
Oscillate
The Oscillate behavior animates a parameter by cycling it between two values. You can
customize how wide apart the high and low values are as well as the number of oscillations
per minute. The Oscillate behavior can create all kinds of cyclical effects. For example, if
you apply the Oscillate behavior to the rotation property of an object, it will rock back
and forth. This happens because the rotation property cycles back and forth between
the original rotation value plus and minus the Amplitude value that’s set in the Oscillate
behavior.
Applying the Oscillate behavior to the X value of the Scale parameter instead causes the
width of the object to cycle, and it repeatedly stretches and compresses for the duration
of the behavior.
The Oscillate behavior is additive, meaning that the value generated by this behavior is
added to the original value of the parameter to which it’s applied.
433
Chapter 9
Using Behaviors

Parameters in the Inspector
Wave Shape:
A pop-up menu that lets you choose the shape of the oscillation’s wave.
The choices are Sine (default), Square, Sawtooth, and Triangle.
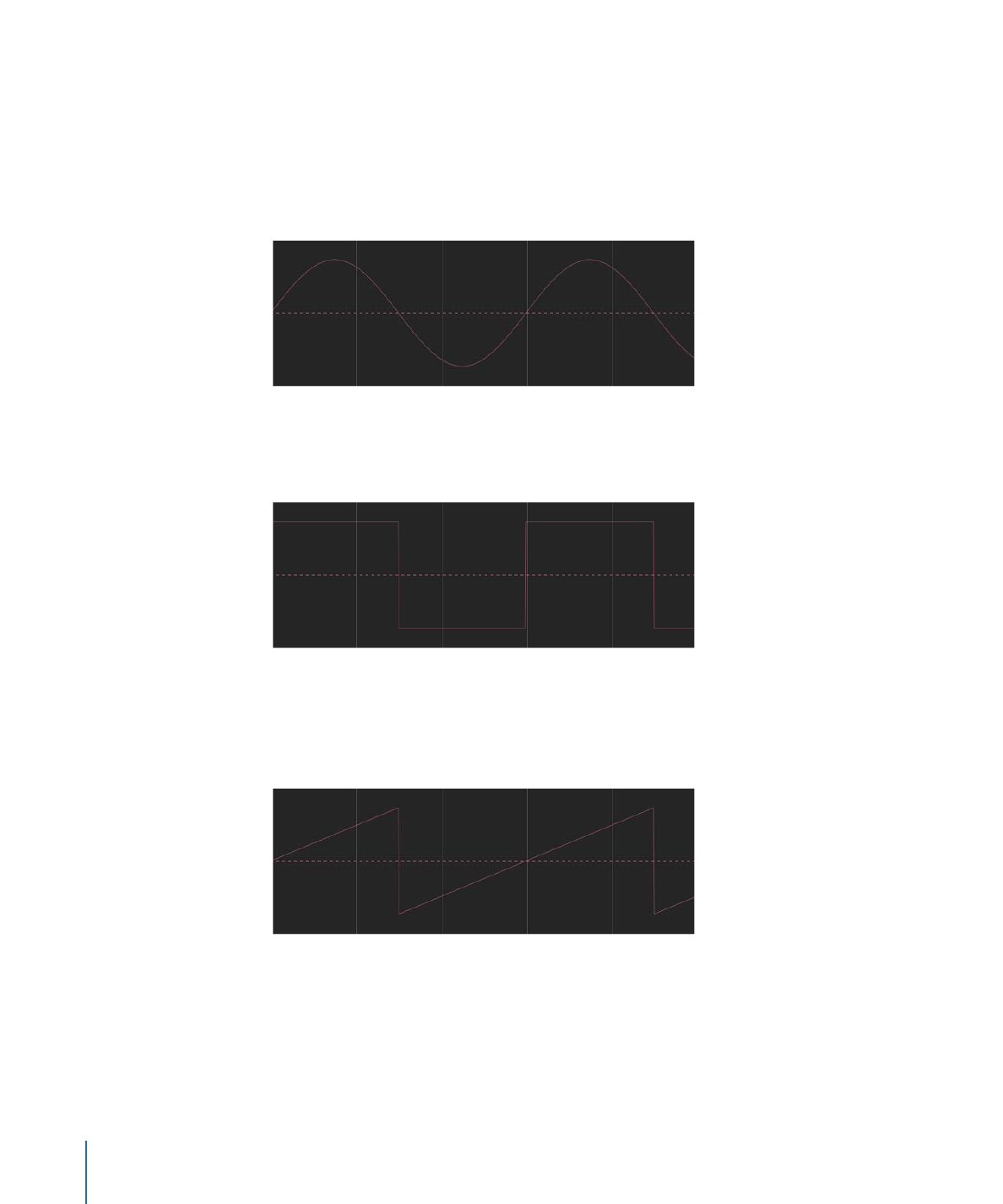
• Sine: The default wave shape, the sine wave creates a smooth animation between
values. For example, if Oscillate is applied to an object’s Opacity parameter, and the
Wave Shape is set to Sine, the object gracefully fades in and out.
• Square: The square wave creates abrupt changes in values. For example, when Oscillate
is applied to an object’s Opacity parameter, and the Wave Shape is set to Square, the
object flashes on and off (like turning a light switch on and off ).
• Sawtooth: The Sawtooth wave ramps upward over time and then drops sharply. For
example, when Oscillate is applied to an object’s Opacity parameter, and the Wave
Shape is set to Sawtooth, the object fades in slowly and fades out abruptly (like using
a light dimmer to fade up a light, and then flicking the power switch off ).
434
Chapter 9
Using Behaviors

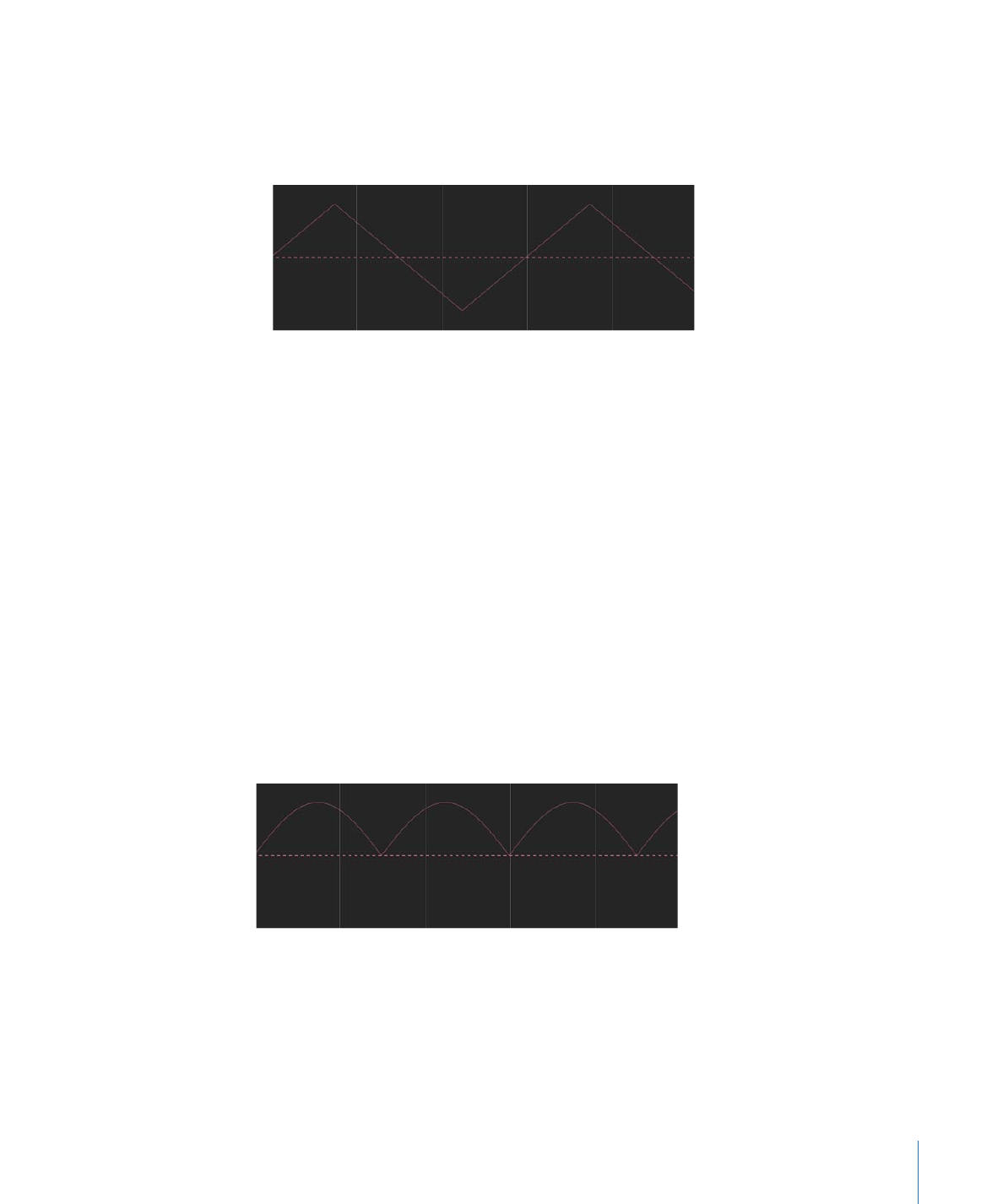
• Triangle: Similar to the sine wave, a triangle wave creates a smooth animation between
values but with sharper changes at the transitions. For example, when Oscillate is
applied to an object’s Opacity parameter, and the Wave Shape is set to Triangle, the
object fades in and out more acutely than the sine wave.
Phase:
A slider that lets you adjust the point of the specified oscillation where the behavior
starts. This parameter allows you to put multiple objects with identical Oscillate behaviors
out of phase with one another so they don’t all look the same.
Amplitude:
A slider that lets you adjust the maximum values that the parameter oscillates
between. The parameter swings between the amplitude value and the negative of the
amplitude value. Higher values result in more extreme swings from the beginning to the
ending of each oscillation.
Speed:
A slider that lets you adjust the speed at which the oscillation occurs, in oscillations
per minute. Higher values result in faster oscillations.
Half Range:
When this checkbox is selected, the sine wave (or other wave shape) is
essentially cut in half and does not cross the value of 0. For example, when Amplitude is
set to 100, the parameter oscillates between 100 and –100. When Half Range is selected,
however, the parameter oscillates between 100 and 0. When Amplitude is set to –100,
the parameter oscillates between –100 and 0.
Tip: When you are oscillating position parameters, set Wave Shape to Sine and enable
Half Range to create a bouncing effect.
Start Offset:
A slider that lets you delay the beginning of the behavior’s effect relative
to the first frame of its position in the Timeline. Adjust this parameter to make the behavior
start later. The units of this parameter are in frames.
435
Chapter 9
Using Behaviors

End Offset:
A slider that lets you offset the end of the behavior’s effect relative to the
last frame of its position in the Timeline, in frames. Adjust this parameter to make the
behavior stop before the actual end of the behavior in the Timeline. Using this slider to
stop the effect, instead of trimming the end of the behavior in the Timeline, freezes the
end of the effect for the remaining duration of the object. Trimming the end of the
behavior resets the object to its original parameters.
Apply To:
The Apply To pop-up menu shows the parameter affected and can be used
to reassign the behavior to another parameter.
HUD Controls
The HUD lets you adjust the Phase, Amplitude, Speed, and Half Range parameters as well
as change the parameter assignment of the Oscillate behavior.
Related Behaviors
•
Ramp
•
Rate