
Manipulating Animation Paths in the Canvas
You can modify an animation path by adding keyframes to or deleting keyframes from
the path, by dragging keyframes on the path, or by dragging a path segment between
two adjacent keyframes.
Additionally, you can set the keyframe type to curved or angled, changing the shape of
the path.
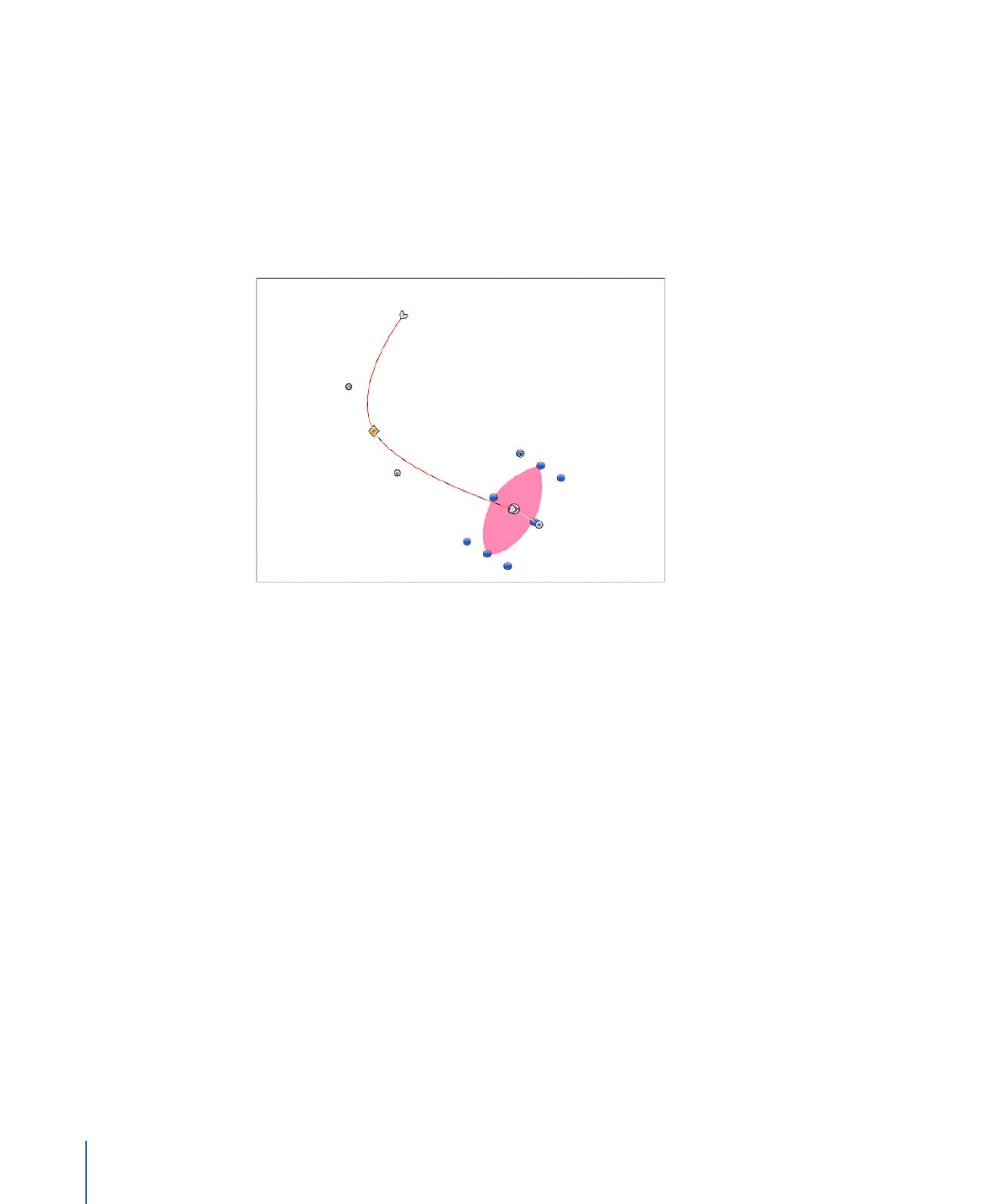
Note: When you drag a keyframe in the Canvas, the frame number corresponding to that
keyframe and its X, Y, and Z position values are displayed in the status bar (above the
Canvas).
To manipulate an object in the Canvas at a frame where no keyframe exists, use the
following guidelines:
• To reposition the object as well as its bounding keyframes without setting a new
keyframe for the object, drag the object’s center onscreen control (or anywhere on the
object’s animation path).
• To reposition the object and create a new keyframe, drag the object but not its center
onscreen control or animation path.
• To move the object and its entire animation path together, hold down Command-Option
and drag the object’s center onscreen control or any keyframe on the animation path.
To add keyframes to an animation path
µ
Double-click or Option-click the path.
A new keyframe point is added. By default, keyframe points are curved Bezier points.
576
Chapter 12
Keyframes and Curves

After a keyframe is added to an animation path, you can change its location on the path.
To reposition a keyframe
µ
Click the keyframe on the animation path, then drag it to its new position.
You can convert Bezier keyframe points into Linear keyframe points to create an angled
path, or you can turn Linear keyframe points into Bezier keyframe points to make the
path curved again.
To change a keyframe point to be curved or angled
Do one of the following:
µ
To convert a keyframe point to be sharply angled, Control-click the keyframe and choose
Linear from the shortcut menu.
The handles of the keyframe disappear, leaving a linear keyframe.
To quickly convert the keyframe back to a curved Bezier point with handles,
Command-drag the keyframe.
µ
To convert a keyframe point from sharply angled to smoothly curved, Control-click the
keyframe and choose Smooth from the shortcut menu.
Bezier handles appear on the Smooth keyframe, and the animation path becomes curved.
To quickly convert a curved Bezier point back to an angled linear point, Command-click
the keyframe.
Note: The Very Smooth option is not available for animation paths and remains dimmed
in the shortcut menu.
Bezier handles are modified in the same manner as with shape or mask Bezier points. For
more information on manipulating Bezier splines, see
Shape and Mask Drawing Tools
.
The keyframe points can also be deleted, locked, or disabled.
To delete an animation path’s keyframe point
Do one of the following:
µ
Control-click a keyframe and choose Delete Point from the shortcut menu.
µ
Select the keyframe, then press Delete.
The keyframe point is deleted from the path.
You can also lock an animation path keyframe.
To lock an animation path’s keyframe point
µ
Control-click a keyframe and choose Lock Point from the shortcut menu.
The keyframe is locked and can no longer be edited. To unlock the keyframe, Control-click
the locked keyframe and choose Unlock Point from the shortcut menu.
You can also disable an animation path keyframe.
577
Chapter 12
Keyframes and Curves

To disable an animation path’s keyframe point
µ
Control-click a keyframe and choose Disable Point from the shortcut menu.
The keyframe is disabled and no longer influences the shape of the animation path. To
enable the keyframe, Control-click the disabled keyframe, then choose Enable Point from
the shortcut menu.
You can also move the entire animation path, affecting the entire animation globally.
To move the entire animation path
Do one of the following:
µ
Press Command-Option, then drag a keyframe on the animation path.
µ
Press Command-Option, then drag a portion of the animation path between two
keyframes.
You can also move selected segments of the animation path by selecting adjacent
keyframes.
To move a segment of the animation path
µ
Drag the path segment between the two selected keyframes.
Note: You can also Shift-select the keyframes that bound the path segment or segments
you want to move, then drag one of the selected keyframes (or the segment between
two adjacent keyframes).
You can quickly select an adjacent keyframe, adding additional segments to your current
selection.
To select an adjacent keyframe on the animation path
µ
Click the path segment immediately to the right or to the left of a selected keyframe.
The adjacent keyframe is selected. Drag the path segment between the two selected
keyframes to move the segment.