
Text Parameters in the HUD
The Text HUD includes the following controls:
Opacity:
Use this slider to change the opacity value of the text object—the text face,
outline, glow, and drop shadow. By default, the opacity of text is set to 100%. This is is
the Opacity parameter located in the Properties Inspector. To change text style elements
(Face, Outline, Glow, and Drop Shadow), use the Style pane of the Text Inspector.
Blend Mode:
Use this pop-up menu to choose a blend mode for the selected text.
Note: The Properties Inspector also contains controls to change the blend mode of the
text. When you change the blend mode of text in the Text HUD, the blend mode is also
changed in the Properties Inspector and vice versa.
Style (unlabeled):
Use this pop-up menu to choose from preset or user-saved text styles,
or to save the current style as a preset.
Typeface:
Use this pop-up menu to choose the type style, such as Bold, Italic, and so on.
Available typefaces are specific to the selected font family.
Alignment:
Use these buttons to set the horizontal and vertical alignment of the text
object.
Color:
Use the color well to display the Colors window and choose another color for the
text. You can also Control-click a color well to display the pop-up color palette, then drag
in the color spectrum to select a color.
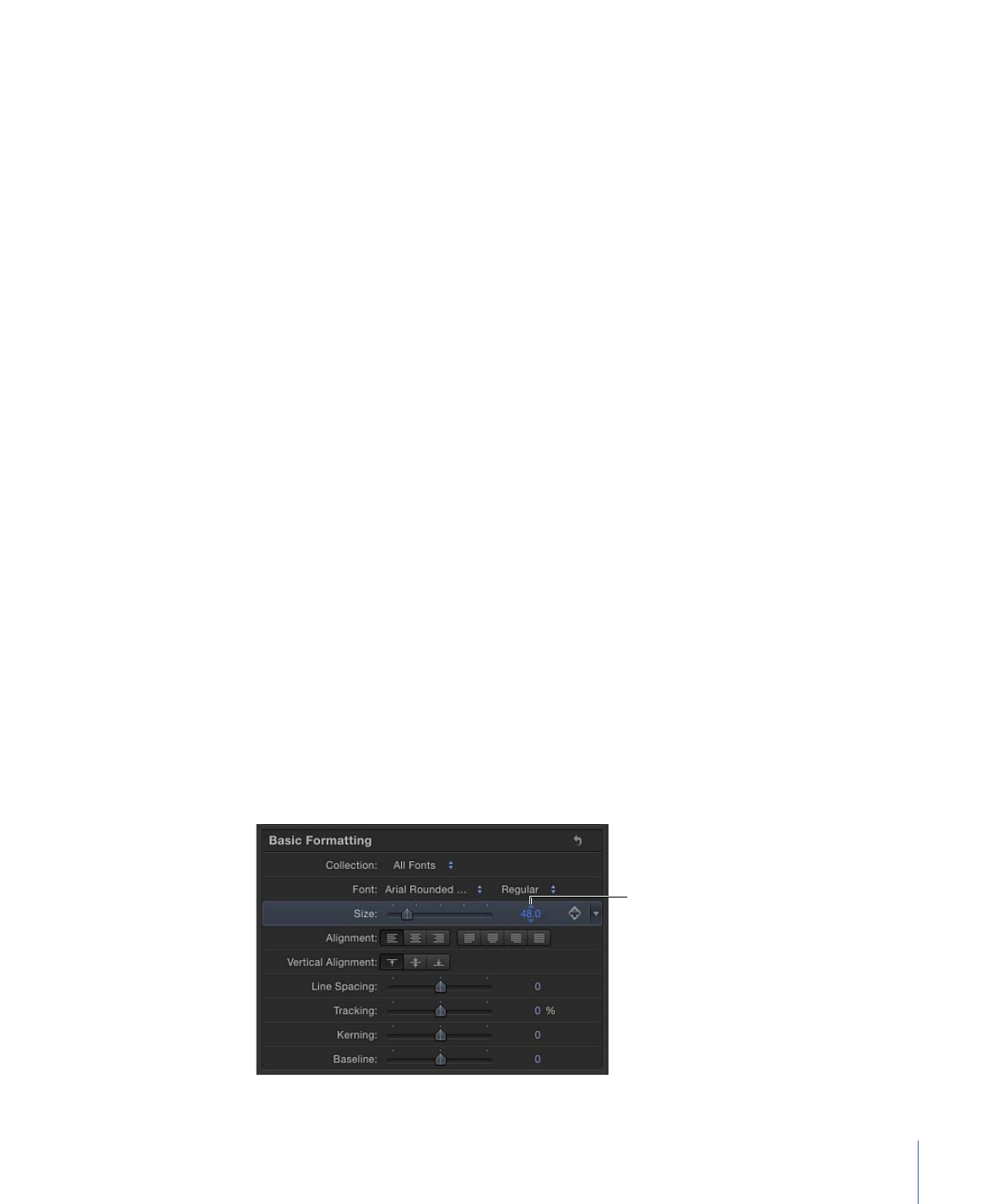
Size:
Use this slider to change the point size of text. Text is created at 48 points by default.
Note: The text Size sliders (in the HUD and in the Inspector) are limited to 288 points. To
set text to a larger point size, enter a number in the Size field in the Format pane of the
Text Inspector.
Text size field
895
Chapter 16
Creating and Editing Text

Tracking:
Use this slider to change the tracking value of text. Drag left (for a negative
tracking value) or right (for a positive tracking value).
Note: The text Tracking sliders (in the HUD and in the Inspector) are limited to 100%. To
set a larger tracking value, drag the value slider or enter a number in the Tracking field
in the Format pane of the Text Inspector.
Line Spacing:
Use this slider to change the space between lines of text. Dragging to the
right (above 0) increases the line spacing and dragging to the left (below 0) creates
negative line spacing.
Note: When the Transform Glyph tool is selected, the Text HUD contains additional
controls, including the 3D transform tools, the Adjust Around pop-up menu, and the
Attribute pop-up menu.
896
Chapter 16
Creating and Editing Text

You can animate text using behaviors, keyframes, or a combination of both. All standard
behavior types can be applied to text (Basic Motion, Parameter, or Simulation). Additionally,
Motion has a special class of text behaviors that create animation by applying a range of
values to text-specific parameters.
For more information on Basic Motion, Parameter, and Simulation behaviors, see
Using
Behaviors
.
Text behaviors are an ideal way to test text treatments quickly and easily, without resorting
to keyframes. You can adjust the rate of an applied behavior using the behavior’s HUD
and watch as the animation updates in the Canvas. For more control, you can access all
parameters for a behavior in the Inspector. If your project requires specific timing and
positioning of text, you can use behaviors to test effects and then create keyframes after
you know what you want to do. Additionally, you can create keyframes from the applied
text behaviors by using the Convert to Keyframes feature. This approach allows you to
fine-tune the animation created by the text behaviors.
Behaviors are not required to animate text. You can create text animation via traditional
keyframing, or by combining both techniques.
Note: Mixing keyframes and behaviors can yield unexpected results. For more information
on combining behaviors and keyframes, see
Combining Behaviors with Keyframes
.
You can animate text as a whole or as individual characters (glyphs). You can animate
format parameters such as text Position, Scale, Rotation, and Tracking, as well as style
attributes such as Outline, Glow, and Drop Shadow. You can animate text on a path, and
you can use text as an image mask source or replicator cell source.
This chapter covers the following:
•
Text Animation and Text Sequence Behaviors
(p. 898)
•
Sequence Text Behavior
(p. 900)
•
Scroll Text Behavior
(p. 922)
•
Text Tracking Behavior
(p. 925)
•
Type On Behavior
(p. 926)
897