
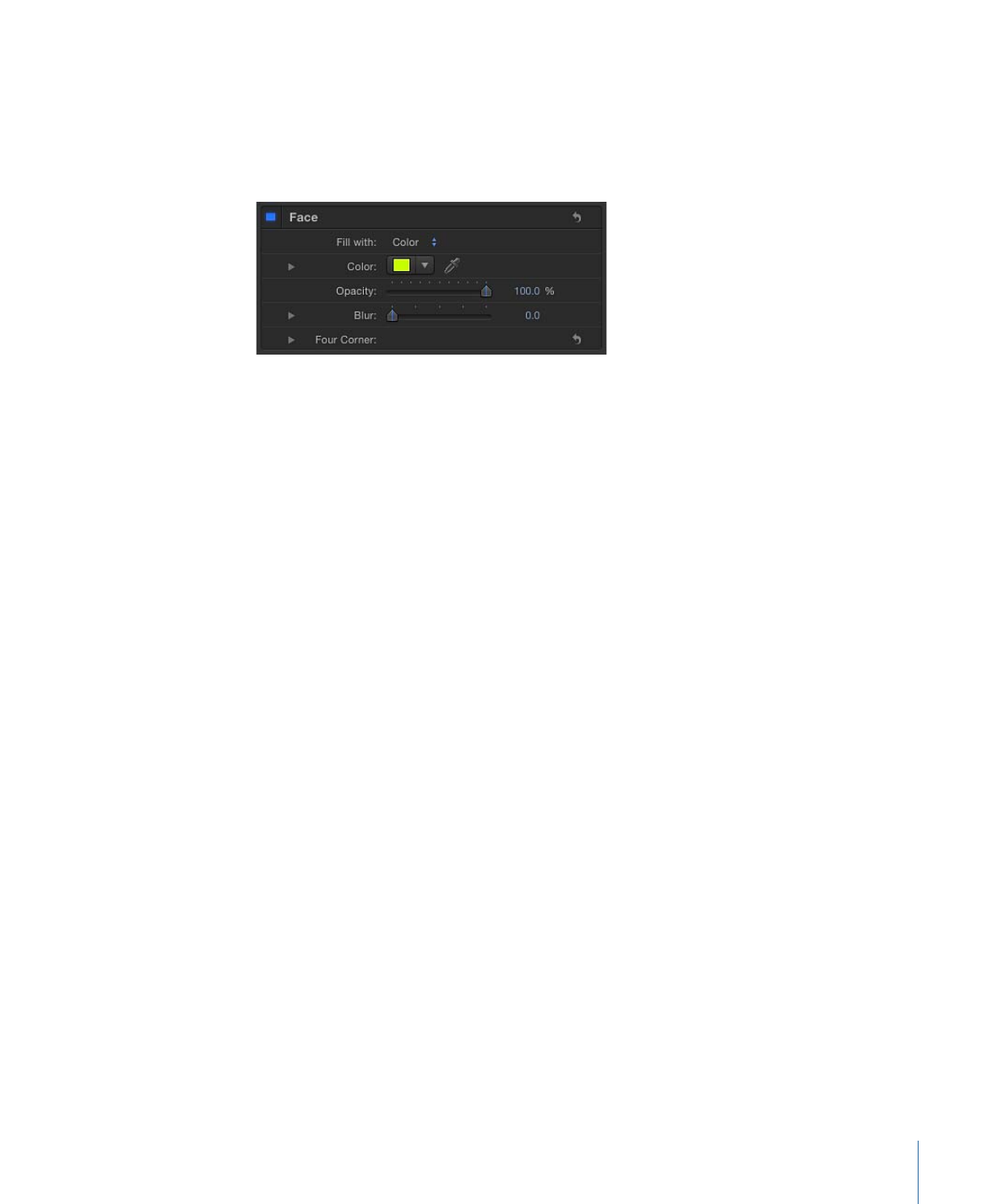
Text Face Controls in the Style Pane
Use the Face parameter controls to specify whether text is a solid color, a color gradient,
or a texture. Nearly all Face parameters can be animated.
Note: You can distort the fill of text independently of other style parameters. For more
information, see
Adjusting Glyph Attributes
.
Preset:
Use this pop-up menu above the Face controls to save the format, style, or format
and style of the text to the Library, or to apply a preset text style from the Library to the
text. The default menu item is Normal.
For more information on applying and saving text styles, see
Using and Creating Preset
Text Styles
.
Face:
Use this activation checkbox to enable or disable all Face parameters (Fill, Color,
Opacity, Blur, and Four Corner). Face is selected by default (checkbox is blue).
Fill with:
Use this pop-up menu to set text fill to Color, Gradient, or Texture.
Color/Gradient/Texture:
Use these color controls to set the text fill color, gradient, or
texture, depending on which item is selected in the “Fill with” pop-up menu. Click the
disclosure triangle to adjust additional parameters.
For information on editing text color, see
Changing the Text Color
. For more information
on applying a gradient to text, see
Applying a Gradient to Text
. For more information on
using textures, see
Text Texture-Related Tasks
.
Opacity:
Use this slider to set the text opacity of text, regardless of the fill option (Color,
Gradient, or Texture).
For more information on changing text opacity, see
Changing Text Opacity
.
Blur:
Use this slider to set the softness of the text, regardless of the fill option.
835
Chapter 16
Creating and Editing Text

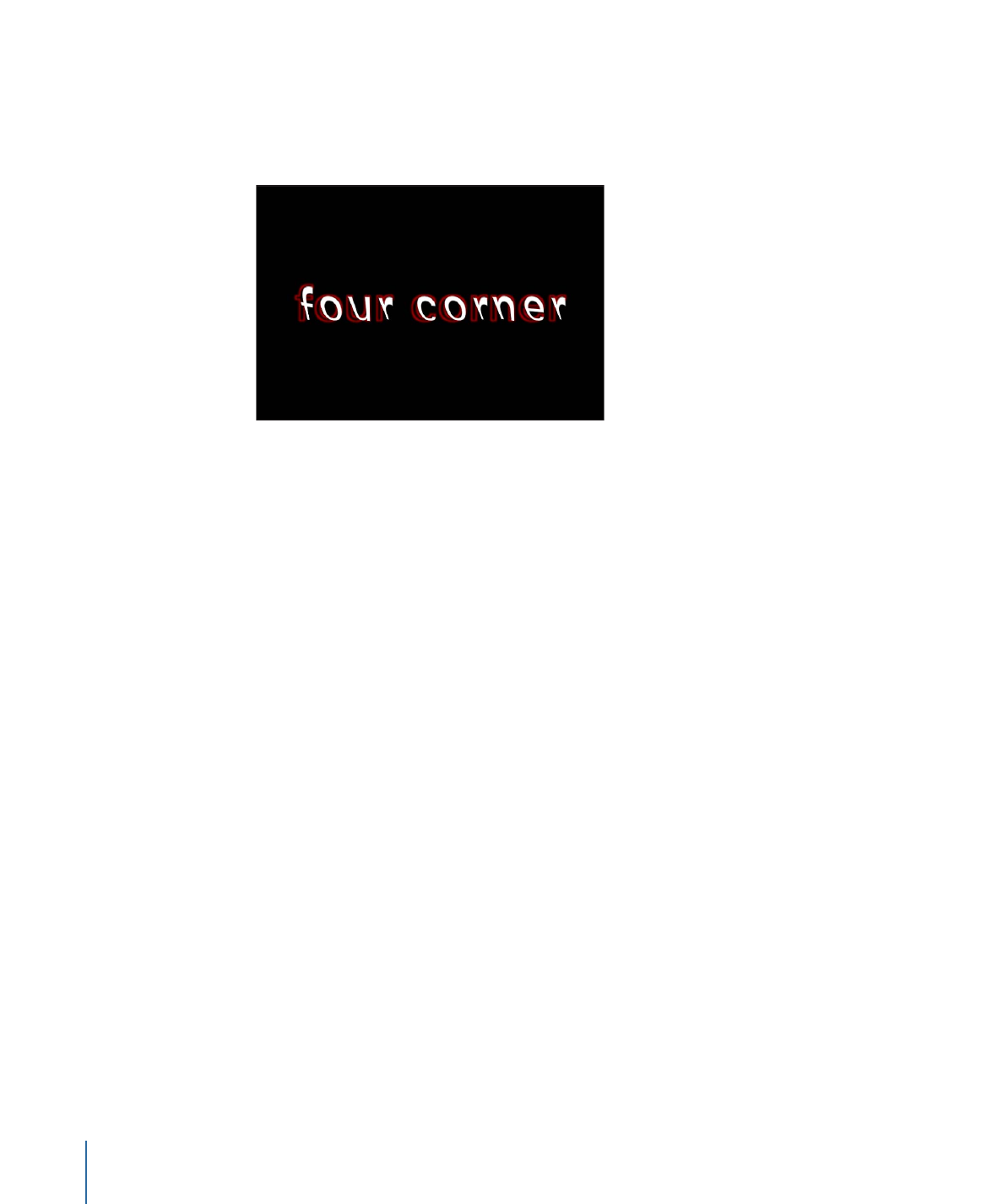
Four Corner:
Use these value sliders to control the position of the face attribute and
distort the text characters. In the following illustration, the Four Corner parameter in the
Face controls has been modified (but the Four Corner parameter for the red outline has
not been modified).
Click the disclosure triangle to reveal the following value sliders:
• Bottom Left: Offsets the text fill from the lower left of its original position. Enter a value
in the left value slider to offset the text fill in X space; enter a value in the right value
slider to offset the text fill in Y space. Click the disclosure triangle to access X and Y
position values.
• Bottom Right: Offsets the text fill from the lower right of its original position. Enter a
value in the left value slider to offset the text fill in X space; enter a value in the right
value slider to offset the text fill in Y space. Click the disclosure triangle to access X and
Y position values.
• Top Right: Offsets the text fill from the upper right of its original position. Enter a value
in the left value slider to offset the text fill in X space; enter a value in the right value
slider to offset the text fill in Y space. Click the disclosure triangle to access X and Y
position values.
• Top Left: Offsets the text fill from the upper left of its original position. Enter a value in
the left value slider to offset the text fill in X space; enter a value in the right value slider
to offset the text fill in Y space. Click the disclosure triangle to access X and Y position
values.