
Editing Text Style
Use the Text Style pane to specify the text fill and to adjust text opacity, softness, and
other attributes. Text can be a solid color, an image, or a color gradient. In the Style pane,
you can also apply outlines, glows, and drop shadows to text. Most style parameters can
be animated.
A set of premade text styles is available in the Motion Library. Text styles are modified
Style parameters that create a specific look for text, such as a red glow and gradient face,
and are applied to text like behaviors and filters. You can create custom text styles and
save the styles in the Library. For more information, see
Using and Creating Preset Text
Styles
.
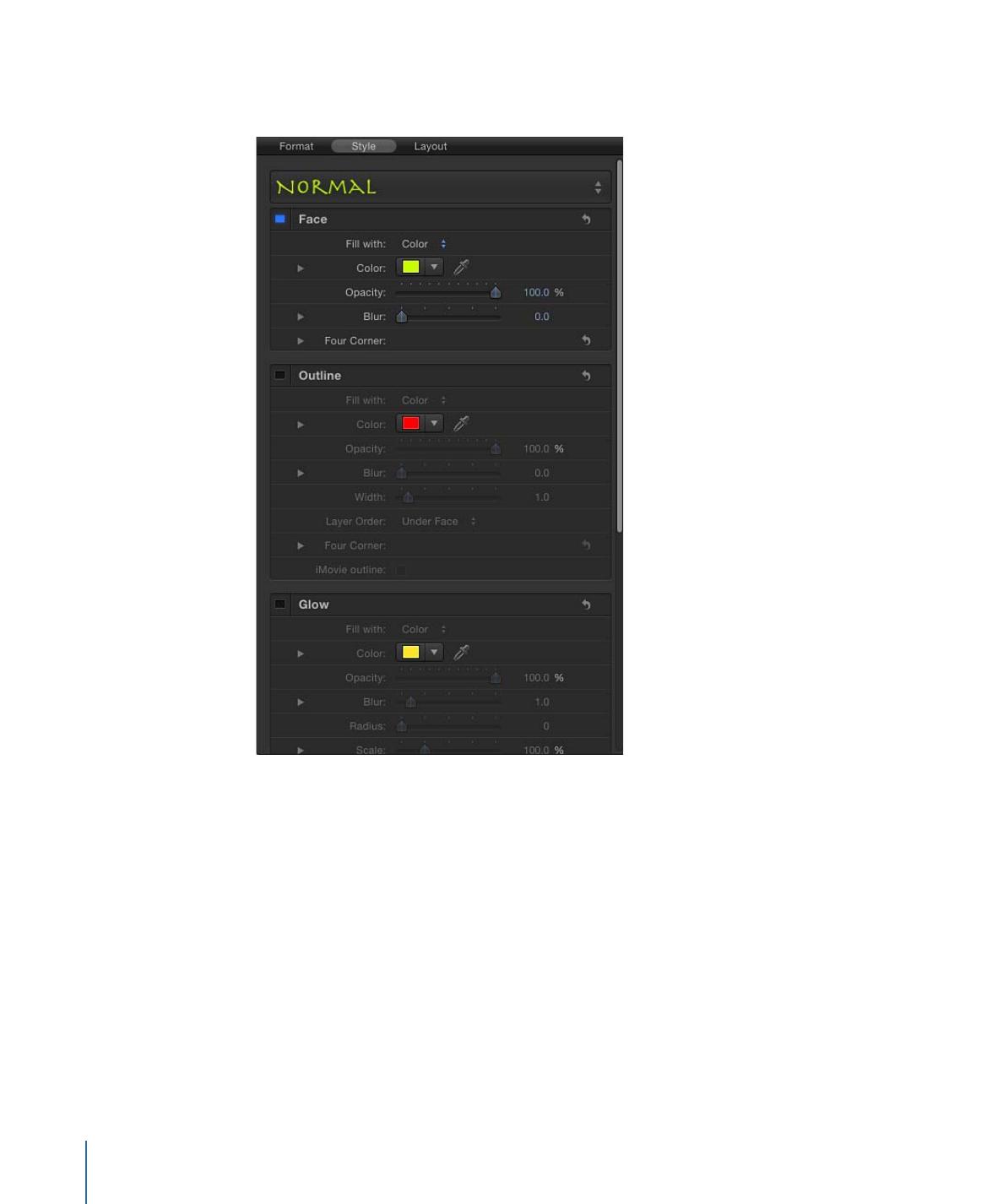
There are four groups of controls in the Style pane: Face, Outline, Glow, and Drop Shadow.
You can enable or disable a group of style controls by selecting or deselecting the
activation checkbox to the left of the group header. (When selected, the checkbox turns
blue.) By default, Outline, Glow, and Drop Shadow are deselected.
For information on Face controls, see
Text Face Controls in the Style Pane
. For information
on performing tasks using Face controls, see
Text Face-Related Tasks
.
For information on Outline controls, see
Text Outline Controls in the Style Pane
. For
information on performing tasks using Outline controls, see
Adding a Text Outline
.
For information on Glow controls, see
Text Glow Controls in the Style Pane
. For information
on performing tasks using Glow controls, see
Adding a Text Glow
.
For information on Drop Shadow controls, see
Text Drop Shadow Controls in the Style
Pane
. For information on performing tasks using Drop Shadow controls, see
Adding a
Drop Shadow
.
833
Chapter 16
Creating and Editing Text

To show the Text Style pane
µ
In the Text Inspector, click Style.