
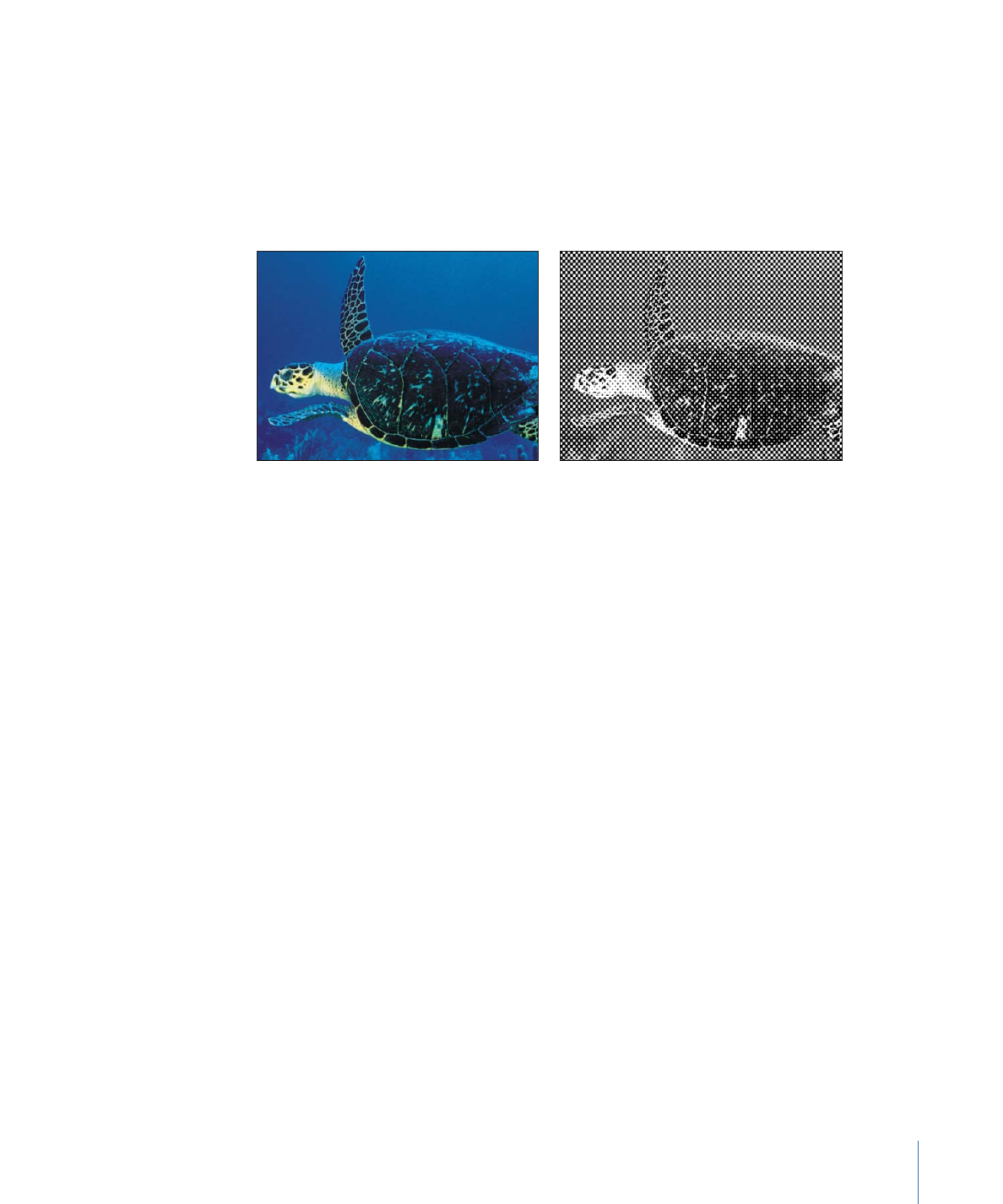
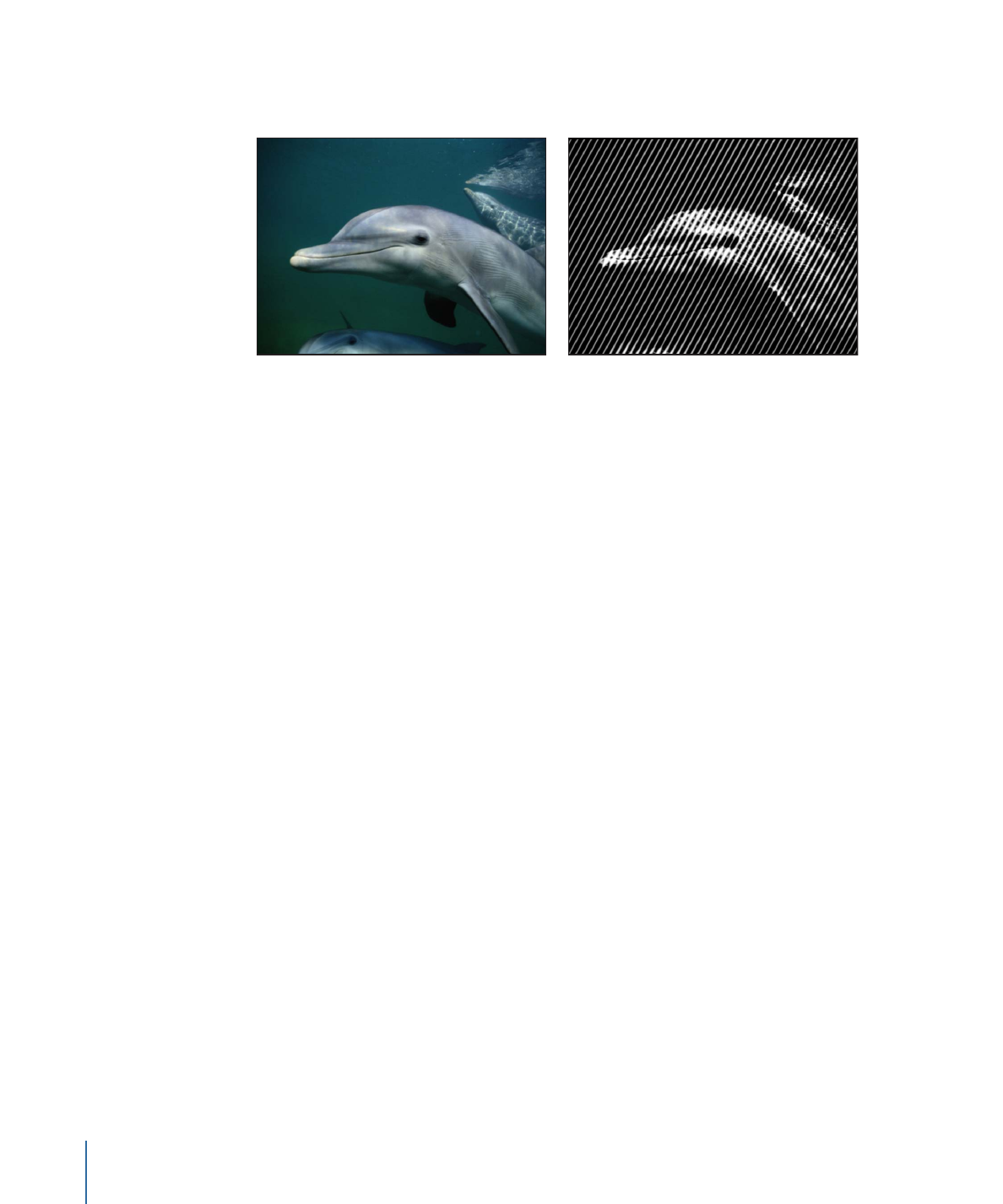
Hatched Screen
Reduces an image to a black and white version of itself, simulating a halftone pen-and-ink
method of shading an image, in which the shadows and highlights of an image are
recreated using hatched patterns of lines.
1083
Chapter 19
Using Filters

This filter causes rasterization in 3D groups. For more information on rasterization, see
About Rasterization
.
Original image
Hatched Screen applied
Parameters in the Inspector
Center:
Sets the position of the center of the hatched screen. Drag the Center onscreen
control to adjust its value in the Canvas.
Angle:
Sets the angle of the hatched screen.
Scale:
Sets the scale of the hatched screen.
Skew:
Sets the amount of skew of the hatched screen.
Stretch:
Sets the amount of stretch of the hatched screen.
Contrast:
Sets the relative amount of contrast between light and dark areas.
Mix:
Sets the percentage of the original image to be blended with the filtered image.
Publish OSC:
Publishes the filter’s onscreen controls in Final Cut Pro X. For more
information on creating content for use in Final Cut Pro, see
Creating Templates for
Final Cut Pro X
.
HUD Controls
The HUD contains the following controls: Angle, Scale, Skew, Stretch, and Contrast.
1084
Chapter 19
Using Filters