
Edge Collision
This is a good behavior to use if you’re setting up complex motion simulations and you
don’t want your objects exiting the Canvas. Objects with the Edge Collision behavior
applied come to a stop or bounce off after colliding with the edge of the Canvas frame.
For example, if you apply the Throw behavior to an object and set the velocity to send
the object toward the edge of the frame, then apply Edge Collision, the object will bounce
off the edge of the frame according to the Bounce Strength parameter.
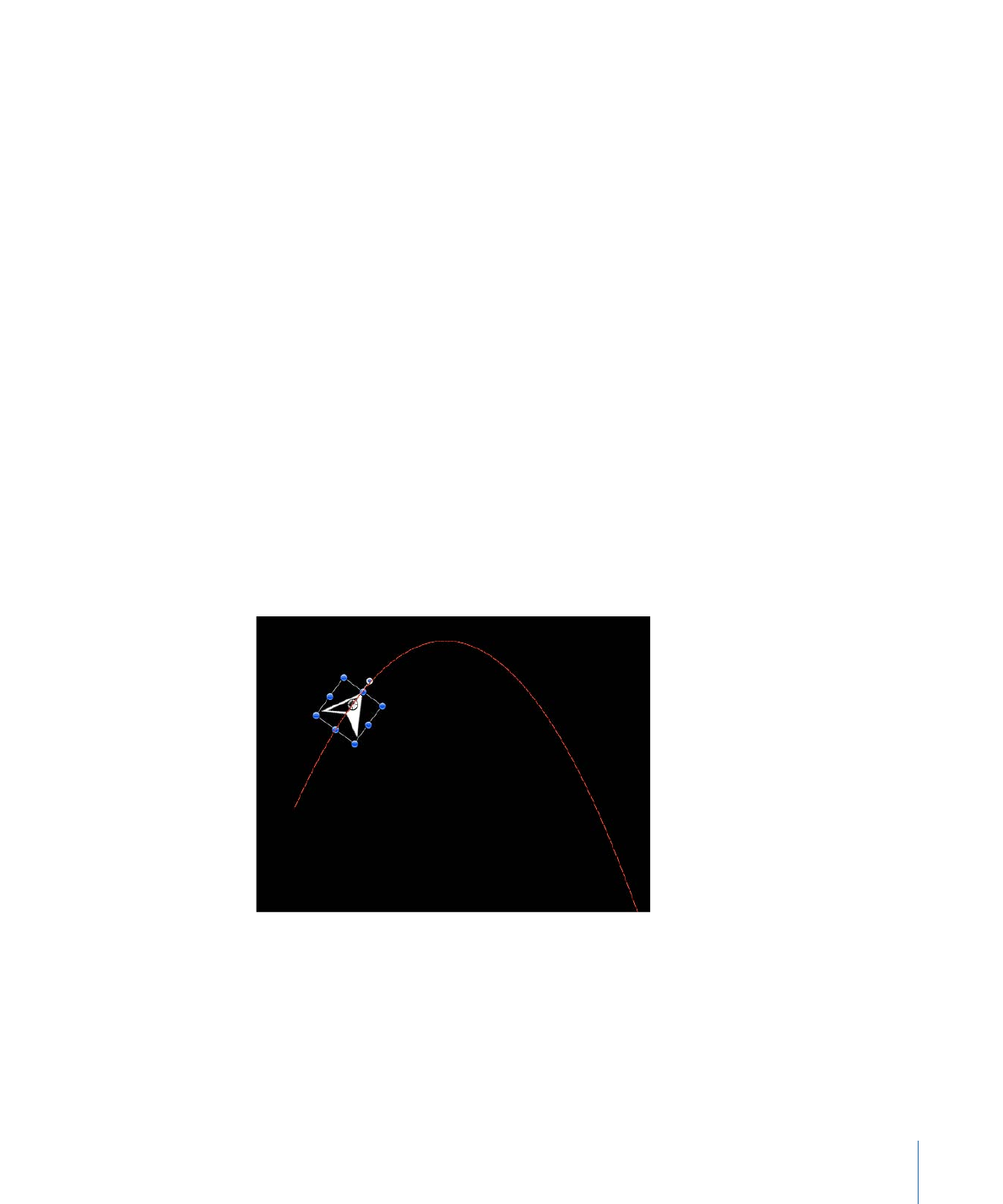
The angle at which the object bounces depends on the angle at which it hits the edge
of the frame; the speed it travels after bouncing is set by the Bounce Strength parameter.
Note: Edge Collision has no effect on objects larger than the Canvas.
Important:
By default, the Edge Collision behavior uses the size of the project and the
bounding box to determine how the object collides with the edge of the Canvas. For
example, in an NTSC Broadcast SD project (720 x 486 pixels), an object bounces off the
right and left edges of the project at its bounding box. With groups (particles, text, and
objects), only the object’s center is used. You can make the object travel further off the
Canvas before it bounces by adjusting the Width and Height parameters. If you’re using
this behavior with an object that has an alpha channel that’s smaller than its bounding
box, adjust the Crop parameter in the object’s Properties Inspector to fit the bounding
box as closely as possible to the edge of the image.
Parameters in the Inspector
Affect Subobjects:
This parameter appears when this behavior is applied to an object
that contains multiple objects, such as a group, a particle emitter, a replicator, or a text
layer. When this checkbox is selected, all objects in the parent object are affected
individually. When this checkbox is deselected, all objects in the parent object are affected
by the behavior together.
Bounce Strength:
The speed at which objects travel after colliding with an edge. A value
of 0 causes objects to come to a complete stop when colliding with an edge that’s
perpendicular to the direction of motion. Higher values cause an object to move faster
after bouncing. This parameter only slows the object in the direction perpendicular to
the bounced edge.
Active Edges:
Six checkboxes define which collision box edges are detected by the Edge
Collision behavior. You can turn edges on and off in any combination.
• Left Face: Defines the left edge for the collision.
• Right Face: Defines the right edge for the collision.
• Top Face: Defines the top edge for the collision.
• Bottom Face: Defines the bottom edge for the collision.
• Back Face: Defines the back edge (in Z space) for the collision.
460
Chapter 9
Using Behaviors

• Front Face: Defines the front edge (in Z space) for the collision.
Width:
A slider that allows you to define a width (the right and left edges of the Canvas)
other than the size of project. By default, Width is set to the project size.
Height:
A slider that allows you to define a height (the top and bottom edges) other
than the size of project. By default, Height is set to the project size.
Depth:
A slider that allows you to define a depth (the back and front faces, in Z space)
for the edge collision. By default, Depth is set to 100 pixels.
HUD Controls
The HUD has controls for Bounce Strength and Width, Height, and Depth. When applied
to an object that contains multiple objects (such as a group, particles, text, or the
replicator), the Affect Subobjects checkbox also appears in the HUD.