
Quantize
The Quantize behavior lets you create an incremental animation in any keyframed or
behavior-influenced parameter. For example, if opacity is animated so an object gradually
fades in over time, you can add the Quantize behavior to make the object become opaque
in steps.
Note: The Quantize behavior only works with animated parameters.
Parameters in the Inspector
Step Size:
A value slider that defines the size of the steps, based on the units of the
parameter to which it is applied. For example, when Quantize is applied to rotation, the
steps are in degrees (even though it is not a dial control). When applied to position, the
steps are in pixels.
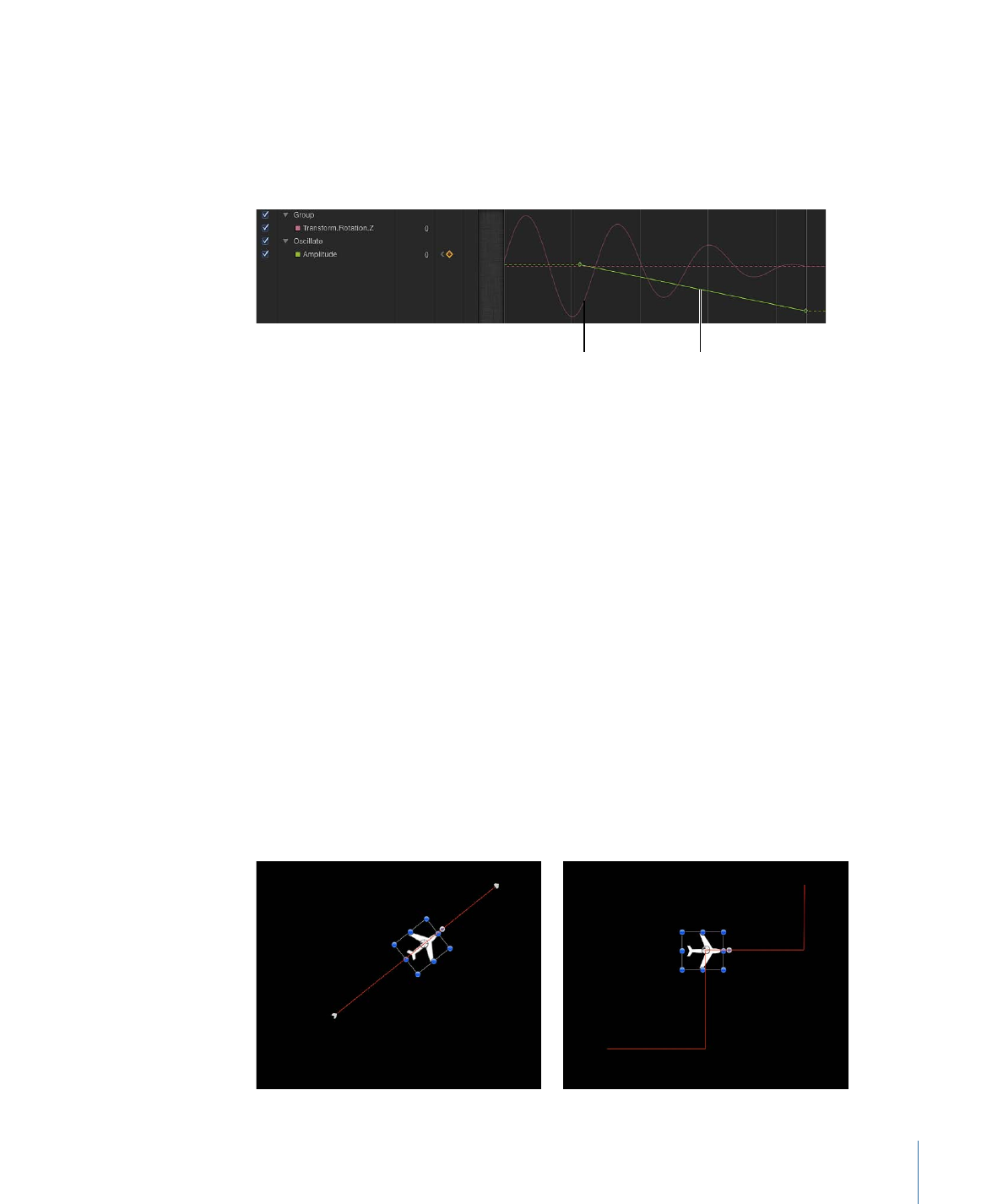
The following left screenshot shows the projected path (the red line) of a layer with an
applied Throw behavior. The right image displays the same animation path after the
Quantize behavior is added. In this example, the Step value is set to 90.
437
Chapter 9
Using Behaviors

Offset:
A slider that offsets the steps. For example, when Quantize is applied to a Position
parameter and Step Size is set to 100, an object “steps” in increments restricted to 100
pixels; thus, the step offset is 100, 200, 300, and so on. If Offset is set to 50, the step offset
is restricted to 50, 150, 250, and so on.
Apply To:
The Apply To pop-up menu shows the parameter affected, and can be used
to reassign the behavior to another parameter.
HUD Controls
The HUD lets you define the step size, offset, and parameter assignment.