
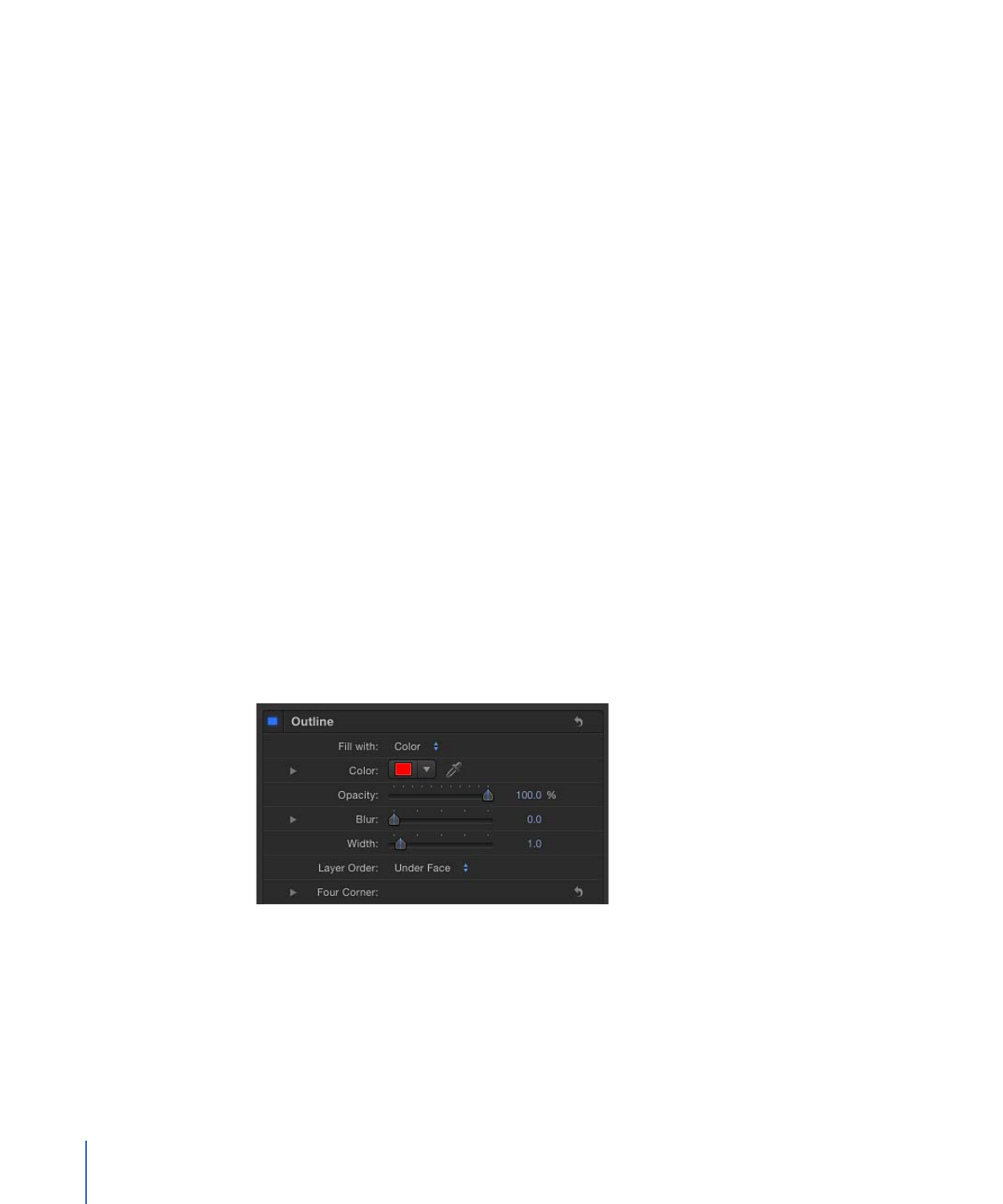
Text Outline Controls in the Style Pane
Use the Outline group of controls to create text outlines. You can change the fill of the
outline, as well as its opacity, softness, width, and layer order. Except for Layer Order, all
Outline parameters can be animated.
Note: You can distort the outline of text independently of other style parameters. For
more information, see
Adjusting Glyph Attributes
.
Outline:
Use this activation checkbox to enable or disable all Outline parameters. Outline
is deselected by default.
Fill with:
Use this pop-up menu to set the fill for the outline. As with the Face controls,
you can set the outline fill to Color, Gradient, or Texture.
Color/Gradient/Texture:
Use these color controls to set the color, gradient, or texture of
the text outline, depending on which item is selected in the “Fill with” pop-up menu.
Click the disclosure triangle to adjust additional parameters.
838
Chapter 16
Creating and Editing Text

Opacity:
Use this slider to set the opacity of the text outline.
Blur:
Use this slider to set the softness of the text outline.
Width:
Use this slider to set the thickness of the text outline.
Layer Order:
Use this pop-up menu to set whether the outline is drawn over or under
the text face.
Four Corner:
Use these value sliders to control the position of the outline attribute,
allowing for outline distorting effects. Click the disclosure triangle to reveal the value
sliders:
• Bottom Left: Offsets the text outline from the lower left of its original position. Enter a
value in the left value slider to offset the text fill in X space; enter a value in the right
value slider to offset the text fill in Y space. Click the disclosure triangle to access X and
Y position values.
• Bottom Right: Offsets the text outline from the lower right of its original position. Enter
a value in the left value slider to offset the text fill in X space; enter a value in the right
value slider to offset the text fill in Y space. Click the disclosure triangle to access X and
Y position values.
• Top Right: Offsets the text outline from the upper right of its original position. Enter a
value in the left value slider to offset the text fill in X space; enter a value in the right
value slider to offset the text fill in Y space. Click the disclosure triangle to access X and
Y position values.
• Top Left: Offsets the text outline from the upper left of its original position. Enter a
value in the left value slider to offset the text fill in X space; enter a value in the right
value slider to offset the text fill in Y space. Click the disclosure triangle to access X and
Y position values.