
Organizing Groups and Layers in Motion
When you drag a media file from the Library or File Browser into the Canvas, Layers list,
or Timeline, or generate an image from within Motion, the resulting element is represented
as a layer. Think of layers as a series of clear overlays stacked on top of each other. These
layers combine to create the composite you see in the Canvas. Motion provides a graphical
representation of this layer hierarchy in the Layers list and in the Timeline. You can
rearrange the stacking order of layers in your composition by dragging them to a new
location in either list.
231
Chapter 6
Creating and Managing Projects

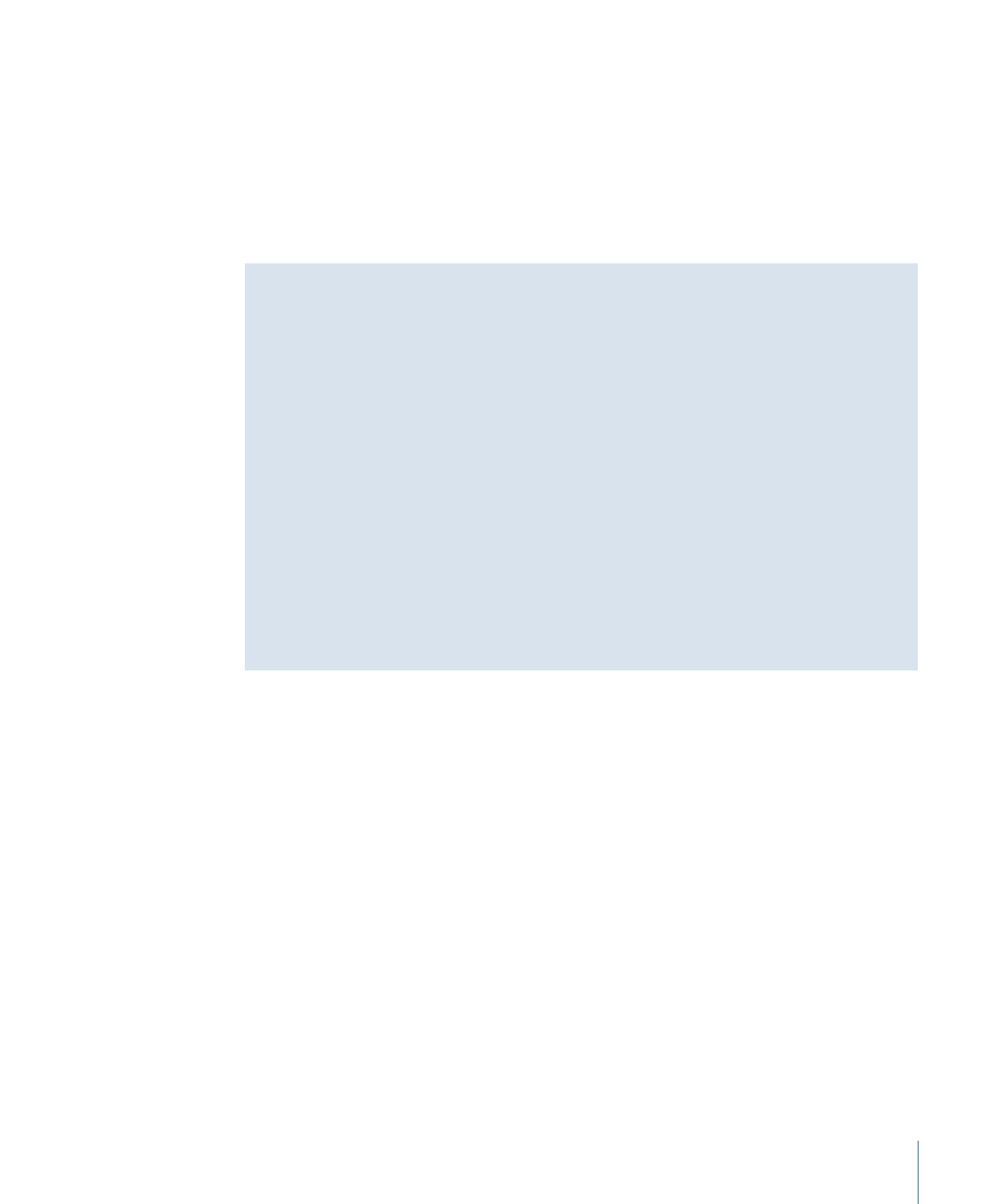
Layers, in turn, are nested in containers known as groups. When you create a layer, that
layer is placed inside a group. You can drag a layer from one group to another, but layers
cannot exist on their own, outside a group. Layers nested inside groups appear indented
in the Layers list and Timeline.
Enclosing group
Nested layers
A group can also contain other groups nested inside it. In this way, you can construct
complex hierarchies of nested groups, with each nested group subordinate to the group
that contains it.
Enclosing group
Nested groups
It’s a good idea to group layers that work together as a unit. Doing so ensures that
animation and effects applied to the enclosing group affect all layers nested in that group.
By nesting related layers you want to animate inside a group, you can save time by
animating the enclosing group, instead of animating each layer.
232
Chapter 6
Creating and Managing Projects

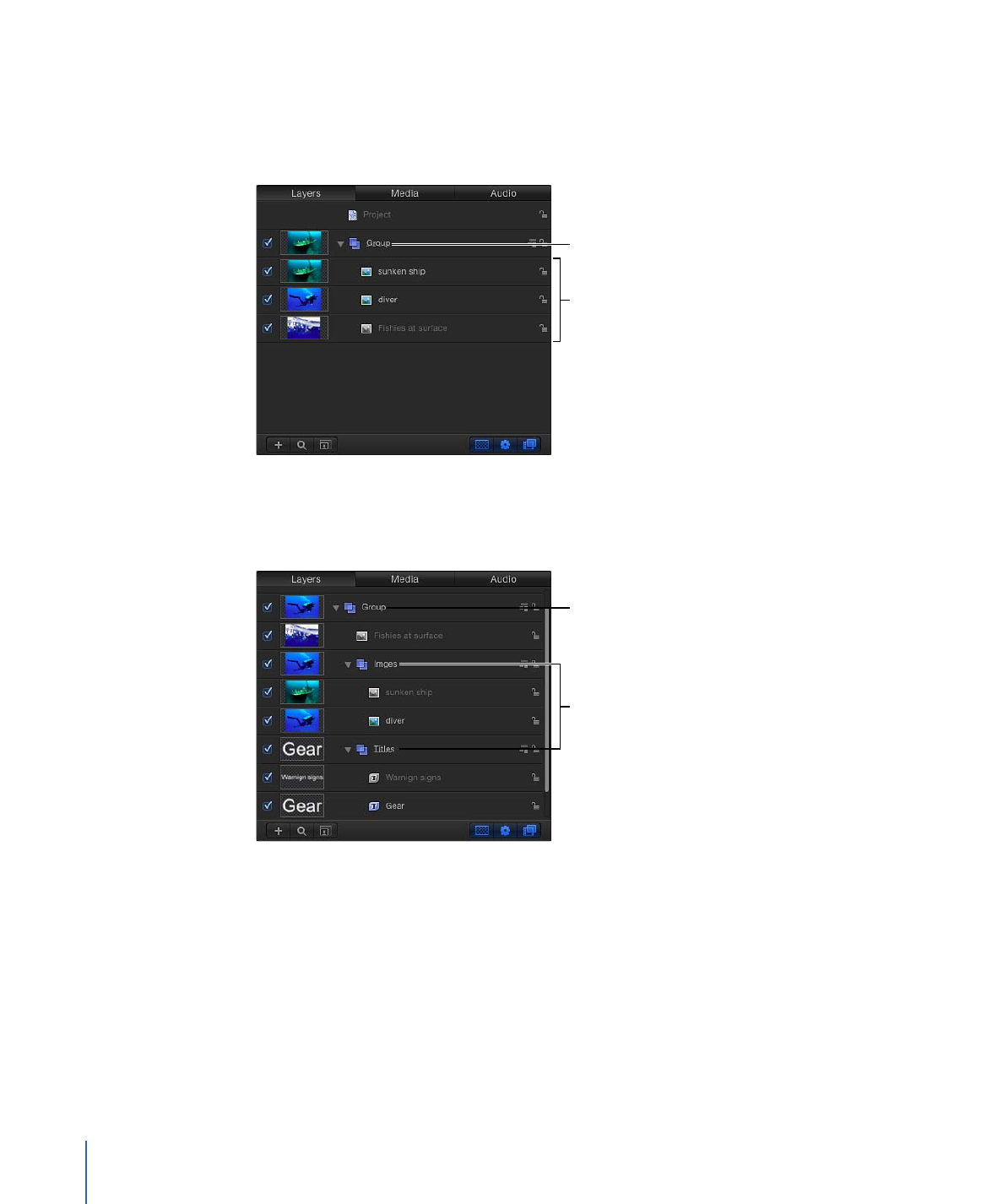
For example, when you select a group that has three layers nested in it, the entire group
is selected as a single unit.
Moving a selection in the Canvas moves all three layers simultaneously.
After moving group
Before moving group
Regardless of how they’re nested, layers can always be animated independently.
Subordinate groups can also be animated independently.
233
Chapter 6
Creating and Managing Projects

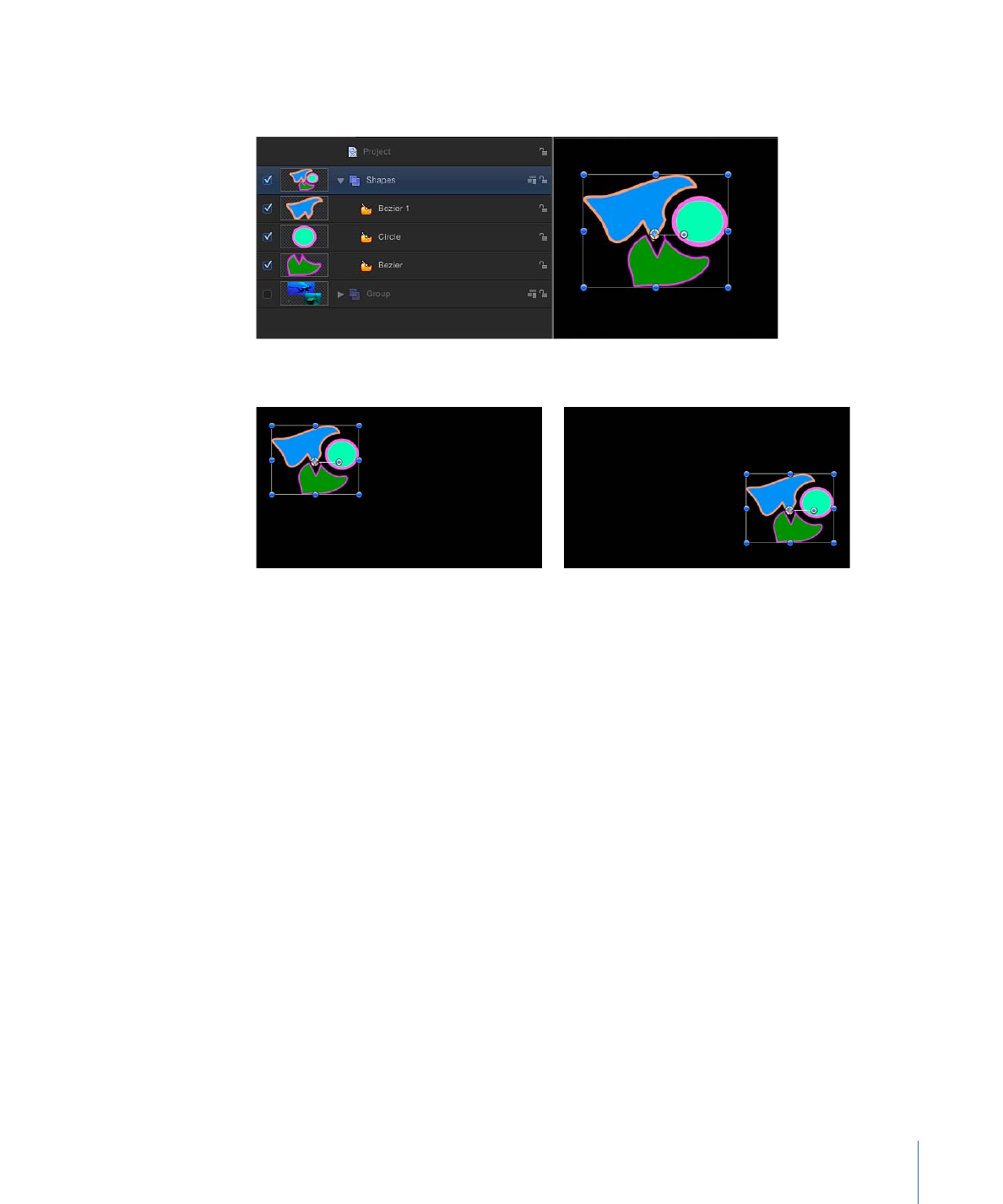
In the following example, a filter is applied to a layer in a group containing three fish
layers. All other layers in the group remain unaffected.
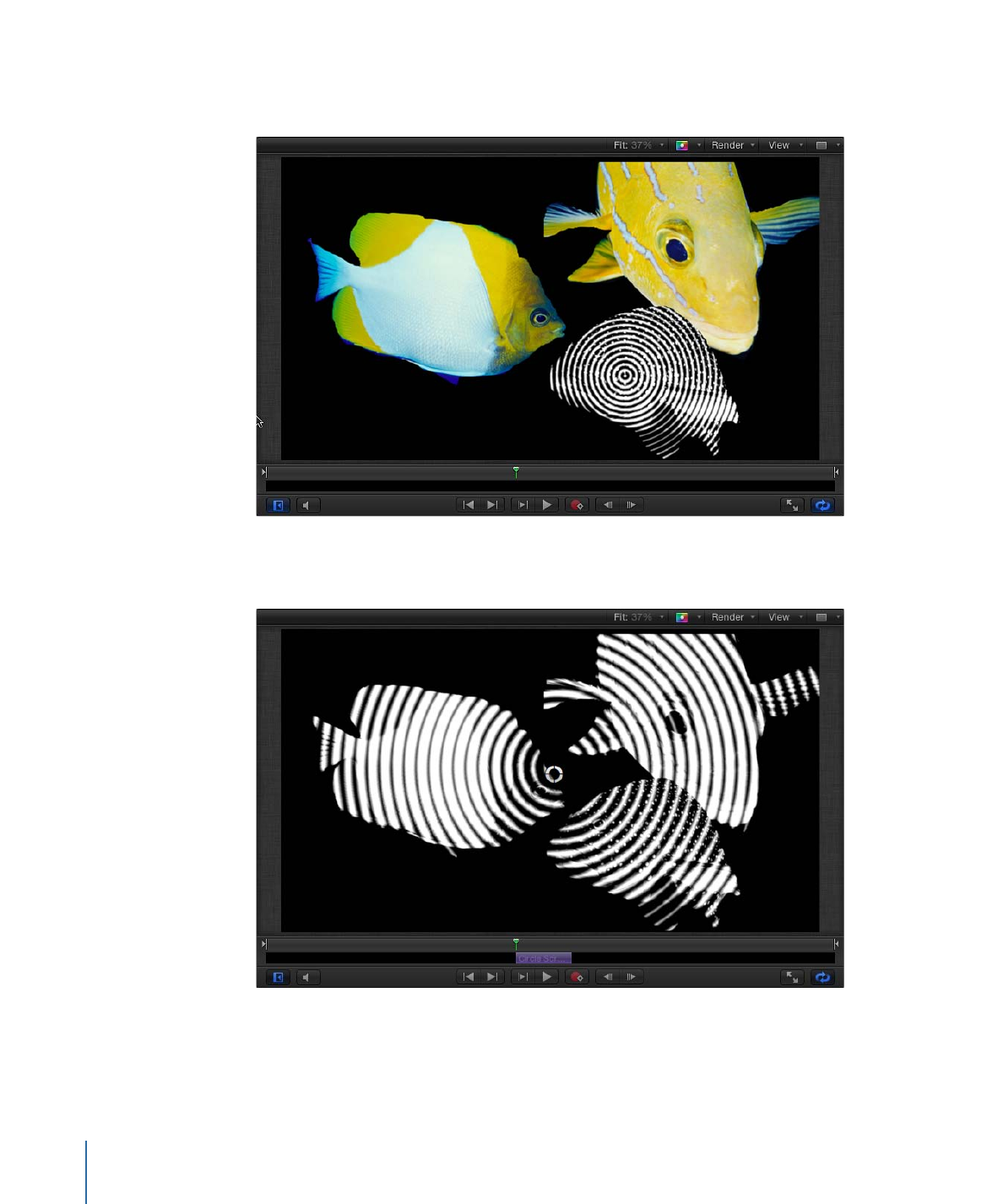
However, If you apply the same filter to the group, all layers in that group are affected
by the filter, as if they were a single layer.
234
Chapter 6
Creating and Managing Projects

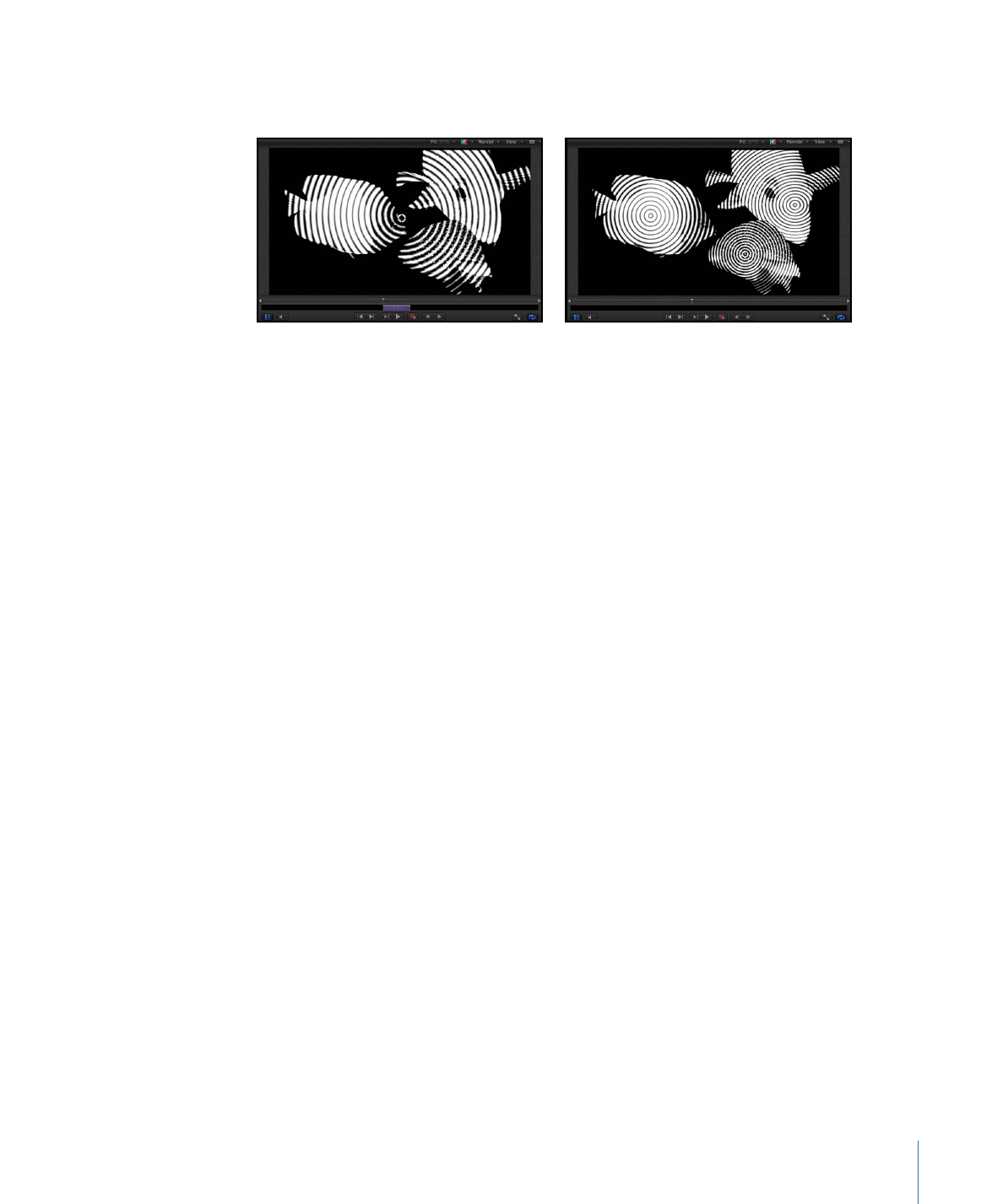
Many filters produce different results when applied to a group, rather than individual
layers in a group, as shown in the images below.
Filter applied to group
Filter applied to each layer in group