
General Text Controls in the Layout Pane
Use the Text Layout controls in the Layout pane of the Text Inspector to specify general
arrangement of your text. These controls allow you to make text flow in a single line, in
a paragraph with set margins, or on a path.
Layout Controls:
This section of the Layout pane contains basic layout options for a text
object.
• Layout Method: Use this pop-up menu to specify whether the text layout is set to Type,
Paragraph, Path, Scroll, or Crawl.
Note: When Layout Method is set to Scroll or Crawl, the Transform Glyph tool is not
available. The Offset, Rotation, and Affects Layout parameters in the Format pane are
also not available.
The Layout Method menu has the following options:
• Type: Creates a single line of text. This is the default method. As text is added, the
string of text continues off the Canvas. If you create multiple lines of text by using
hard returns, set Layout Method to Paragraph. This will allow you to use the Margin
controls, as well as align text when using tabs.
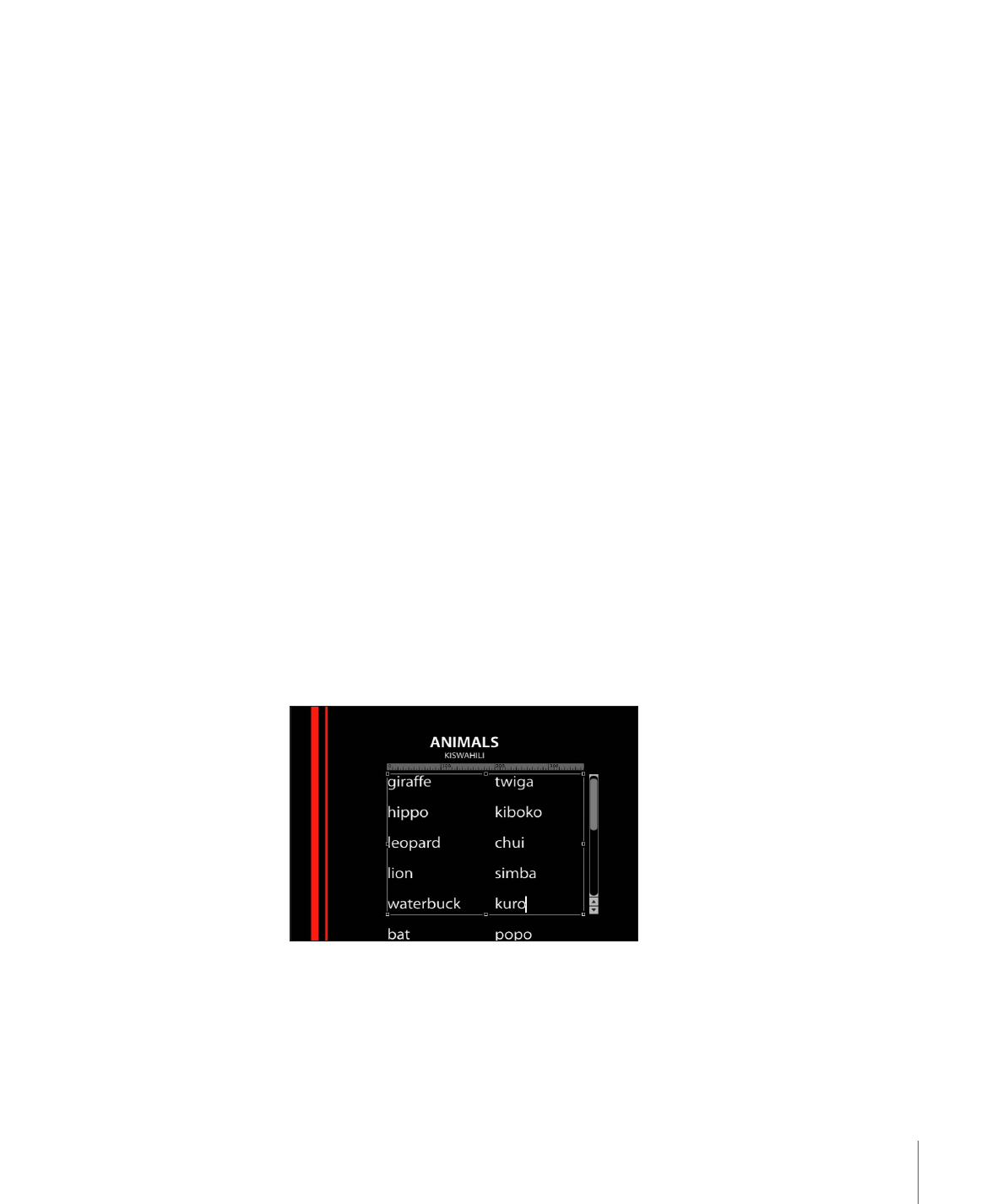
• Paragraph: Makes the Margin controls available in the lower area of the Layout pane.
Use the sliders to change margin size. Double-clicking the text in the Canvas when
Layout Method is set to Paragraph displays a ruler and scroll control around the text
entry field. When text is deleted from a paragraph text entry field, paragraph margins
do not scale. For information on modifying or creating a paragraph, see
Adding
Paragraph Text in the Canvas
.
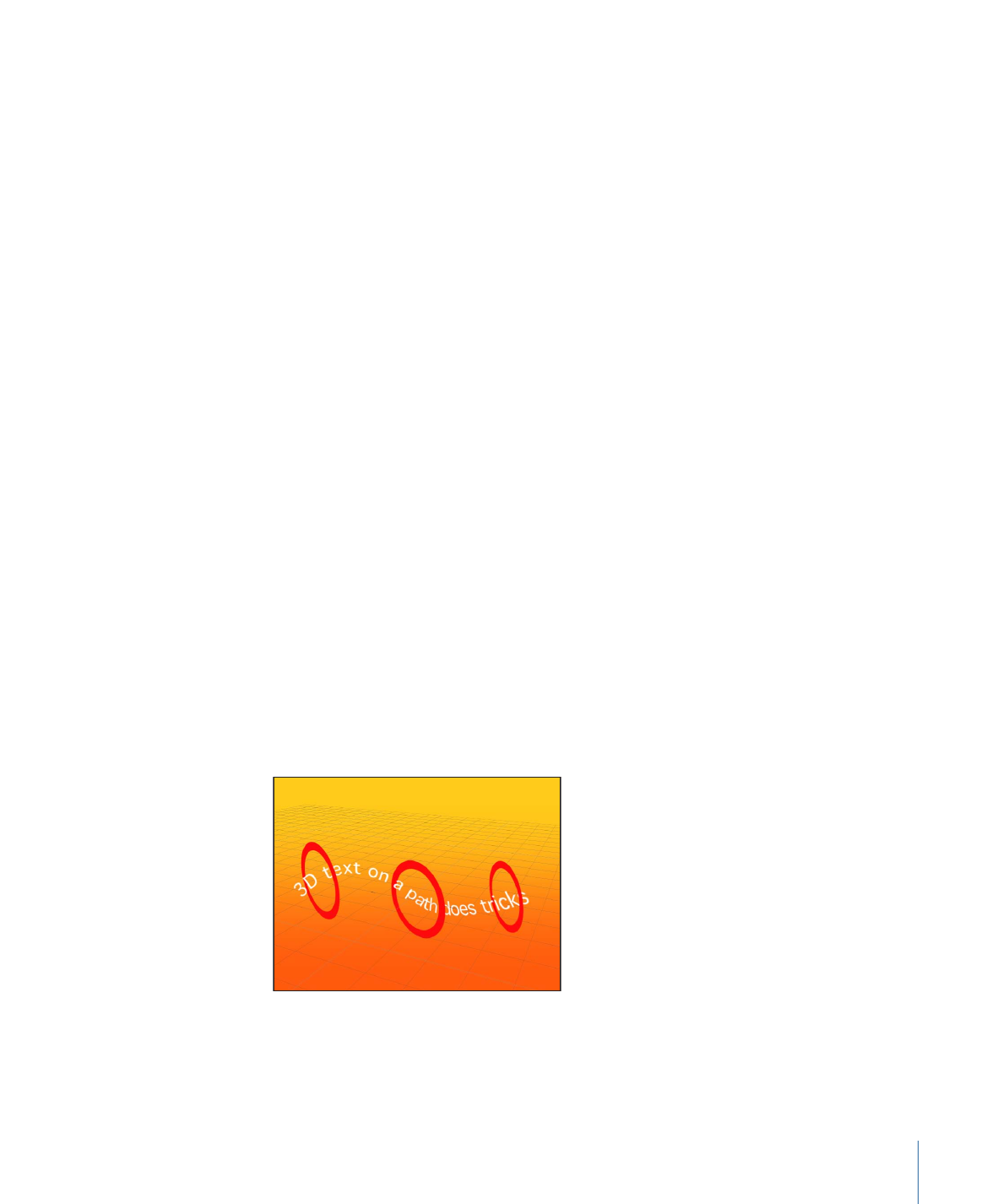
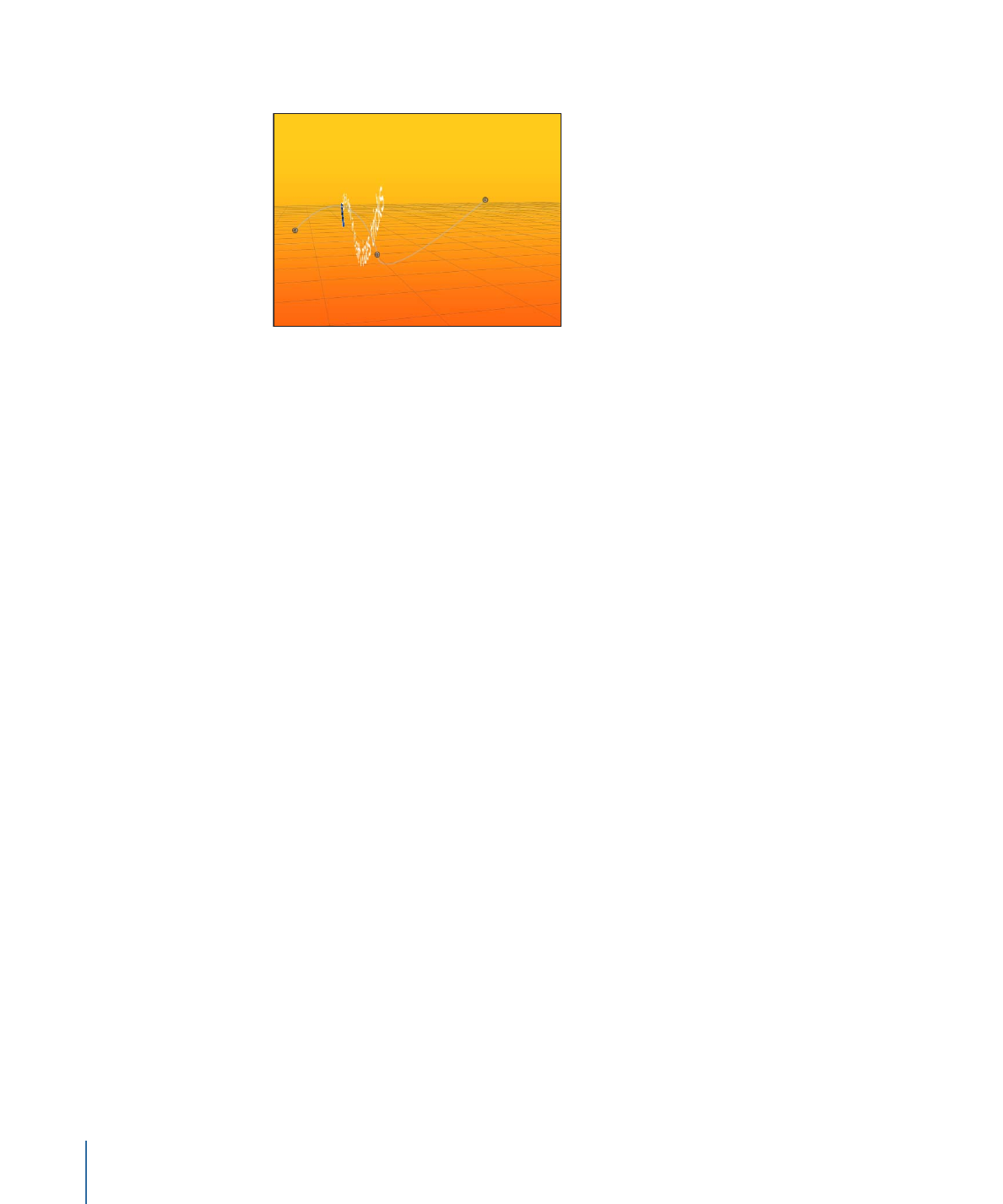
• Path: Creates text on a path and makes the Path Options parameter group available.
The path can be an open or closed spline, a circle, a rectangle, a wave, or based on
a shape.
865
Chapter 16
Creating and Editing Text

• Scroll: Positions the margins of the text entry field to match the project’s safe zones
in preparation for a scrolling animation. When Layout Method is set to Scroll,
double-clicking the text in the Canvas displays a ruler and an enhanced scroll control
that displays a preview of the text. Drag in the scroll bar to navigate through large
amounts of text. For more information on safe zones, see
Zones
. Scroll does not
animate the text—text is only positioned and formatted in preparation for you to
create scrolling animation using keyframes or behaviors. For more information on
animating text, see
Animating Text
. When Layout Method is set to Scroll, the following
occurs: The Transform Glyph tool is not available; the Offset, Rotation, and Affects
Layout parameters in the Format pane are not available; and the text is flattened, so
the Flatten, Render Text, and Face Camera parameters are not available. (For more
information, see the Flatten parameter description below.)
Drag to scroll through
the text.
• Crawl: Positions the text in a single string (within project safe zones) along the bottom
of the project in preparation for a crawl or ticker-type animation. Double-clicking the
text in the Canvas when Layout Method is set to Crawl displays a scroll control below
the text entry field. Crawl does not animate the text—text is only positioned and
formatted in preparation for you to create an animation using keyframes or behaviors.
For more information on animating text, see
Animating Text
. When Layout Method
is set to Scroll, the following occurs: Tabs are not available; the Transform Glyph tool
is not available; the Offset, Rotation, and Affects Layout parameters in the Format
pane are not available; and the text is flattened. As a result, the Flatten, Render Text,
and Face Camera parameters are not available. (For more information, see the Flatten
parameter description below.)
Drag to scroll through
the text.
• Direction: Use this pop-up menu to set the direction for the flow of letters. Choose
Horizontal or Vertical.
866
Chapter 16
Creating and Editing Text

• Auto-Shrink: Use this pop-up menu, available when Layout Method is set to Paragraph,
Scroll, or Crawl to change the vertical or horizontal scale of selected letters to ensure
the text fits within the margins of the text object. Choose one of the following options:
• Off: No scaling occurs. Text exceeding the width or height of the text object extends
beyond the visible edges of the screen for scrolling or crawling text, or wraps to the
next line for paragraph text.
• Left And Right: Scaling occurs at the left and right margins of the text object. This
setting is primarily used with scrolling text, to ensure that no characters are cut off.
However, it can be applied to other text objects.
• Top And Bottom: Scaling occurs at the top and bottom margins of the text object.
This setting is primarily used for crawling text, to ensure that no characters are cut
off. However, it can be applied to other text objects.
• To All Margins: Scaling occurs at the left, right, top, and bottom margins of the text
object.
• Crop At Margins: Select this checkbox to crop text that extends past the margins of the
text object. This control is disabled when Auto-Shrink is enabled.
Note: For Crop At Margins to be active, Layout Method must be set to Paragraph, and
the text object must be flattened. For more information about flattening text, see
Adding Behaviors and Filters to Text
.
Text Rendering:
This group of controls in the Layout pane affects how text objects are
displayed in 3D layers.
• Flatten: Select this checkbox to force text characters to remain in a 2D plane. In 3D
groups, text characters on a path may be influenced by behaviors in ways that interfere
with linear alignment. For instance, a simulation behavior might pull nearby text
characters out of their plane. When Flatten is selected, the text can still interact with
other objects in 3D space, but only as a flattened image, like a card.
Unflattened text on a 3D path can weave
through other elements in a project.
867
Chapter 16
Creating and Editing Text

After you select Flatten, the text characters no longer move in 3D space.
Flattened text image only exists in X and Y
and can only interact with other objects
as a flat card.
Use the following guidelines for the Flatten checkbox:
• The Flatten checkbox must be selected for text to receive reflections. If the Flatten
checkbox is not selected, the Reflections parameter does not appear in the Properties
Inspector. For more information on using reflections, see
Reflections
.
• The Flatten checkbox must be selected to use the 2D transform tools in the toolbar
(Select/Transform, Anchor Point, Distort, Drop Shadow, Four Corner, and Crop).
• The Flatten checkbox must be selected to apply a mask to text. The mask tools in
the toolbar are not available when Flatten is deselected.
Note: When a text object rotated in Z space is flattened, text that is farther from the
camera (further away in Z space) appears smaller. For more information, see
Working
with Objects Inside 2D Groups and Flattened 3D Groups
.
• Render Text: Use this pop-up menu to choose a text rendering method. This control is
not available when the Flatten checkbox is selected, or when Scroll or Crawl is selected
from the Layout Method pop-up menu. The menu choices are:
• In Global 3D (Better): Allows text to intersect with objects in the text group and with
objects in other groups. When this option is enabled, project performance and
interactivity may slow. For text to cast shadows, In Global 3D (Better) must be enabled.
For more information on using shadows, see
Shadows
.
• In Local 3D (Faster): Renders text more quickly, but does not allow for intersections
with objects in the text group or with objects in other groups, nor does it allow text
to cast shadows.
• Face Camera: Select this checkbox to force text characters to face the camera, even
when the camera is rotated or the text is rotated. This checkbox is not available when
the Flatten checkbox is selected (because text cannot face the camera and flatten to
the text plane at the same time).
868
Chapter 16
Creating and Editing Text

Additionally, this setting is not available when Scroll or Crawl is selected from the Layout
Method pop-up menu (because those layout methods cause text to flatten).
Note: Because text characters are 2D (flat) objects, text may not be visible when you
use orthogonal camera views, such as Left, Right, and Top (unless the text object or
characters are rotated in 3D space). This is because orthogonal views are at right angles
(perpendicular) to objects in the Canvas. For more information on using cameras, see
Cameras
.
Behavior Controls:
This group of controls in the Layout pane adjusts how a text object
is treated when behaviors are applied, based on the position of the text object’s anchor
point(s).
• Anchor Point: Use this pop-up menu to set the anchor point of text characters, rather
than the anchor point of the text object. This allows you to rotate text around by
character, word, line, or as a single object. You can rotate the text using the Format
pane of the Text Inspector, or by applying a text sequence behavior.
To see a visual representation of the anchor point, select the text with the Transform
Glyph tool. For more information on the Transform Glyph tool, see
Working with Text
Glyphs
.
Note: The anchor point specified in the Layout pane is not the same as the anchor
point for the object. Object anchor point controls are available in the Properties Inspector
and via the Anchor Point tool in the toolbar. For more information on adjusting the
anchor point of an object, see
Using the Anchor Point Tool
.
The Anchor Point pop-up menu has four options:
• Character: Rotates each character as if each glyph has its own anchor point.
• Word: Rotates each word as if each word has its own anchor point.
869
Chapter 16
Creating and Editing Text

• Line: Rotates each line as if individual lines had their own anchor points.
• All: Rotates all text as a single object.
• Position: Use these value sliders to define the position of the anchor point specified in
the Anchor Point pop-up menu. Click the disclosure triangle to display the X, Y, and Z
value sliders. To see a visual representation of the anchor point, select the text with
the Transform Glyph tool. For more information on the Transform Glyph tool, see
Working with Text Glyphs
.
Type On:
This group of controls in the Layout pane allows you to create a type-on effect,
similar to a typewriter-style animation. You can keyframe the type-on effect to occur
forward or backward, or to move in both directions.
Note: There is also a Text Animation behavior called Type On that creates a forward
type-on effect without setting keyframes. For more information on using that behavior,
see
Type On Behavior
.
The Type On parameter group has the following controls:
• Start: Use this slider to set the start point of the type-on effect (from the left side of
the text). When set to the default 0%, the text is fully “typed on.” When set to 100%,
the text is fully “typed off.” If the value animates from 0 to 100 over time, the text types
off from left to right. If the value animates from 100 to 0, the text types on from right
to left.
• End: Use this slider to set the end point of the type-on effect (from the right side) of
the text. When set to the default 100%, the text is fully “typed on.” When set to 0%, the
text is fully “typed off.” If the value animates from 100 to 0 over time, the text types off
from right to left. If the value animates from 0 to 100, the text types on from left to
right.
• Fade In: Select this checkbox to cause text characters to fade on or off. When Fade In
is deselected, the text characters pop on as they appear.
For information on the Motion Path parameters, see
Text Path Options in the Layout
Pane
.
870
Chapter 16
Creating and Editing Text