
Adding Basic Text in the Canvas
This section describes basic techniques for adding text in the Canvas.
For information on adding paragraph text using the Text tool, see
Adding Paragraph Text
in the Canvas
.
For information on adding text using the Text editor, see
Adding Text with the Text Editor
.
For information on adding text to your project from an existing text file, see
Adding a
Text File to a Project
.
When Create Layers At is set to “Start of project” in the Project Preferences pane, text is
created at the first frame of the project. For example, if you are working in a 900-frame
project and you add text, the duration of the text is 900 frames. To shorten the duration
of the text, shorten the text layer duration in the Timeline or mini-Timeline. For more
information, see
Using the Timeline
.
807
Chapter 16
Creating and Editing Text

To add text in the Canvas
1
In the Layers list, select the group to add a text layer to.
Note: If no group is selected, the text is added to the last selected group (the group with
the underline beneath its name in the Layers list).
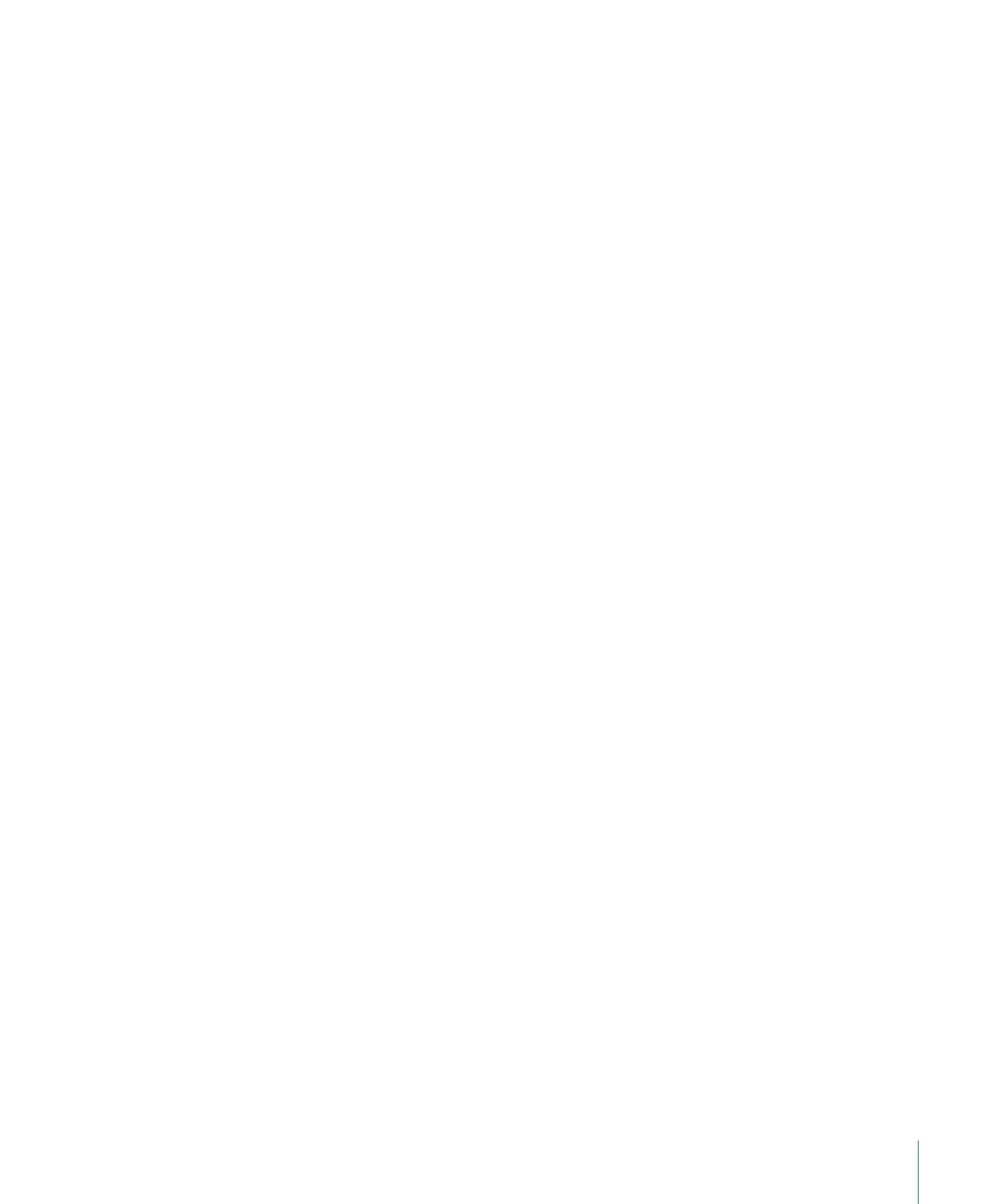
2
In the toolbar, click the Text tool (or press T).
3
Click in the Canvas.
The cursor flashes in the Canvas at the insertion point. Before you enter text, an empty
text object is added to the project and the Text HUD appears.
Note: If the HUD does not appear, click the Show HUD button in the toolbar.
Empty text layer
4
Enter text.
As you type, the following occurs:
• The text appears in the Canvas.
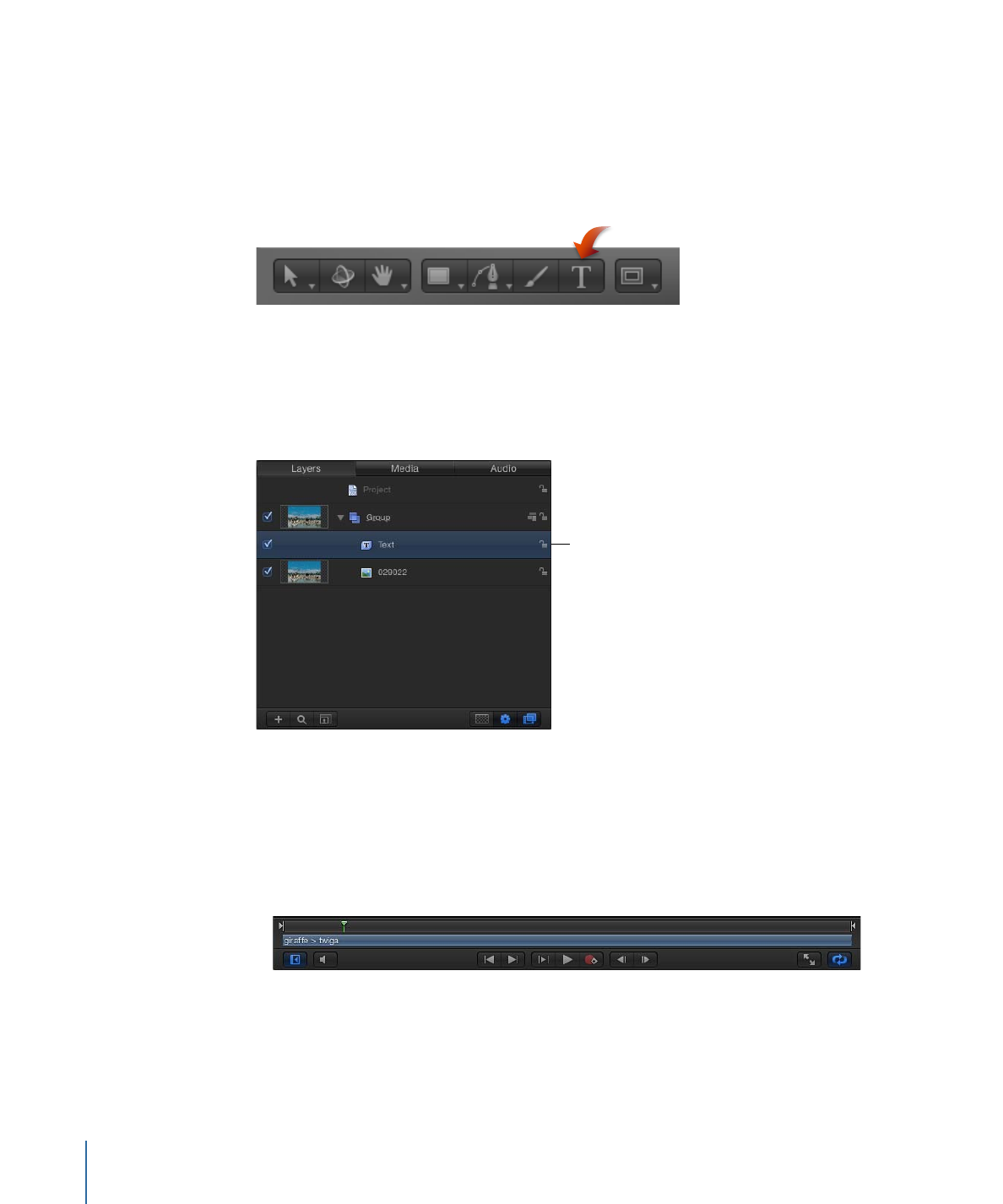
• The text layer in the Layers list and mini-Timeline are labeled using the first 31 characters
you type.
808
Chapter 16
Creating and Editing Text

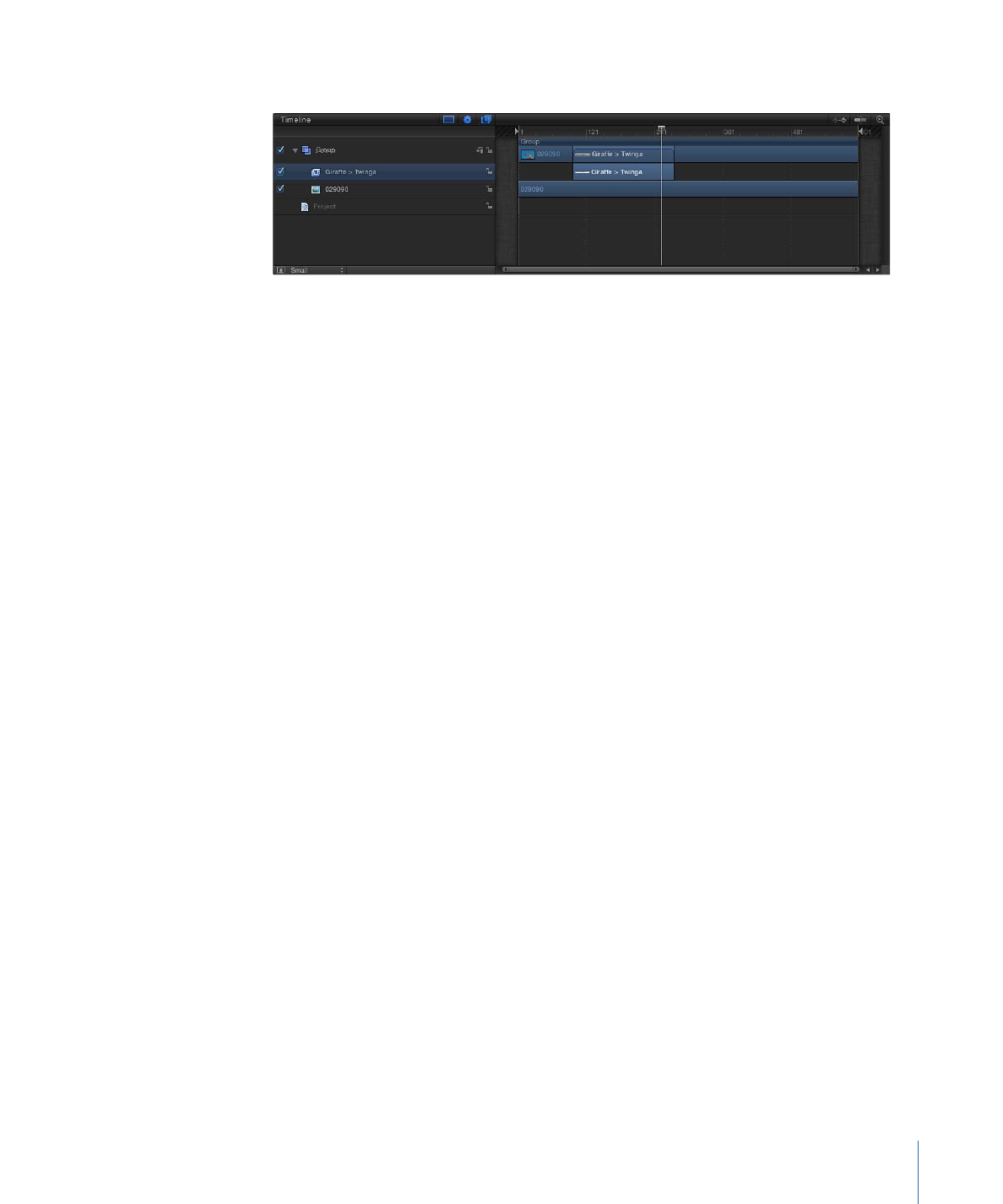
• The same text appears in the track bars of the group and layer in the Timeline.
Note: By default, the text layout method (adjustable in the Layout pane of the Text
Inspector) is set to Type. The Type layout option creates no right margin. Therefore, if
you enter a long string of text, the characters extend on a single line beyond the edge
of the Canvas until you create a manual line break (by pressing Return). The Type layout
mode is useful when you are working with short strings of text and also when animating
horizontal scrolling effects in the Canvas. For information on changing text layout and
setting margins, see
General Text Controls in the Layout Pane
. To see items that extend
beyond the edge of the Canvas, choose View > Show Full View Area.
5
When you finish typing, press Esc or click the Select/Transform tool in the toolbar.
The text is selected and appears with a bounding box in the Canvas.
Important:
After you finish typing, press Esc or select another tool on the toolbar—do
not use a keyboard shortcut. When the Text tool is selected, typing a keyboard shortcut
(other than Esc) adds text to the Canvas.
To select text characters
Do one of the following:
µ
Select the Text tool, then drag within the text object in the Canvas.
If you don’t begin the drag within a text object, a new text object is created.
µ
Click between two characters in the Canvas, and then while holding down the Shift key,
press the Right Arrow key or the Left Arrow key to select characters.
µ
Click the Select/Transform tool, then double-click the text in the Canvas.
To move the cursor between words
µ
Click between two characters in the Canvas, then press Option–Right Arrow to move the
cursor forward between words; press Option–Left Arrow to move the cursor backward
between words.
To delete a word
µ
Click in the Canvas at the end of the word you want to delete, then press Option-Delete.
809
Chapter 16
Creating and Editing Text