
Example 1: Creating an Animated Background
This first example describes how to create an animated background using a single still
image. By using the parameters available in the Emitter Inspector, a single image can be
turned into a complex animated texture.
To create an animated background from a single image
1
Drag a file into the Canvas.
This example uses a simple star graphic.
2
With the new layer selected, click the Make Particles button in the toolbar (or press E).
When you add an emitter to the project, the following occurs:
• The emitter appears in the Layers list and is selected.
• A cell containing the image to be “particle-ized” appears underneath the emitter.
• The original source layer (cell source) is disabled.
• In the Canvas, the emitter bounding box appears, which can be transformed using the
onscreen controls.
• The first particle appears in the Canvas in the same location as the original object.
Although it appears as if the particle is selected, it is the bounding box for the emitter.
• The Emitter HUD appears. If you have hidden the HUD, press D or F7.
Note: For projects with a frame rate greater than 30 fps, at times only the bounding box
(not the particle cell) might appear at the first frame of your project. Because particles
are generated at a rate of 30 per second, there is no guarantee a particle will appear on
every frame.
3
In the Emitter Inspector, choose Circle from the Shape pop-up menu.
4
Choose Tile Fill from the Arrangement pop-up menu.
721
Chapter 14
Working with Particles

5
In the Cell Controls section of the Emitter Inspector, set the Initial Number parameter to
12.
This creates a distributed group of particles that partially fills the Canvas.
6
To turn the particles into a uniform abstract mass, adjust the following parameters:
• Set Life to 4.
• Set Speed to 140.
• Set Spin to 60.
• Set Spin Randomness to 15.
• Select Additive Blend.
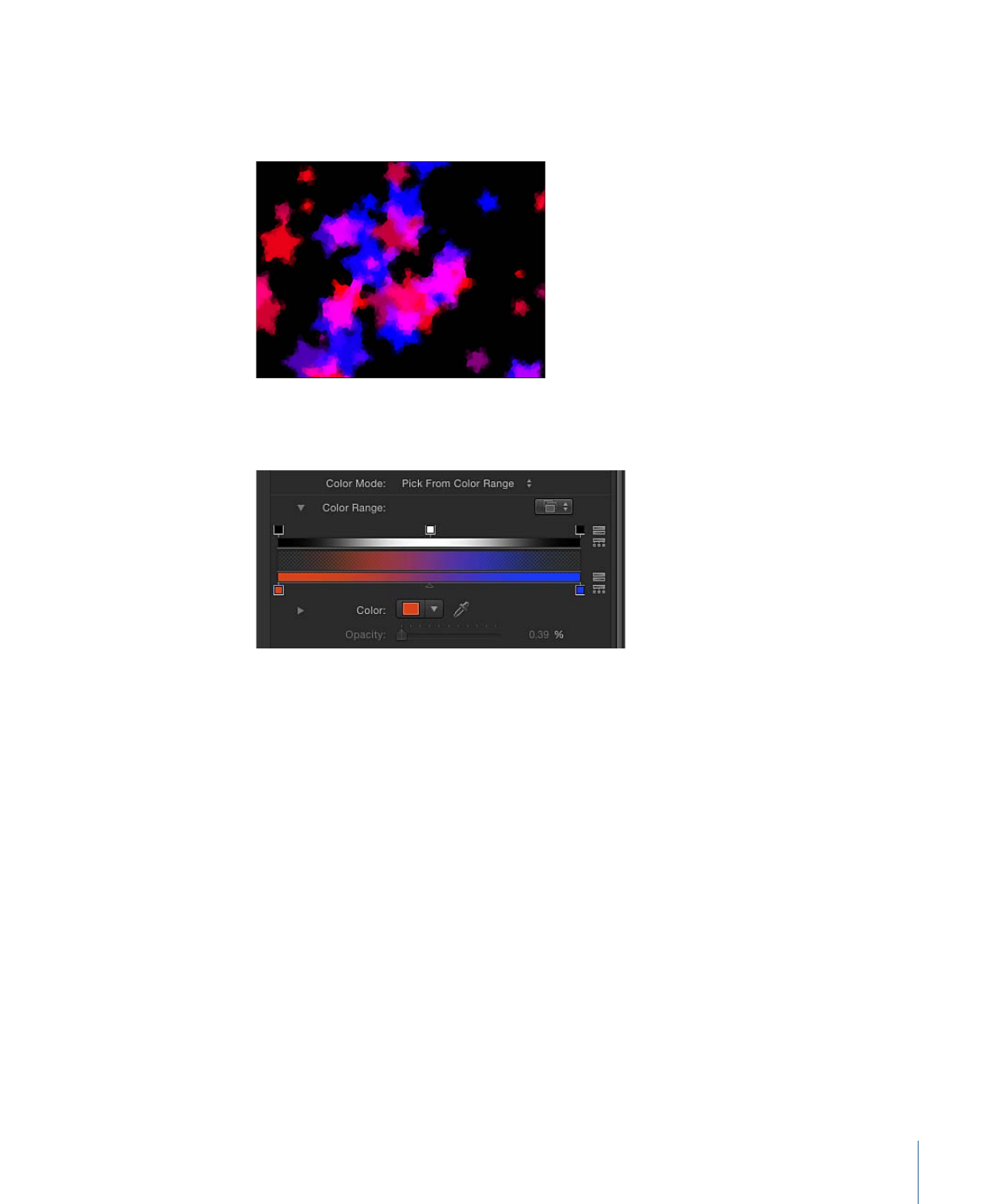
• Set Color Mode to Pick From Color Range. (Or, if you prefer, select another gradient
from the preset pop-up menu.)
• Set Scale to 65%.
• Set Scale Randomness to 150.
• Set Random Seed to 10000.
• Advance to frame 100.
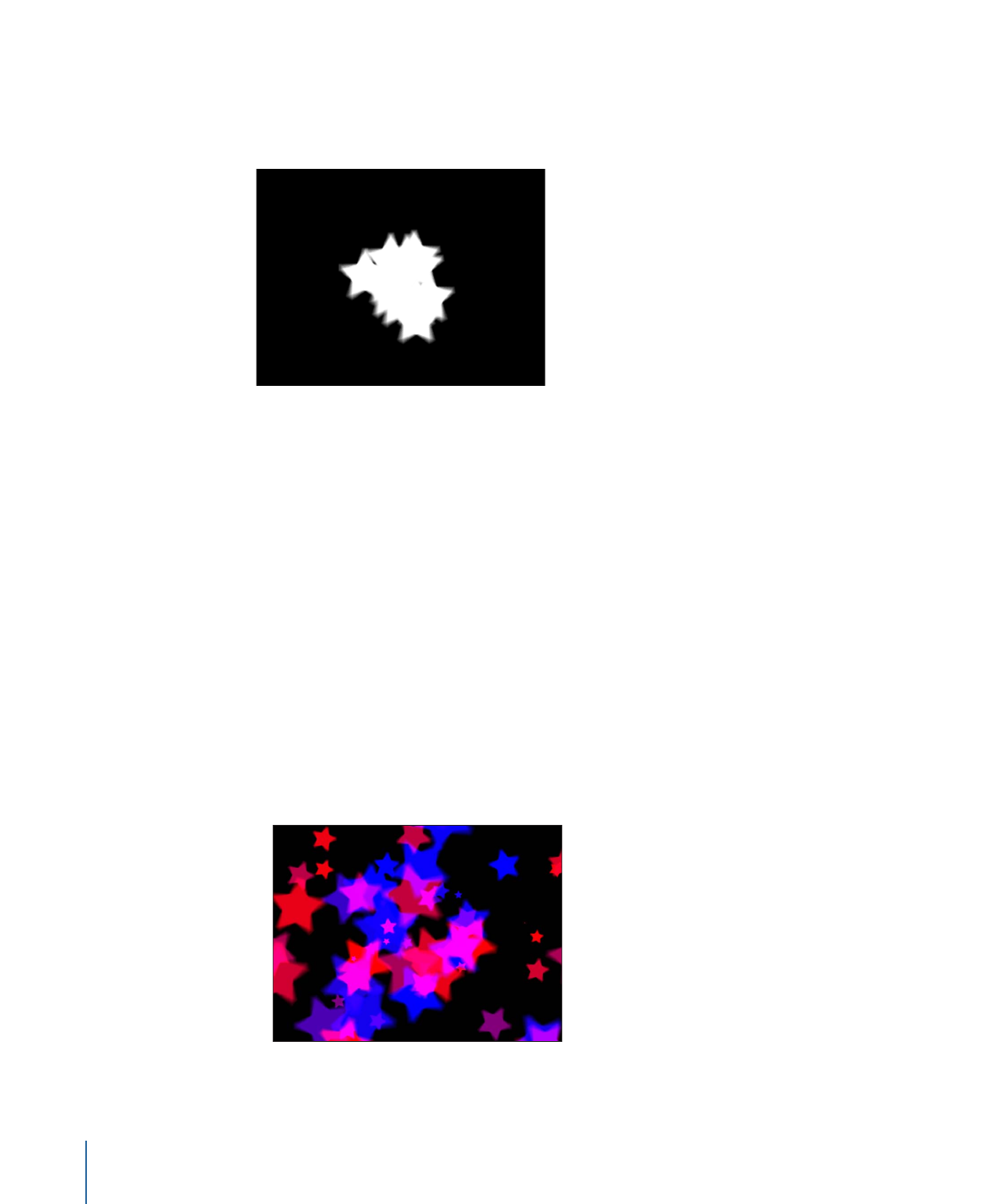
The resulting image now looks similar to this:
7
Apply a filter to the emitter.
722
Chapter 14
Working with Particles

In this example, adding the Crystallize filter creates an even more abstract effect. You
might also consider adjusting the color gradient, or applying color correction to make
the background fit more appropriately with your foreground elements.
8
Adjust the Color Range opacity gradient so the particles fade in and out rather than
popping into and out of existence.