
Using the Gradient Editor
The gradient editor is a flexible and powerful tool, allowing you to create custom styles.
To change the colors in a gradient
1
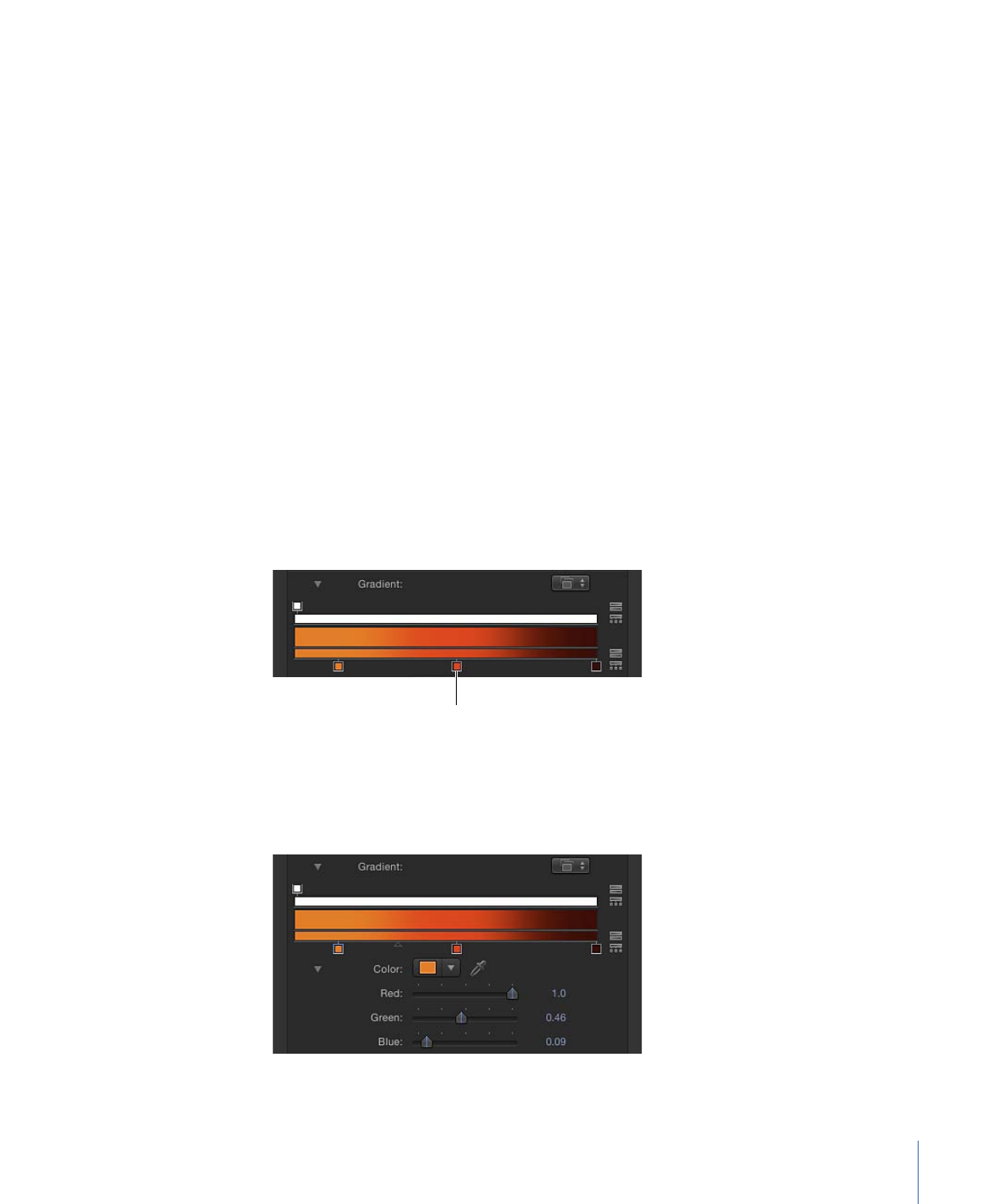
Click the Gradient disclosure triangle to show the gradient editor.
2
To change the color of a color tag in the gradient editor, do one of the following:
• Double-click a color tag.
Double-click a color tag to
open the Colors window
The Colors window appears. Use the Colors window to set a color for the tag.
• Click a color tag, click the disclosure triangle to the left of Color parameter name, then
adjust the Red, Green, and Blue color channel sliders.
135
Chapter 3
User Interface Controls

• Control-click a color tag to display the pop-up color palette. Drag the eyedropper in
the palette to select a color. Drag in the lower palette to set the tag to a grayscale color.
• Click a color tag, then Control-click the color well to display the pop-up color palette.
• Click a color tag, click the eyedropper tool, then click a color in the Canvas.
To move the position of a color tag or opacity tag
1
Click the color tag or opacity tag to move.
2
Do one of the following:
• Drag the color tag left or right.
• Use the Location slider (or adjacent value slider) to modify the position of the selected
tag. A value of 100% is the rightmost position of the gradient, and a value of 0% is the
leftmost position of the gradient.
To change the transition midpoint between adjacent color or opacity tags
µ
Drag the small triangle between adjacent color tags or opacity tags to change the point
where one tag’s effect ends and the next tag’s effect begins. The closer the middle control
is to a tag, the sharper the color or opacity transition.
Middle control
Note: The middle control does not appear for color or opacity tags set to Linear or
Constant.
To change the color or opacity tag interpolation
µ
Click a tag, then choose Constant, Linear, or Continuous from the Interpolation pop-up
menu.
To add a color tag to a gradient
µ
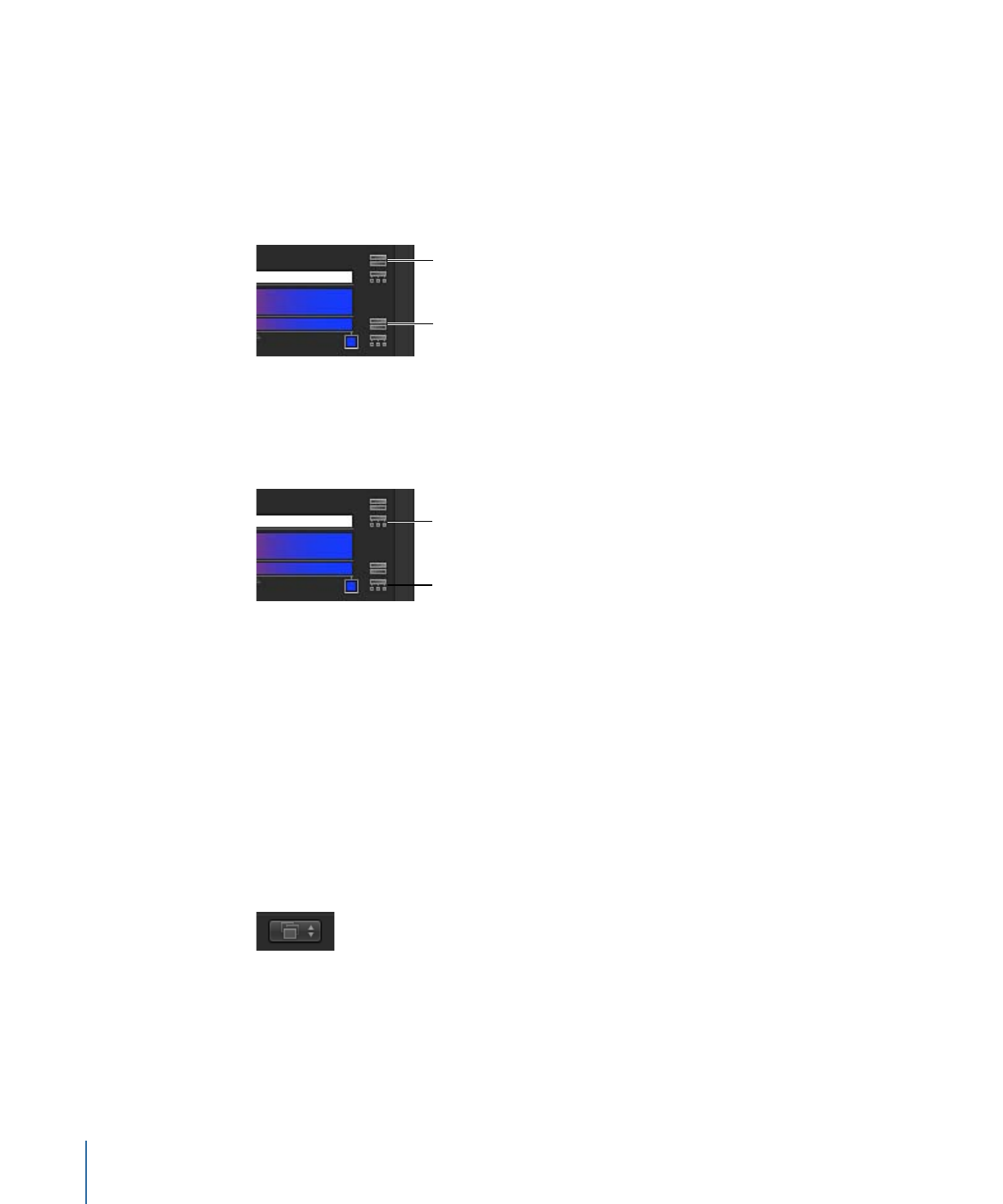
Position the pointer in the lower gradient bar where you want to add the new color, then
click.
136
Chapter 3
User Interface Controls

A new color tag is added to the gradient.
Click the lower color
bar to add a color tag.
Note: Although the color, opacity, and position of the tags of a gradient can be animated,
the number of color tags and opacity tags cannot.
To add an opacity tag to a gradient
µ
Position the pointer in the opacity bar where you want to add the tag, then click.
A new opacity tag is added to the gradient.
Until the value is adjusted, the gradient opacity is 100%.
To duplicate a color or opacity tag
µ
Option-drag the tag to a position.
To remove a color or gradient tag from the gradient
µ
Drag the tag away from the gradient bar.
The tag is removed.
To change the opacity in a gradient
1
Click an opacity tag.
The Opacity slider is enabled.
Opacity tag
Opacity slider
2
Use the Opacity slider or adjacent value slider to change the level of transparency.
The gradient transparency reflects the new opacity values.
137
Chapter 3
User Interface Controls

Tip: The lower the percentage of the opacity, the greater the transparency.