
Adding a Custom Behavior
Before adding custom parameters to a Custom behavior, you must apply the Custom
behavior to an object in the Canvas.
For more information on saving behaviors, see
Saving and Sharing Custom Behaviors
.
To add a Custom behavior to an object
Do one of the following:
µ
Select the object you want to add a Custom behavior to, open the Add Behavior pop-up
menu in the toolbar, then choose Parameter > Custom from the submenu.
µ
In the Library, select the Behaviors category, select the Parameter subcategory, then drag
the Custom icon to the object in the Canvas, Layers list, or Timeline.
The Custom behavior is applied to the object. The behavior has no effect until you add
a parameter to the behavior.
To add a parameter to animate in a Custom behavior
µ
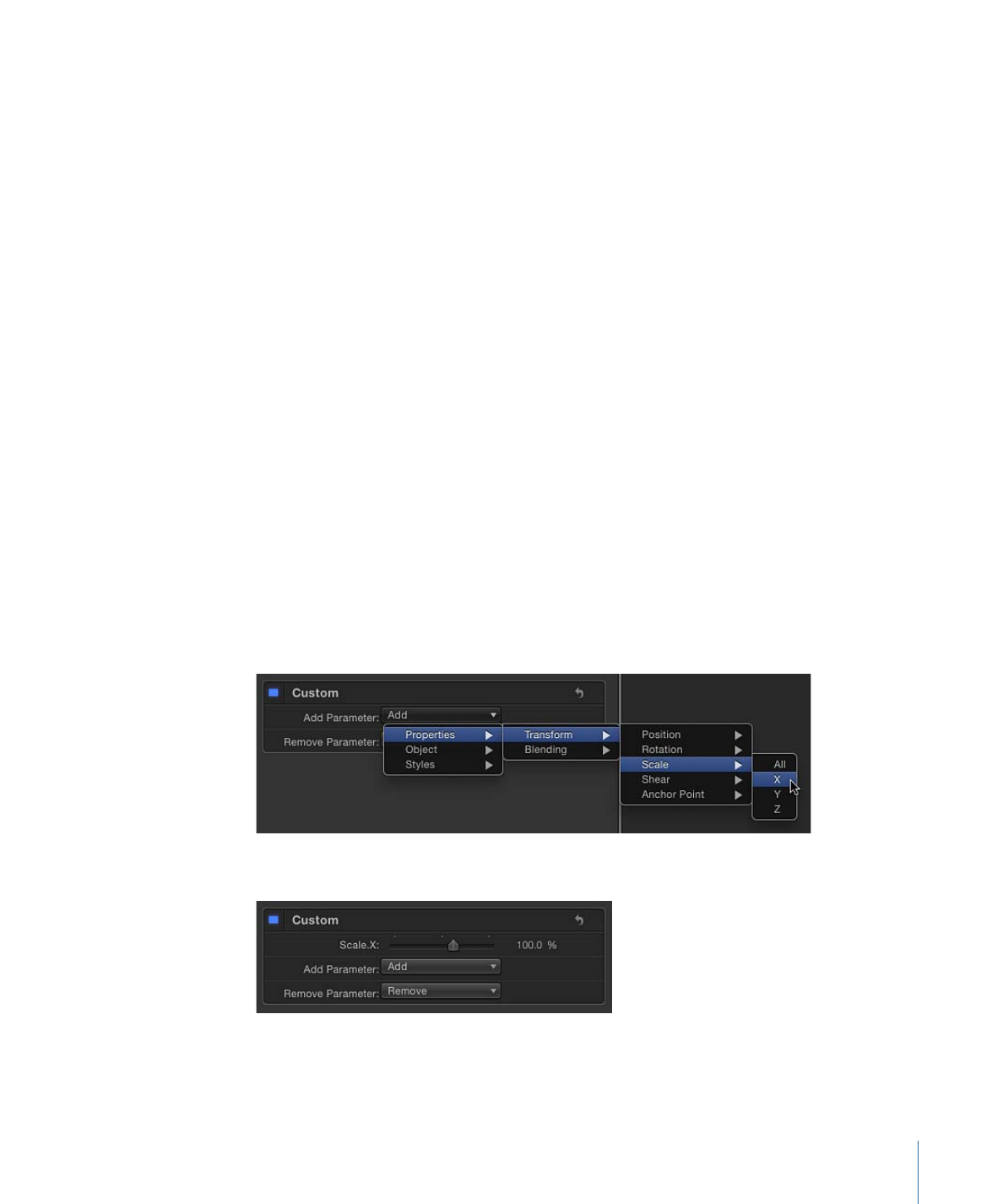
Choose a parameter to add to the Custom parameter list from the Add Parameter pop-up
menu. This menu contains every animateable parameter.
The parameter appears in the Behaviors Inspector below the Custom behavior.
423
Chapter 9
Using Behaviors

After you add the parameters to animate in your Custom behavior, you can keyframe
them in the Keyframe Editor to create whatever animated effect you require. For more
information on keyframing parameters to create animation, see
Animating Behaviors
.
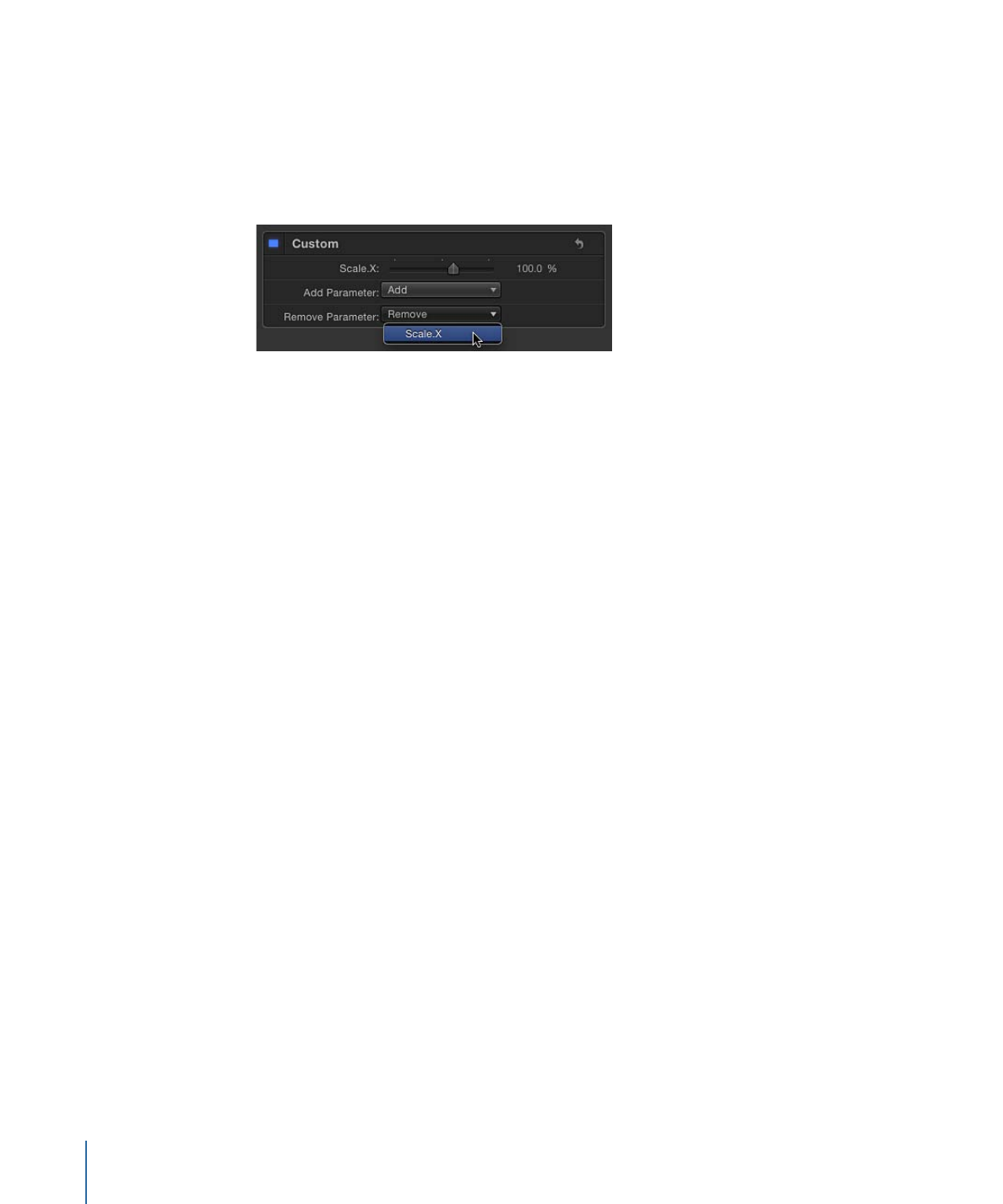
To remove a parameter from the Custom parameter list
µ
Choose the parameter to remove from the Remove Parameter list.
That parameter no longer appears in the Custom parameter list. Any keyframes applied
to that parameter are deleted.
After you animate the parameters you added, you can save the Custom behavior into
the Library for future use. For more information about saving Custom behaviors to the
Library, see
Saving and Sharing Custom Behaviors
.
When you apply a Custom behavior that you’ve saved in the Library to an object in a
project, its keyframed animation is scaled to the duration of the object to which it is
applied. This means that no matter how long the original Custom behavior was, you can
apply it to any object, and the animated effect speeds up or slows down to accommodate
the new object’s duration.