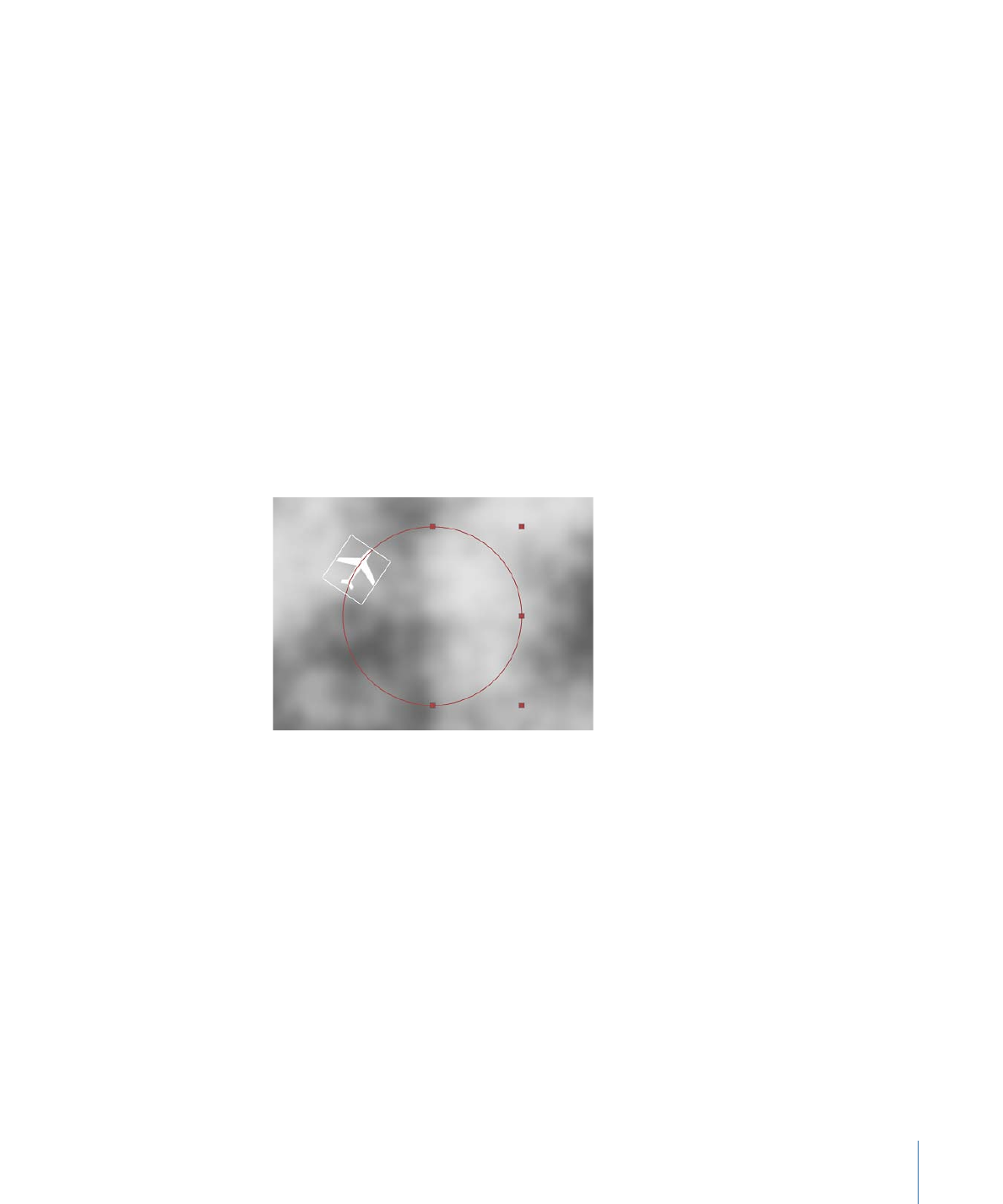
• Cercle : version simplifiée de la forme Spline fermé, dans laquelle il est possible de
modifier le rayon X ou Y pour créer un cercle ou une ellipse. Utilisez les points de
contrôle extérieurs pour redimensionner la forme circulaire (ou rectangulaire) de la
trajectoire d’animation.
• Rectangle : trajectoire fermée sur laquelle il est possible d’ajuster la largeur et la hauteur
pour créer un carré ou un rectangle.
• Vagues : trajectoire en forme d’onde (sinusoïdale) définie par deux points : un au début
et un à la fin de la trajectoire, contrôlée par les paramètres Point d’arrivée, Amplitude,
Fréquence, Phase et Humidité.
449
Chapitre 9
Utilisation des comportements

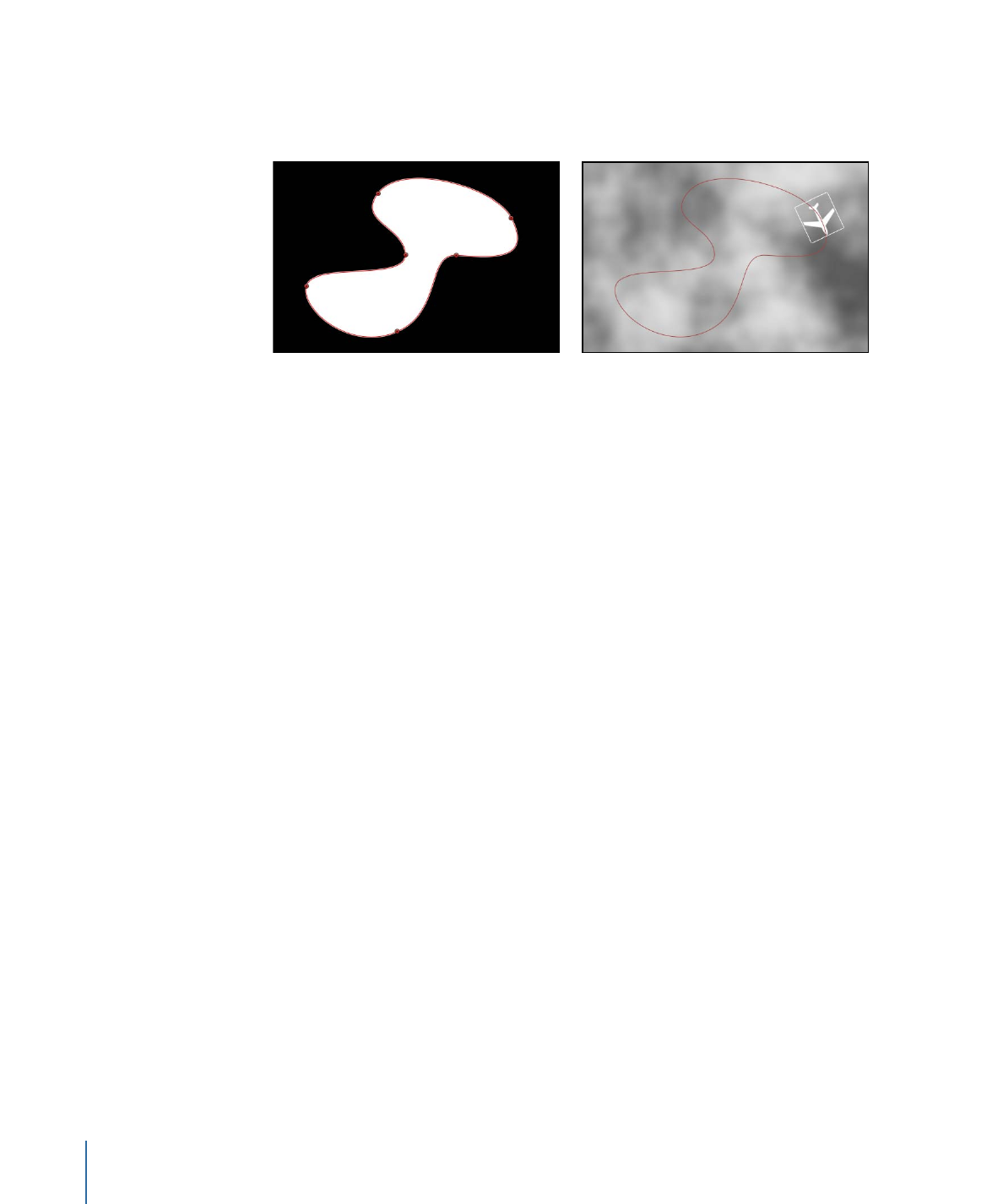
• Géométrie : l’objet se déplace le long du contour d’une forme ou d’un masque utilisé
comme source de la trajectoire. Dans l’illustration suivante, le contour de la forme de
gauche sert de trajectoire d’animation sur la composition reprise à droite.
Remarque : les paramètres Forme de la trajectoire fonctionnent comme dans le cas
d’un texte sur une trajectoire. Pour en savoir plus sur l’utilisation d’un texte sur une
trajectoire, voir
Manipulation du texte sur une trajectoire
.
Type de forme :
si vous avez sélectionné Spline ouvert ou Spline fermé pour la forme de
la trajectoire, ce menu local vous permet de choisir l’une des deux méthodes de
manipulation de la forme de la trajectoire : Bézier ou B-Spline.
• Bézier : vous permet de manipuler la courbe d’images clés manuellement en faisant
glisser les poignées.
Remarque : pour en savoir plus sur la création et l’ajustement des courbes de Bézier,
voir
Modification des points de contrôle de Bézier
.
• B-Spline : les courbes B-Spline se manipulent uniquement à l’aide des points (elles ne
comportent pas de poignées tangentes). Les points ne sont d’ailleurs pas situés à la
surface de la forme. En effet, chaque point de contrôle B-Spline est décalé par rapport
à la surface de la forme, attirant cette section de la forme vers lui à la manière d’un
aimant, pour créer la courbe. Les courbes B-Splines sont extrêmement lisses. Par défaut,
elles ne comportent aucun angle aigu, même si vous pouvez créer des courbes plus
marquées, si besoin.
Remarque : pour en savoir plus sur la manipulation des courbes B-Spline, voir
Modification de points de contrôle B-Spline
.
Rayon :
si vous avez sélectionné Cercle pour la forme de la trajectoire, ce curseur vous
permet de modifier la taille de la trajectoire circulaire. Cliquez sur le triangle d’affichage
pour régler séparément les rayons X et Y.
Remarque : si le comportement Trajectoire d’animation est sélectionné, vous pouvez
également utiliser les commandes à l’écran pour redimensionner le cercle. Appuyez sur
Maj pour conserver les proportions des rayons X et Y.
450
Chapitre 9
Utilisation des comportements

Taille :
si vous avez sélectionné Rectangle pour la forme de la trajectoire, ce curseur vous
permet de modifier la taille de la trajectoire rectangulaire. Cliquez sur le triangle d’affichage
pour régler séparément les échelles X et Y.
Remarque : si le comportement Trajectoire d’animation est sélectionné, vous pouvez
également utiliser les commandes à l’écran pour redimensionner le rectangle. Appuyez
sur Maj pour conserver les proportions des échelles X et Y.
Décalage :
si vous avez sélectionné Cercle, Rectangle ou Géométrie pour la forme de la
trajectoire, ce curseur vous permet d’indiquer où l’objet doit commencer à se déplacer
sur la trajectoire.
Points d’arrivée :
lorsque la forme de la trajectoire choisie est Vagues, cette commande
définit l’emplacement des deux points par défaut sur la trajectoire de la vague. Ces points
peuvent également être déplacés à l’aide des commandes à l’écran de la vague (activés
par défaut si le comportement Trajectoire d’animation est sélectionné). Si vous déplacez
le point d’arrivée situé à gauche, vous déplacez l’ensemble de la trajectoire. Si vous
déplacez le point d’arrivée situé à droite, vous rallongez ou raccourcissez la trajectoire,
voire modifiez son angle.
Amplitude :
lorsque la forme de la trajectoire choisie est Vagues, ce curseur opte pour
la mi-chemin entre le point le plus élevé et le point le plus bas de la vague. Les valeurs
élevées entraînent des vagues plus extrêmes.
Fréquence :
lorsque la forme de la trajectoire choisie est Vagues, ce curseur définit le
nombre de vagues. Plus la valeur indiquée est importante, plus les vagues sont
nombreuses.
Phase :
lorsque la forme de la trajectoire choisie est Vagues, ce cadran définit les degrés
de décalage des vagues par rapport aux points de départ et d’arrivée de la trajectoire. Si
cette option est réglée sur 0 degré (la valeur par défaut), les vagues commencent et se
terminent à la moitié de la distance séparant les points le plus haut et le plus bas dans
les vagues. À 90 degrés, les vagues commencent et se terminent au niveau du point le
plus haut des vagues. À –90 degrés, les vagues commencent au niveau du point le plus
bas des vagues. À 180 degrés, les vagues sont les mêmes qu’avec un réglage sur 0 degré,
mais elles sont inversées.
451
Chapitre 9
Utilisation des comportements

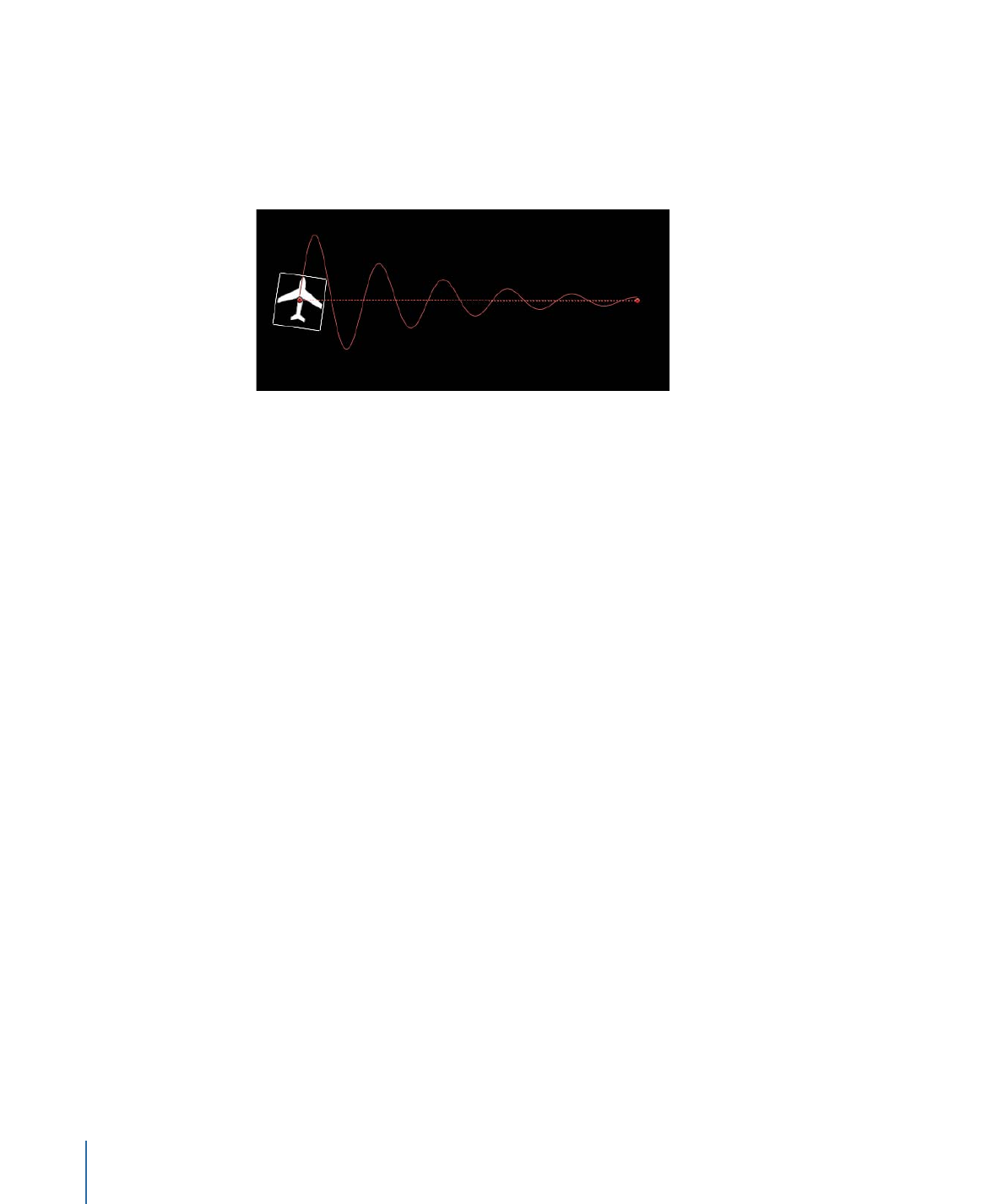
Humidité :
lorsque la forme de la trajectoire choisie est Vagues, ce curseur diminue
progressivement l’oscillation de la vague. Des valeurs positives entraînent la diminution
des vagues vers l’avant (de gauche à droite). Des valeurs négatives ont l’effet inverse (de
droite à gauche). L’illustration suivante montre l’humidité appliquée à la trajectoire
d’animation des vagues.
Attacher à la forme :
lorsque la forme de la trajectoire choisie est Géométrie, cette case,
si elle est activée, force la trajectoire d’animation à suivre la forme de la source à son
emplacement d’origine. Dans le cas contraire, la trajectoire d’animation peut exister à un
autre emplacement que sa forme source.
Remarque : lorsque le paramètre « Attacher à la forme » est activé, vous ne pouvez pas
déplacer l’objet vers un autre emplacement.
Astuce : pour aligner la rotation d’un objet de telle sorte qu’elle corresponde à toutes les
modifications apportées à sa position le long d’une trajectoire d’animation, appliquez le
comportement Magnétiser l’alignement sur l’animation. Pour en savoir plus, voir
Magnétiser l’alignement sur l’animation
.
Source de la forme :
lorsque la forme de la trajectoire choisie est Géométrie, ce cadre
d’image définit clairement l’objet (forme ou masque) à utiliser en tant que source de la
trajectoire d’animation.
• Vers : ce menu local, situé à droite du cadre image Source de la forme, affiche une liste
de tous les objets présents dans le projet actuel qui peuvent être utilisés en tant que
sources de la forme pour la trajectoire d’animation.
Direction :
menu local qui définit la direction dans laquelle l’objet se déplace sur la
trajectoire. Deux options sont possibles :
• En avant : l’objet se déplace vers l’avant de la trajectoire d’animation (du premier au
dernier point de la trajectoire, en tenant compte du paramètre Décalage).
• Inverser : l’objet se déplace vers l’arrière de la trajectoire d’animation (du dernier au
premier point de la trajectoire, en tenant compte du paramètre Décalage).
Remarque : le paramètre Décalage est disponible si vous avez choisi Cercle ou Rectangle
comme forme de trajectoire.
452
Chapitre 9
Utilisation des comportements

Vitesse :
menu local qui définit la vitesse de l’objet, du premier au dernier point de la
trajectoire d’animation. Vous avez huit choix possibles :
• Constante : l’objet se déplace à vitesse constante, du premier au dernier point de la
trajectoire d’animation.
• Atténuation en entrée : l’objet démarre à une vitesse réduite, puis atteint et conserve
une vitesse constante jusqu’au dernier point de la trajectoire d’animation.
• Atténuation en sortie : l’objet commence à une vitesse constante, puis ralentit
progressivement pour s’arrêter au niveau du dernier point de la trajectoire d’animation.
• Atténuation en entrée/sortie : l’objet accélère progressivement à partir du premier point
de la trajectoire d’animation, pour ensuite ralentir graduellement et s’arrêter au dernier
point.
• Accélérer : la vitesse de déplacement de l’objet sur la trajectoire est croissante.
• Ralentir : la vitesse de déplacement de l’objet sur la trajectoire est décroissante.
• Nature : la vitesse de déplacement de l’objet le long de la trajectoire dépend de la
forme de cette trajectoire. Par exemple, si la trajectoire a la forme d’une courbe en U,
l’objet se déplace de plus en plus vite au fur et à mesure qu’il descend vers la base du
U, puis il ralentit en remontant la deuxième barre du U.
• Personnaliser : vous permet de définir le déplacement de l’objet le long de sa trajectoire
en définissant des images clés pour la vitesse de l’objet, allant de 0 à 100 pour cent.
Autrement dit, vous déterminez la position au fil du temps de l’objet le long de la
trajectoire.
Vitesse personnalisée :
ce paramètre est disponible lorsque Vitesse est configuré sur
Personnaliser. Vous pouvez modifier la courbe de vitesse personnalisée dans l’éditeur
d’images clés. Vous pouvez animer avec des images clés des valeurs personnalisées, afin
de déplacer un objet, par exemple, jusqu’à un certain pourcentage de sa trajectoire, puis
en sens inverse, puis à nouveau dans le bon sens, etc., avant qu’il atteigne la fin de
l’animation.
Appliquer vitesse :
si vous avez réglé le paramètre Boucles sur une valeur supérieure à 1,
ce menu local détermine comment le paramètre Vitesse (vélocité) est appliqué sur toute
la durée du comportement.
Remarque : le paramètre Boucles doit être réglé sur une valeur supérieure à 1 pour que
le paramètre Appliquer vitesse ait un effet.
• Une fois par boucle : la vitesse (définie par le paramètre Vitesse) est appliquée à chaque
boucle. Par exemple, si le paramètre Boucles est réglé sur 3 et Vitesse sur Accélérer,
l’objet accélère à chaque fois qu’il parcourt la trajectoire. La vitesse est alors appliquée
sur toute la durée du comportement et le réglage Boucles est ignoré.
453
Chapitre 9
Utilisation des comportements

• Sur la durée totale : la vitesse (définie par le paramètre Vitesse) est appliquée une seule
fois sur toute la durée du comportement. Par exemple, si Boucles est défini sur 3 et
Vitesse sur Accélérer, l’objet accélère la première fois qu’il parcourt la trajectoire, mais
pas la deuxième et la troisième fois.
Boucles :
définit le nombre de fois où l’objet parcourt la trajectoire d’animation sur toute
la durée du comportement. Pour qu’un objet parcourt plusieurs fois sa trajectoire
d’animation, avec un effet de « ping-pong », le paramètre Boucles doit être réglé sur une
valeur supérieure à 1.
Condition de fin :
menu local qui définit le comportement de l’objet après qu’il a atteint
la fin de sa trajectoire d’animation. Deux options sont possibles :
• Répéter : l’objet parcourt sa trajectoire d’animation autant de fois que défini par le
paramètre Boucles.
• Ping-Pong : l’objet se déplace le long de sa trajectoire jusqu’à parvenir au dernier point
de cette trajectoire, puis il repart en arrière vers le premier point. Le nombre d’allers et
retours est défini par le paramètre Boucles.
Points de contrôle :
ce paramètre devient disponible lorsque la forme de la trajectoire
est définie sur Spline ouvert ou Spline fermé. cliquez sur le triangle d’affichage pour
afficher les paramètres Position des points de contrôle de la trajectoire d’animation. Les
trois champs correspondent aux valeurs X, Y et Z.
Remarque : il est impossible d’appliquer des comportements Paramètre aux points de
contrôle.
Contrôles de la palette
dans la palette, les commandes suivantes sont toujours disponibles : Forme de la
trajectoire, Type de forme, Direction, Vitesse, Vitesse personnalisée, Appliquer vitesse (qui
détermine le nombre de fois où l’objet parcourt la trajectoire sur toute sa durée) et
Condition de fin. En revanche, d’autres paramètres ne sont disponibles qu’en fonction
des options sélectionnées pour le paramètre Forme de la trajectoire.
Comportements associés
•
Gravité
•
Animation aléatoire
•
Lancer
•
Vent