
Using Geometry for a Path Source
The following section describes how to use geometry as the source for a text path.
To use geometry for a text path source
1
Import (or draw) the shape you want to use as the path source.
881
Chapter 16
Creating and Editing Text

2
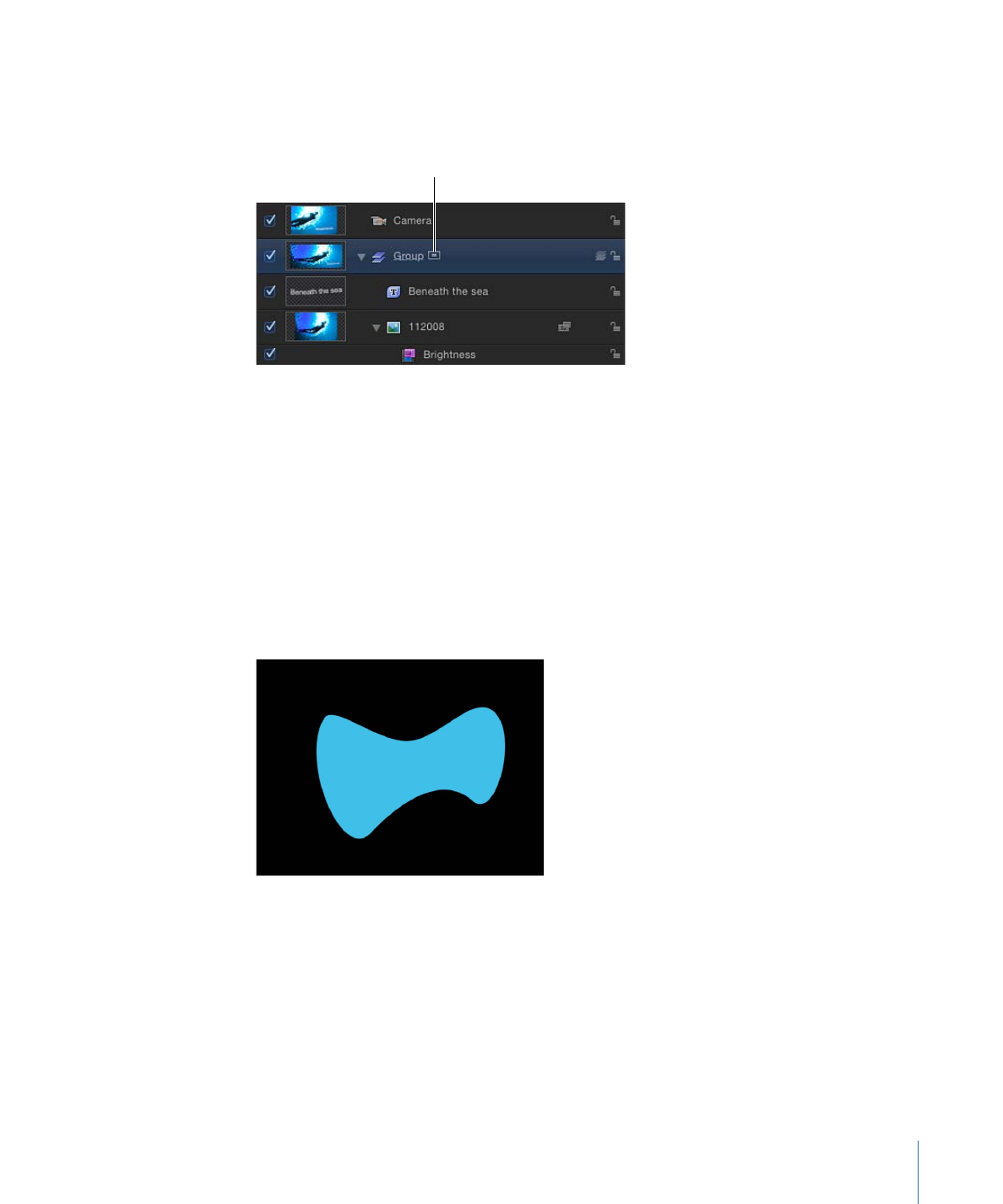
Set the text Layout Method to path, then choose Geometry from the Path Shape pop-up
menu.
Path Shape set
to Geometry
The Shape Source well appears in the Inspector.
3
From the Layers list, drag the shape to the Shape Source well.
4
When the pointer becomes a curved arrow, release the mouse button.
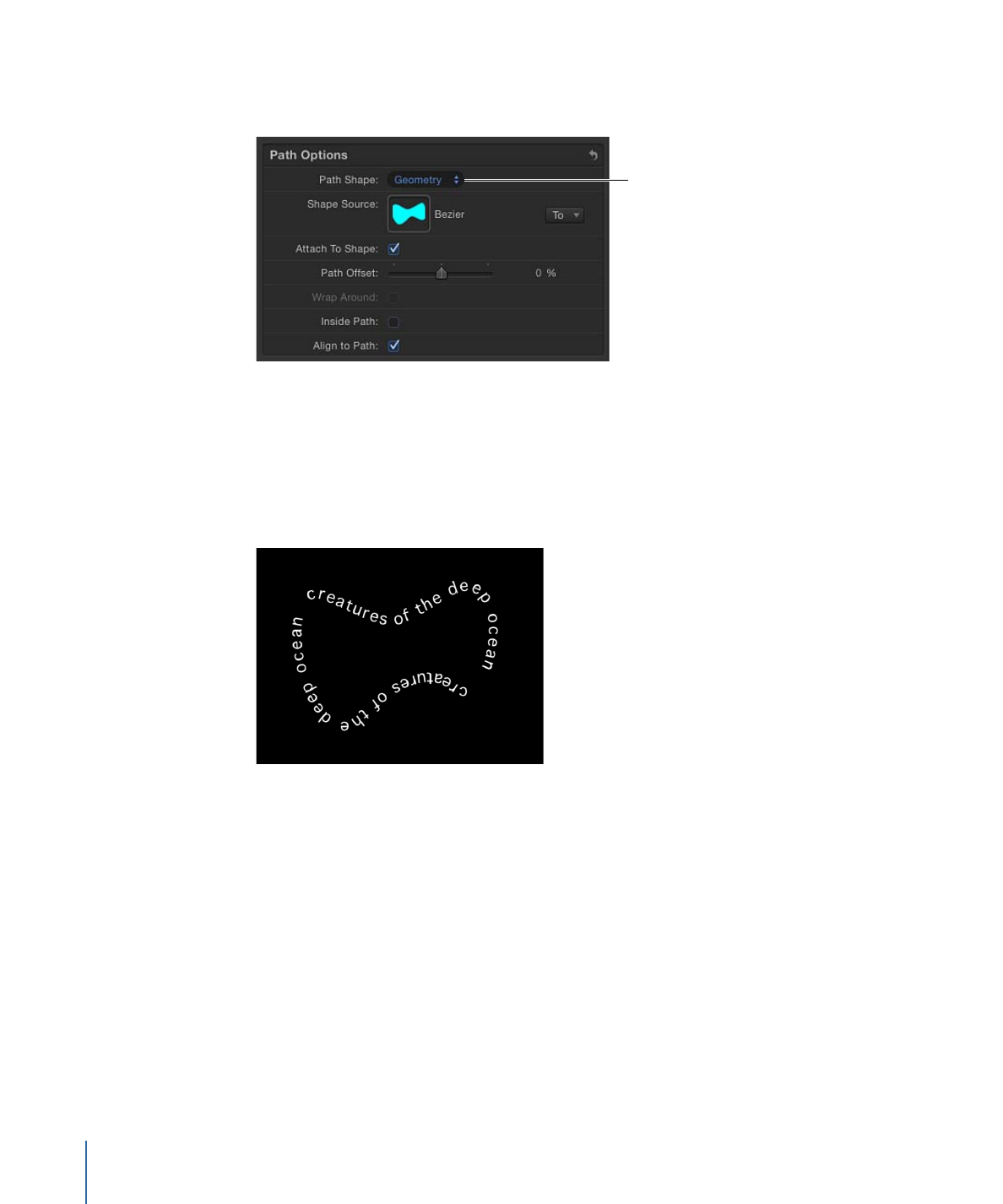
A thumbnail of the shape appears in the well and the shape is used as the source shape
for the text path.
Note: You might want to disable the source shape in the Layers list so it is not visible in
your project.
To select another geometry source for a text path shape
µ
Click the To pop-up menu (located next to the Shape Source image well) and select the
object to use as the text path’s shape source. All shapes or masks in the project appear
in the list.