
Canvas
Most of the Motion workspace is occupied by the Canvas. Similar to the document window
in many other applications, the Canvas is the visual workspace where you arrange and
lay out objects in your composition. Adding layers and effects to your project is as simple
as dragging them from the Library or File Browser to the Canvas.
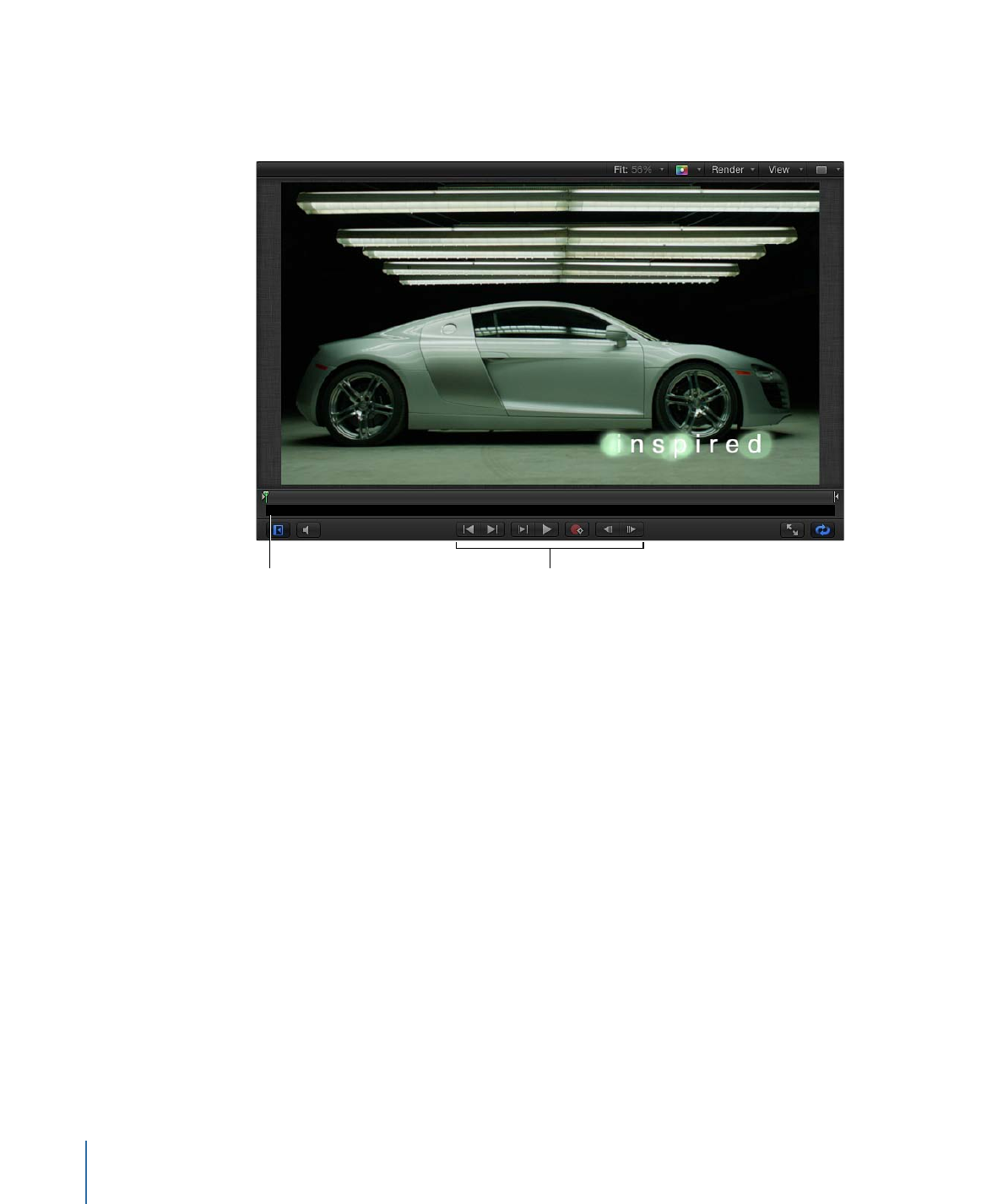
Use the transport controls at the bottom of the Canvas to view your project at regular
speed or frame by frame. On either side of the transport controls are buttons that show
and hide panes of the interface, turn audio playback on and off, and turn full-screen mode
on and off.
55
Chapter 2
The Motion Interface

The mini-Timeline is above the transport controls and below the main body of the Canvas
window. This control provides a view of where selected layers in the Canvas begin and
end in time, allowing you to manipulate the timing of those objects.
Mini-Timeline
Transport controls
What you see in the Canvas is what will be output when you share a project. However,
this window is not only a place to view the results of your work; the Canvas is where you
modify and arrange the elements of your project.
You can manipulate the items in the Canvas to modify physical attributes such as position,
scale, and rotation. And you can use familiar drag-and-drop techniques to apply behaviors
or filters to the items in the Canvas. See
Using Behaviors
and
Using Filters
to learn more
about how to use these features.
To resize the Canvas
Do one of the following:
µ
Drag the toolbar (below the Canvas) up or down to shrink or enlarge the Canvas.
µ
Choose Window > Hide Project Pane (or press F5).
µ
Choose Window > Hide Timing Pane (or press F6).
µ
Deselect the Show/Hide Timeline button, Show/Hide Audio Timeline button, and
Show/Hide Keyframe Editor button in the lower-right corner of the Motion project window.