
Applying a Gradient to Text
In the Inspector, you can apply a gradient fill to text. The gradient can be customized and
animated in the Gradient editor. For general information about working with gradients,
see
Using the Gradient Editor
.
Note: Text gradient controls are similar to gradient controls for shapes, particles, and
replicators, with a few exceptions. For example, text gradient controls include a dial to
specify the direction of a linear gradient. The shape gradient controls include Start and
End settings to specify the direction of a linear gradient. For more information on working
with gradients and shapes, see
Using Shapes, Masks, and Paint Strokes
.
Like preset text styles from the Library, preset gradients from the Library can be applied
to text. Gradient presets are located in the Gradients category of the Library. A custom
gradient that you apply to text can also be saved in the Library for use in future projects.
To apply a text gradient
1
Select the text.
2
In the Text Inspector, click Style.
The Style pane opens.
3
Choose Gradient from the “Fill with” pop-up menu.
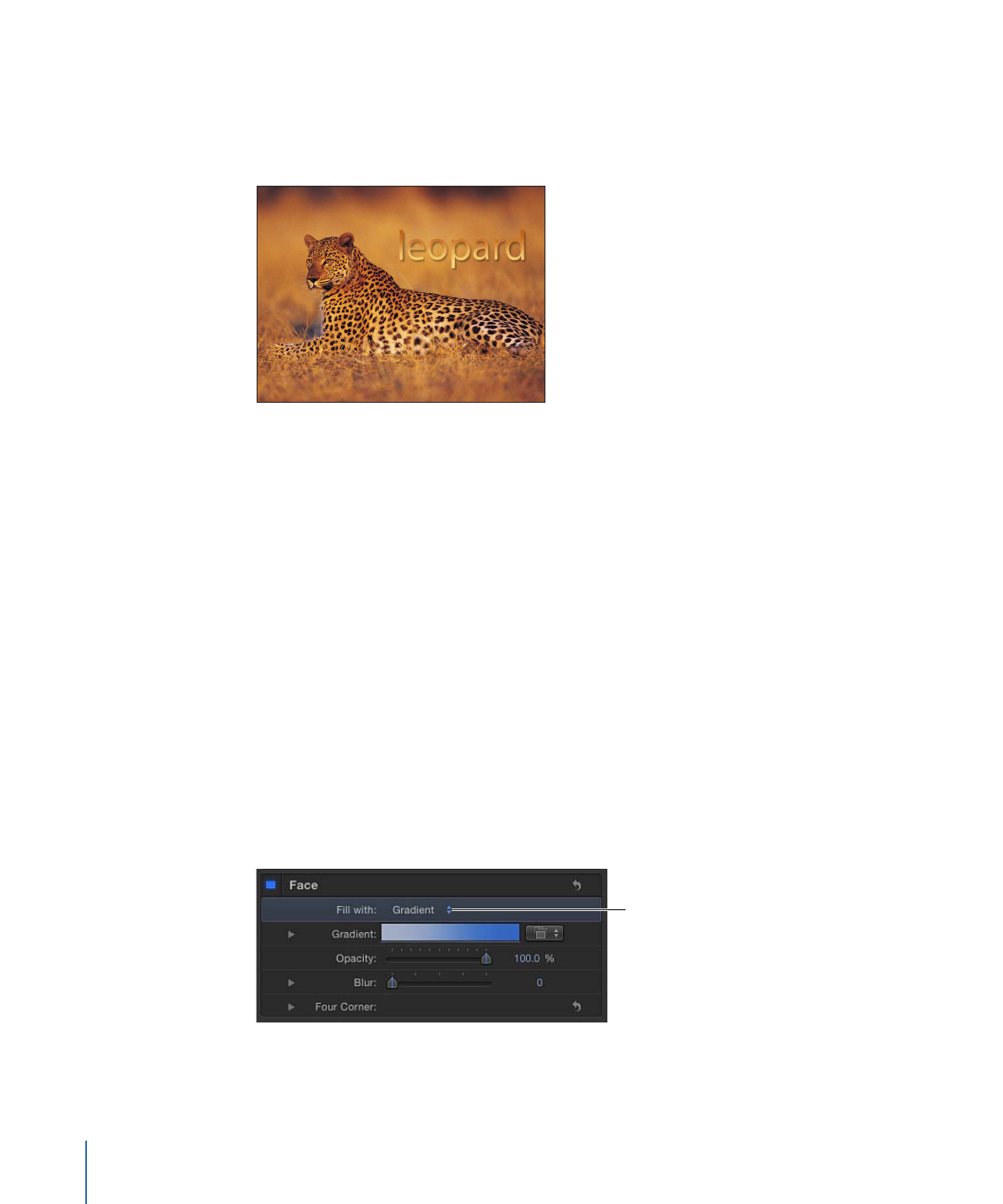
In the Inspector, the Color controls are replaced with the Gradient editor. The default
gradient is white and blue (Atlantic Blue).
“Fill with” pop-up menu
is set to Gradient.
In the Canvas, the default gradient is applied to the text.
846
Chapter 16
Creating and Editing Text