
Layer Blend Modes
The following section describes how blend modes affect individual layers. All blend modes
are presented in the order in which they appear in the Blend Mode pop-up menu.
293
Chapter 7
Basic Compositing

About the Examples in This Section
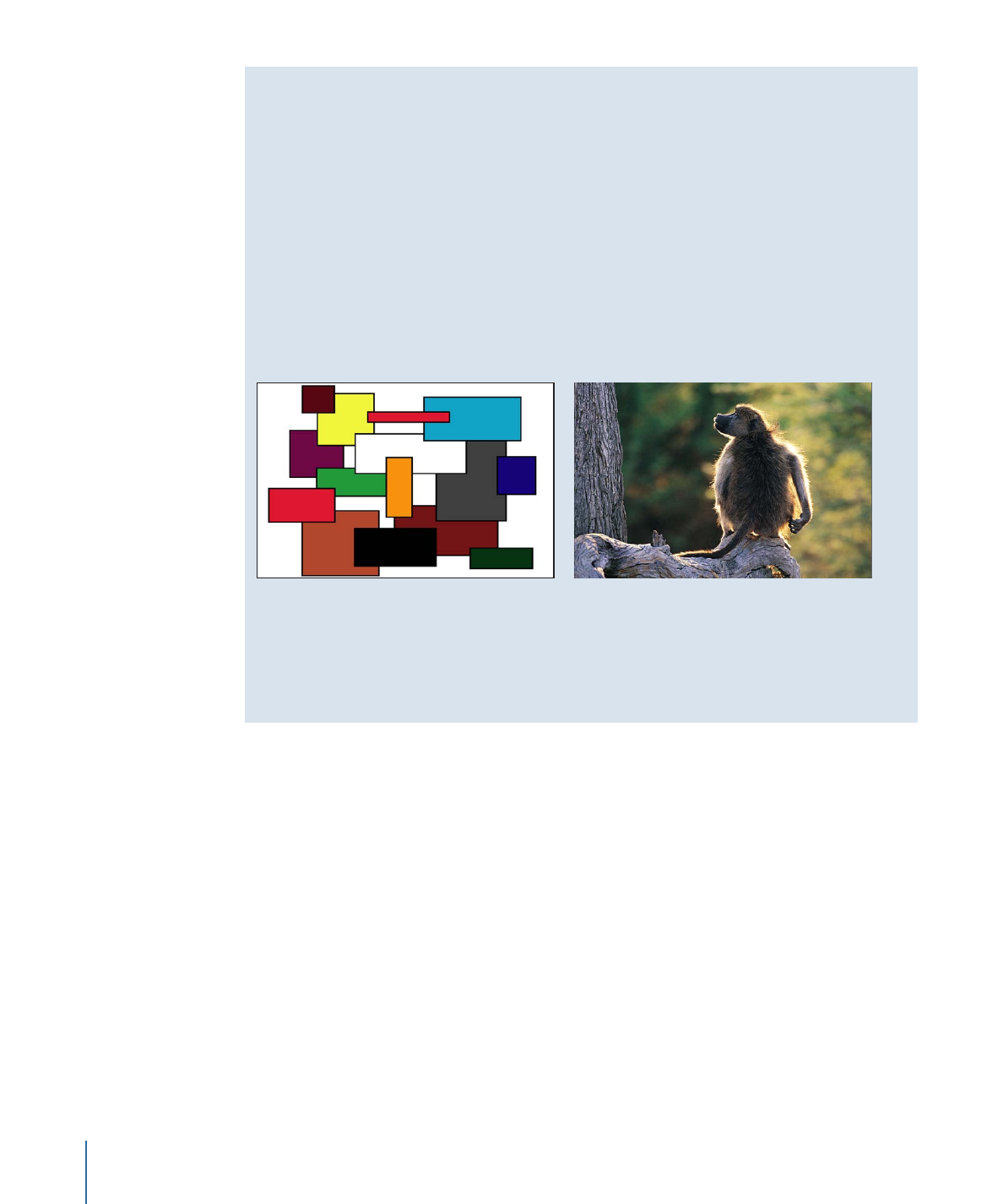
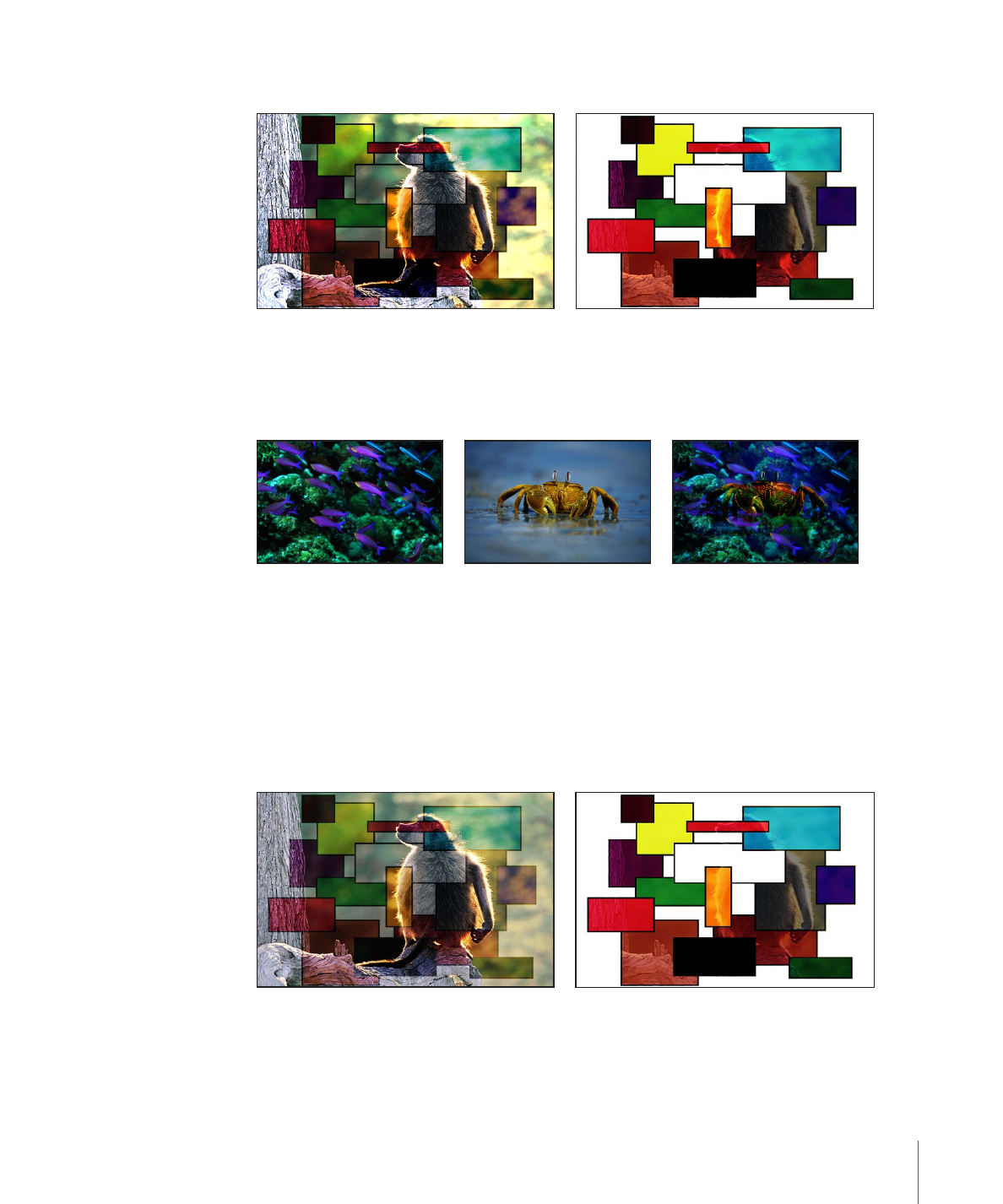
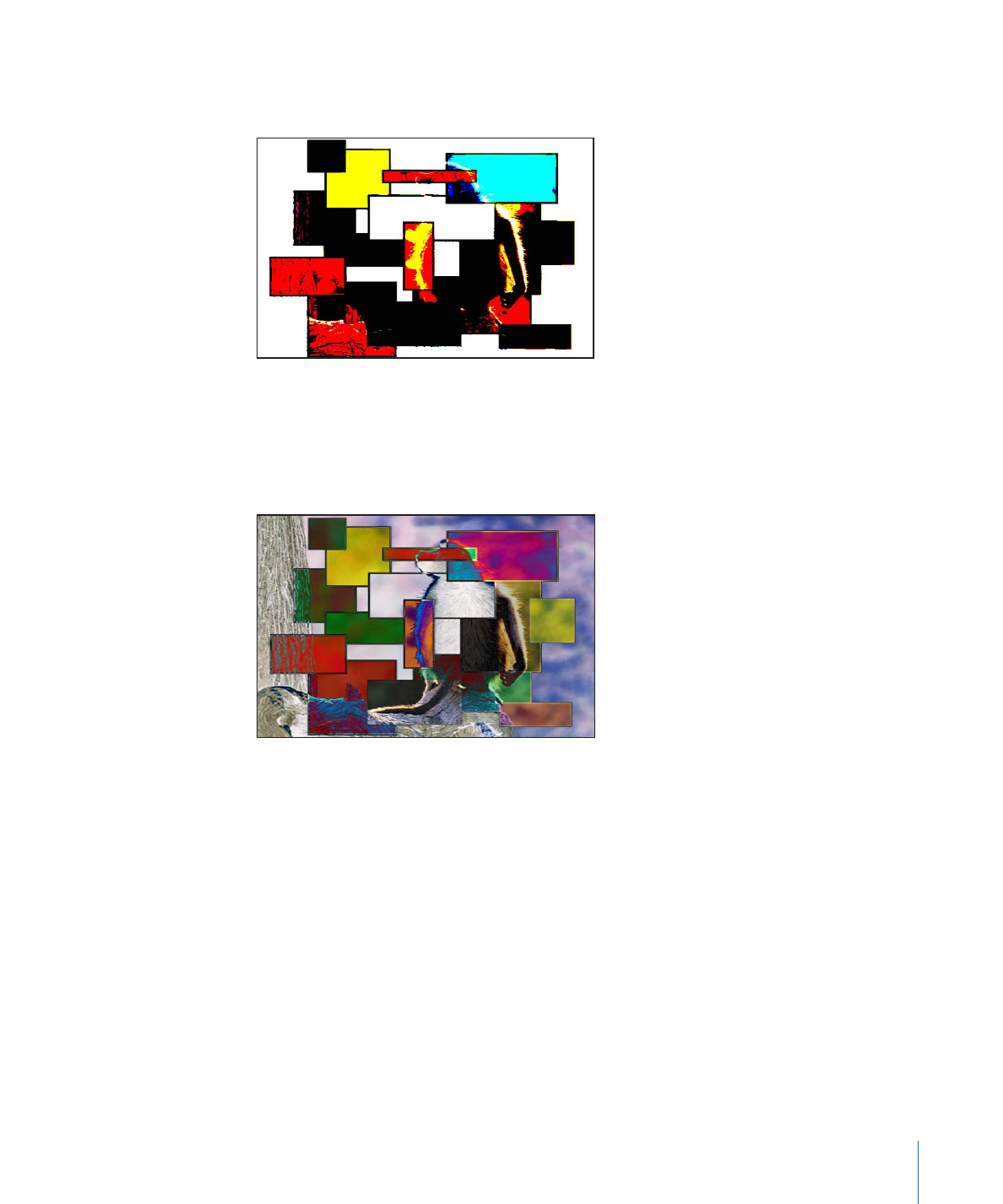
Most of the examples in this section are created using the following two reference
images. The resulting “Mondrian Monkey” illustrates how differently the color values
from each image interact when using each blend mode. When examining the results,
pay attention to the white and black areas of the colored squares, as well as the highlights
and shadows in the monkey. These show you how each blend mode treats the whites
and blacks in an image.
The other brighter and darker colors serve to illustrate each blend mode’s handling of
overlapping midrange color values. The yellow, gray, orange, and blue squares, in
particular, all have very different color and luminance values that contrast sharply from
example to example.
Boxes object
Monkey object
Important:
Depending on the blend mode, layer and group ordering may or may not
be important. Some blend modes behave differently depending on which image is on
top.
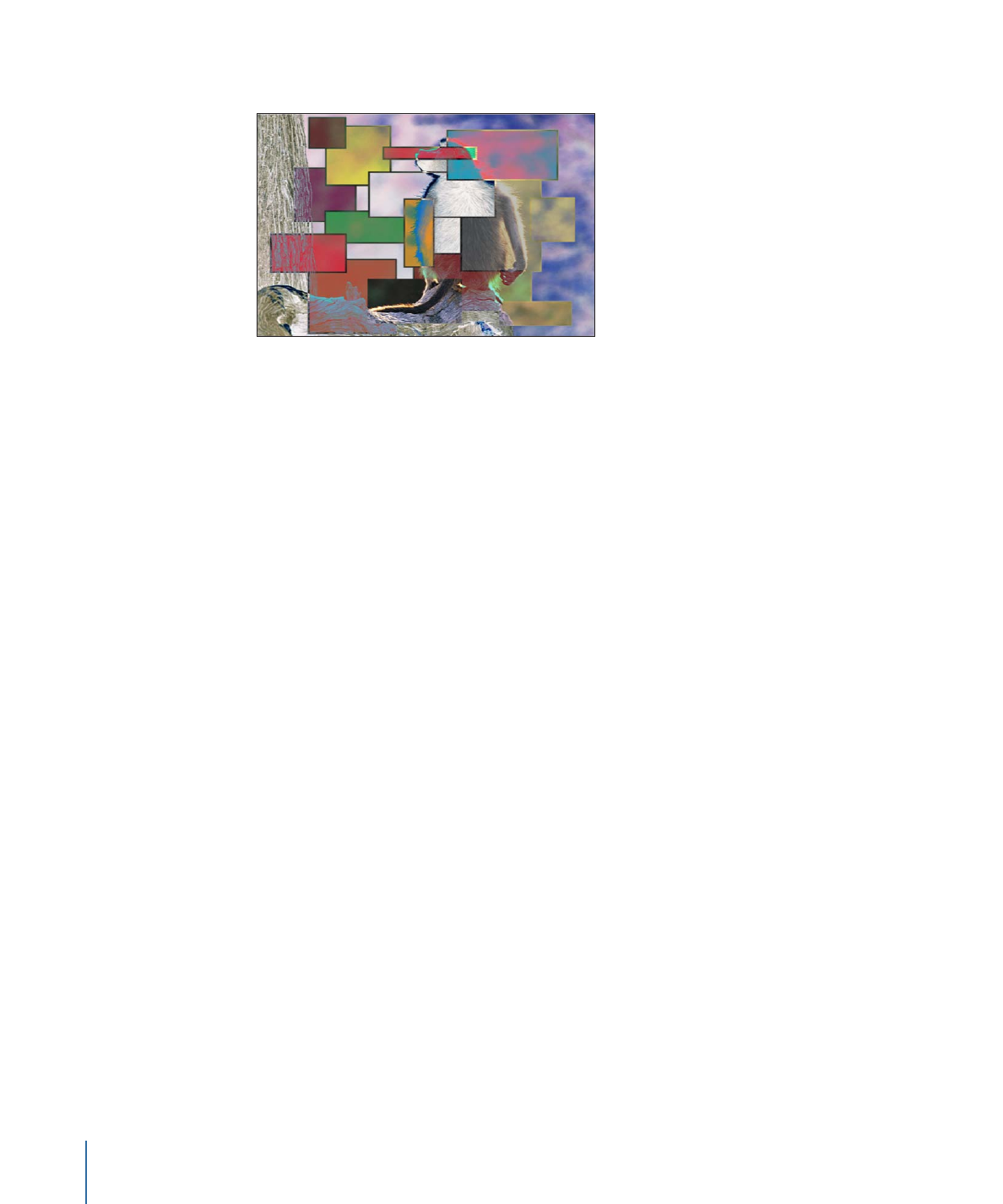
Normal
The default for layers. The only transparency in a layer set to Normal is caused by its
Opacity parameter or by an alpha channel assigned to it.
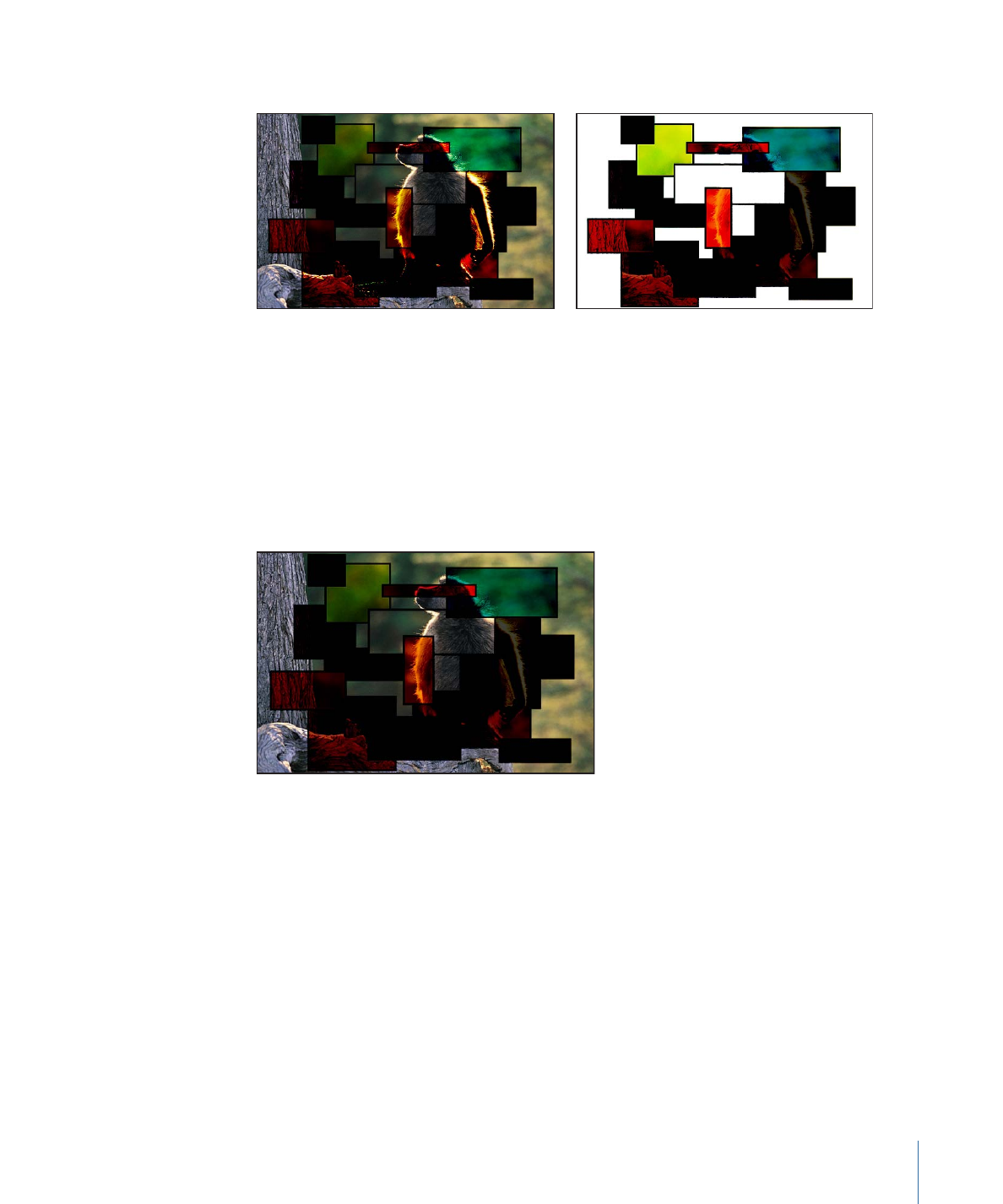
Subtract
Subtract darkens all overlapping colors. Whites in the foreground image go black, while
whites in the background image invert overlapping color values in the foreground image,
creating a negative effect.
Blacks in the foreground image become transparent, while blacks in the background
image are preserved.
Overlapping midrange color values are darkened based on the color of the background
image. In areas where the background is lighter than the foreground, the background
image is darkened. In areas where the background is darker than the foreground, the
colors are inverted.
294
Chapter 7
Basic Compositing

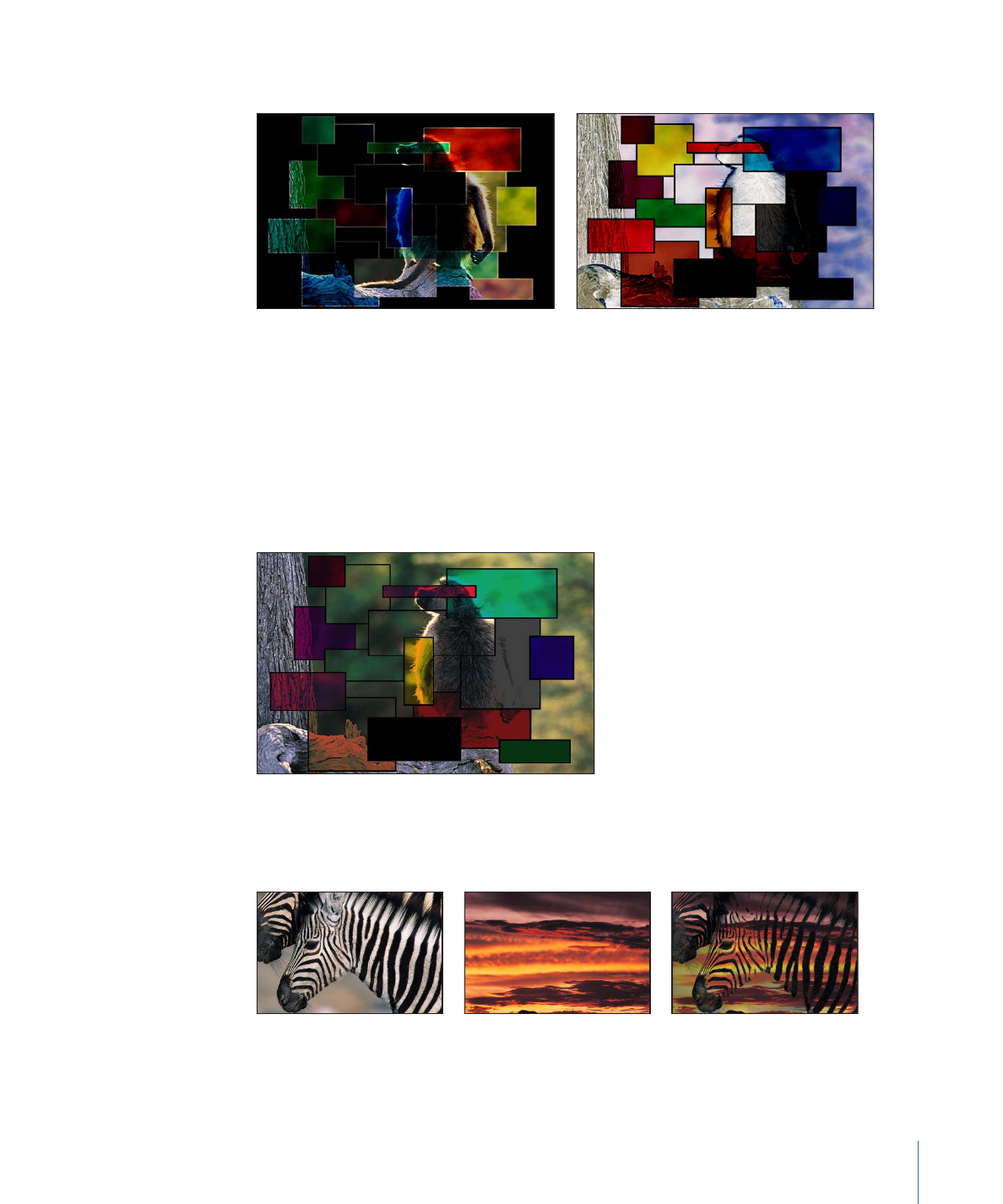
The order of two layers affected by the Subtract blend mode is important.
Boxes object on top
Monkey object on top
Darken
Darken emphasizes the darkest parts of each overlapping image. Whites in either image
allow the overlapping image to show through completely. Lighter midrange color values
become increasingly translucent in favor of the overlapping image, while darker midrange
color values below that threshold remain solid, retaining more detail.
The order of two layers affected by the Darken blend mode does not matter.
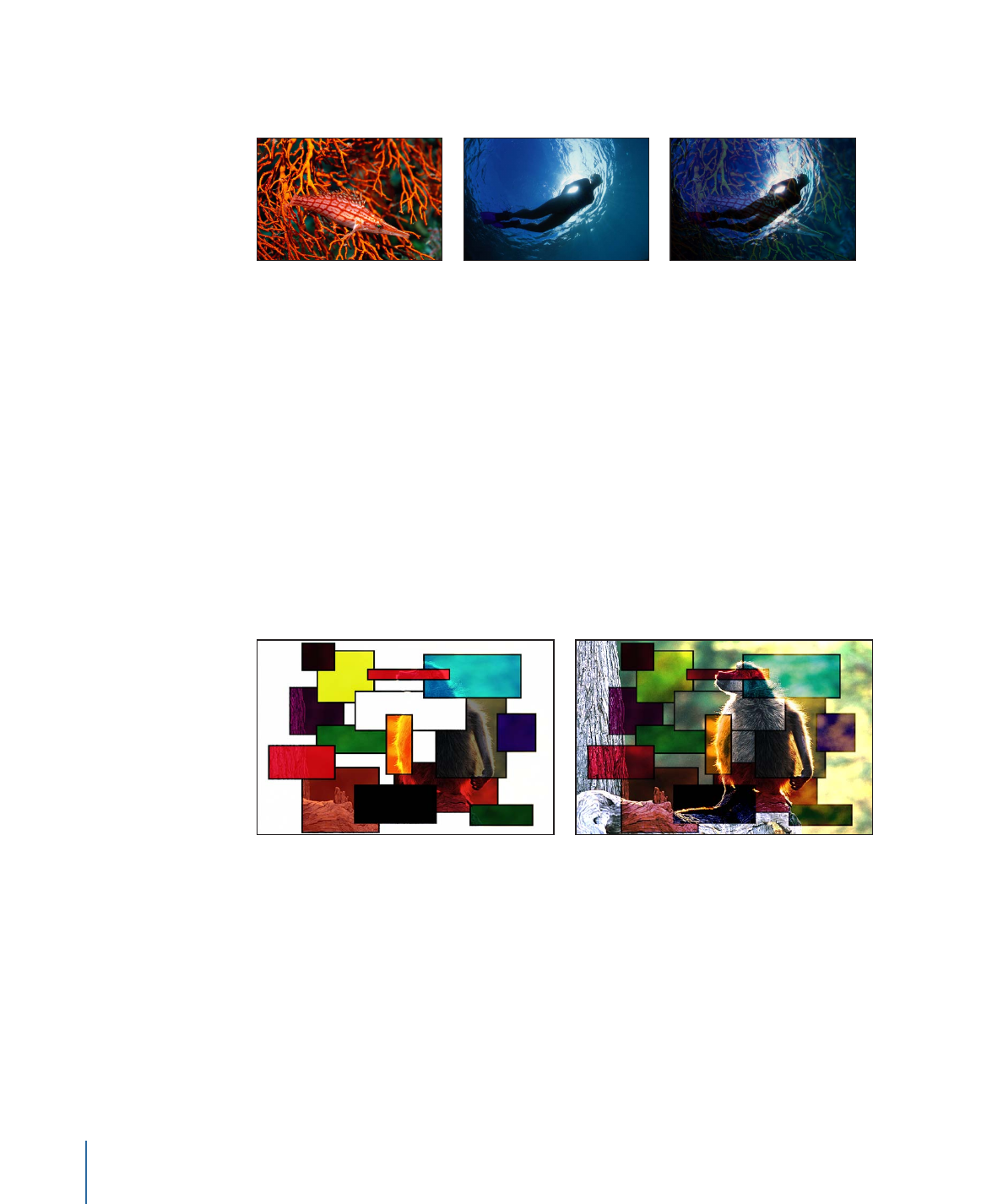
Suggested uses: The Darken blend mode is useful for using one image to texturize another
selectively, based on its darker areas. You can also use Screen, Color Burn, and Linear
Burn for variations on this effect.
295
Chapter 7
Basic Compositing

Multiply
Like Darken, Multiply emphasizes the darkest parts of each overlapping image, except
that midrange color values from both images are mixed together more evenly.
Progressively lighter regions of overlapping images become increasingly translucent,
allowing whichever image is darker to show through. Whites in either image allow the
overlapping image to show through completely. Blacks from both images are preserved
in the resulting image.
The order of layers affected by the Multiply blend mode does not matter.
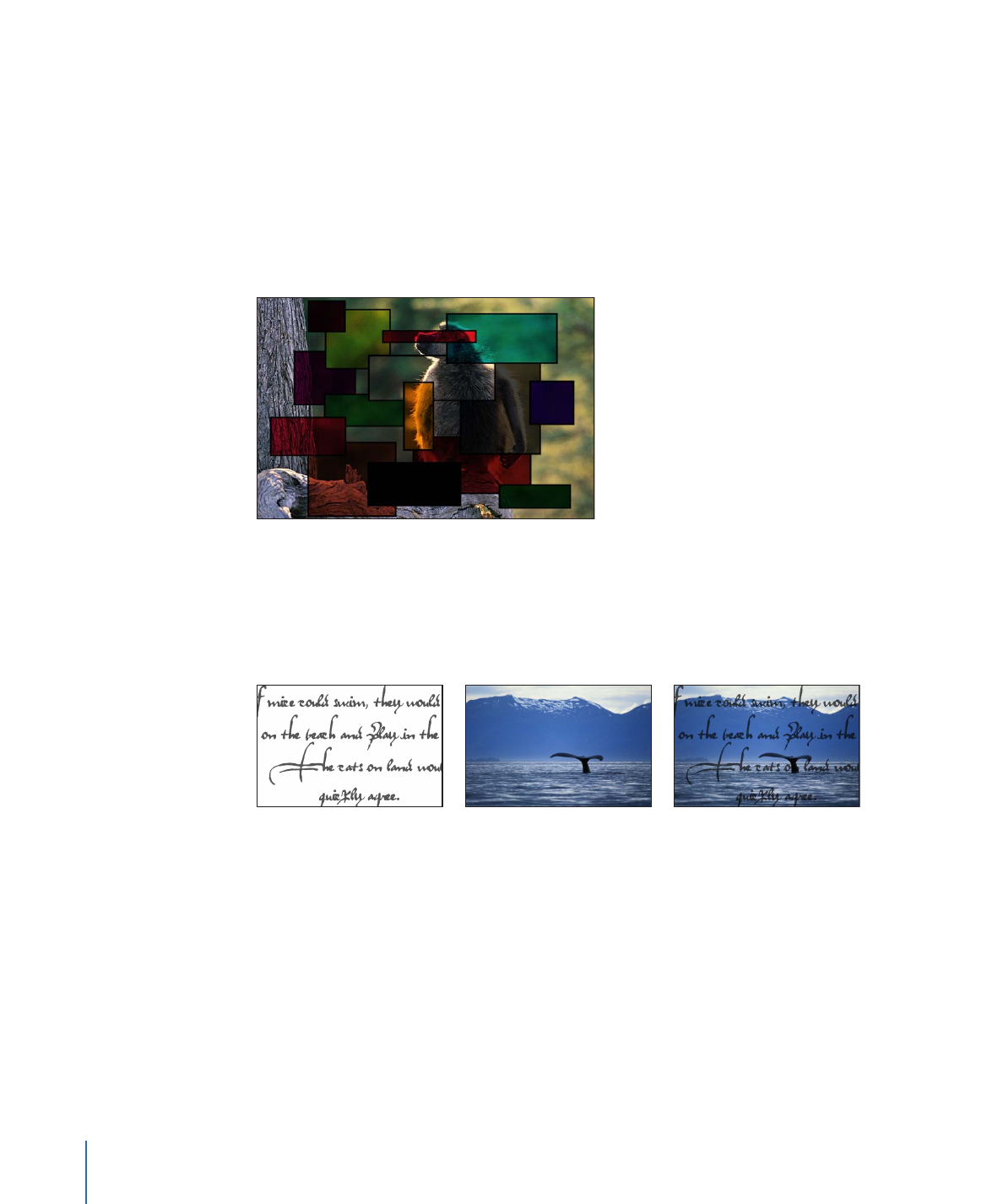
Suggested uses: The Multiply blend mode is useful in situations where you want to knock
out the white areas of a foreground image and blend the rest of the image with the colors
in the background. For example, if you superimpose a scanned sheet of handwritten text
over a background image using the Multiply blend mode, the resulting image becomes
textured with the darker parts of the foreground.
Color Burn
Color Burn intensifies the dark areas in each image. Whites in the background image
replace the foreground image, while whites in the foreground image become transparent.
Midrange color values in the background image allow midrange color values in the
foreground image to show through.
Lighter midrange color values in the background image allow more of the foreground
image to show through. Darker midrange values in all visible overlapping areas are then
mixed together, resulting in intensified color effects.
296
Chapter 7
Basic Compositing

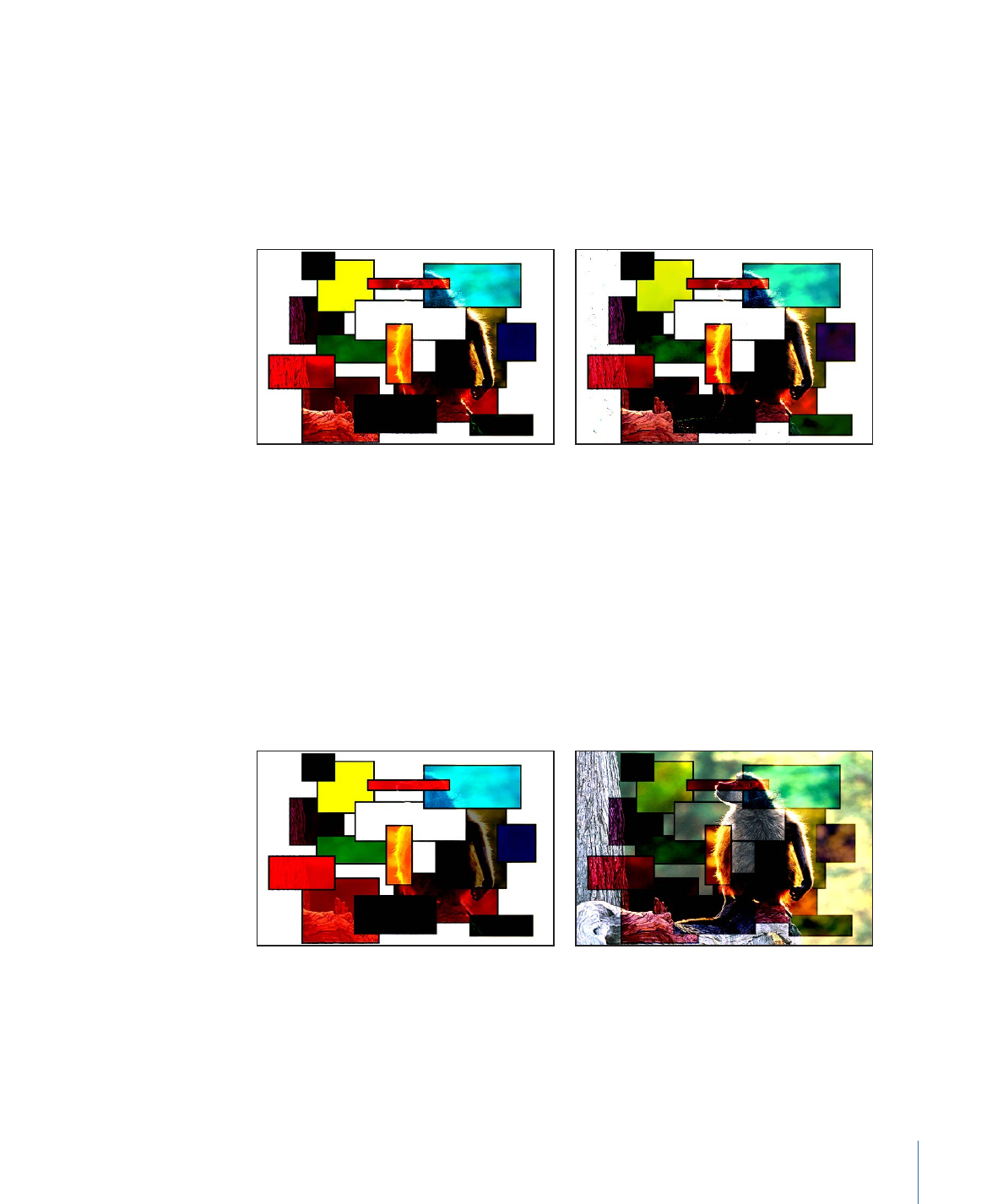
The order of two layers affected by the Color Burn blend mode is important.
Boxes object on top
Monkey object on top
Linear Burn
Similar to Multiply, except that darker overlapping midrange color values are intensified,
like Color Burn. Progressively lighter color values in overlapping images become
increasingly translucent, allowing darker colors to show through. Whites in either image
allow the overlapping image to show through completely.
The order of two layers affected by the Linear Burn blend mode does not matter.
Add
Add emphasizes the whites in each overlapping image and lightens all other overlapping
colors. The color values in every overlapping pixel are added together. The result is that
all overlapping midrange color values are lightened. Blacks from either image are
transparent, while whites in either image are preserved.
297
Chapter 7
Basic Compositing

The order of two layers affected by the Add blend mode does not matter.
Suggested uses: The Add blend mode is useful for using one image to selectively texturize
another, based on its lighter areas such as highlights. You can also use Lighten, Screen,
Color Dodge, and Linear Dodge to create variations of this effect.
Lighten
Lighten emphasizes the lightest parts of each overlapping image. Every pixel in each
image is compared, and the lightest pixel from either image is preserved, so the final
image consists of a dithered combination of the lightest pixels from each image. Whites
in both images show through in the resulting image.
The order of two layers affected by the Lighten blend mode does not matter.
Screen
Like Lighten, Screen also emphasizes the lightest parts of each overlapping image, except
that the midrange color values of both images are mixed together more evenly.
298
Chapter 7
Basic Compositing

Blacks in either image allow the overlapping image to show through completely. Darker
midrange values underneath a specific threshold allow more of the overlapping image
to show. Whites from both images show through in the resulting image.
The order of two layers affected by the Screen blend mode does not matter.
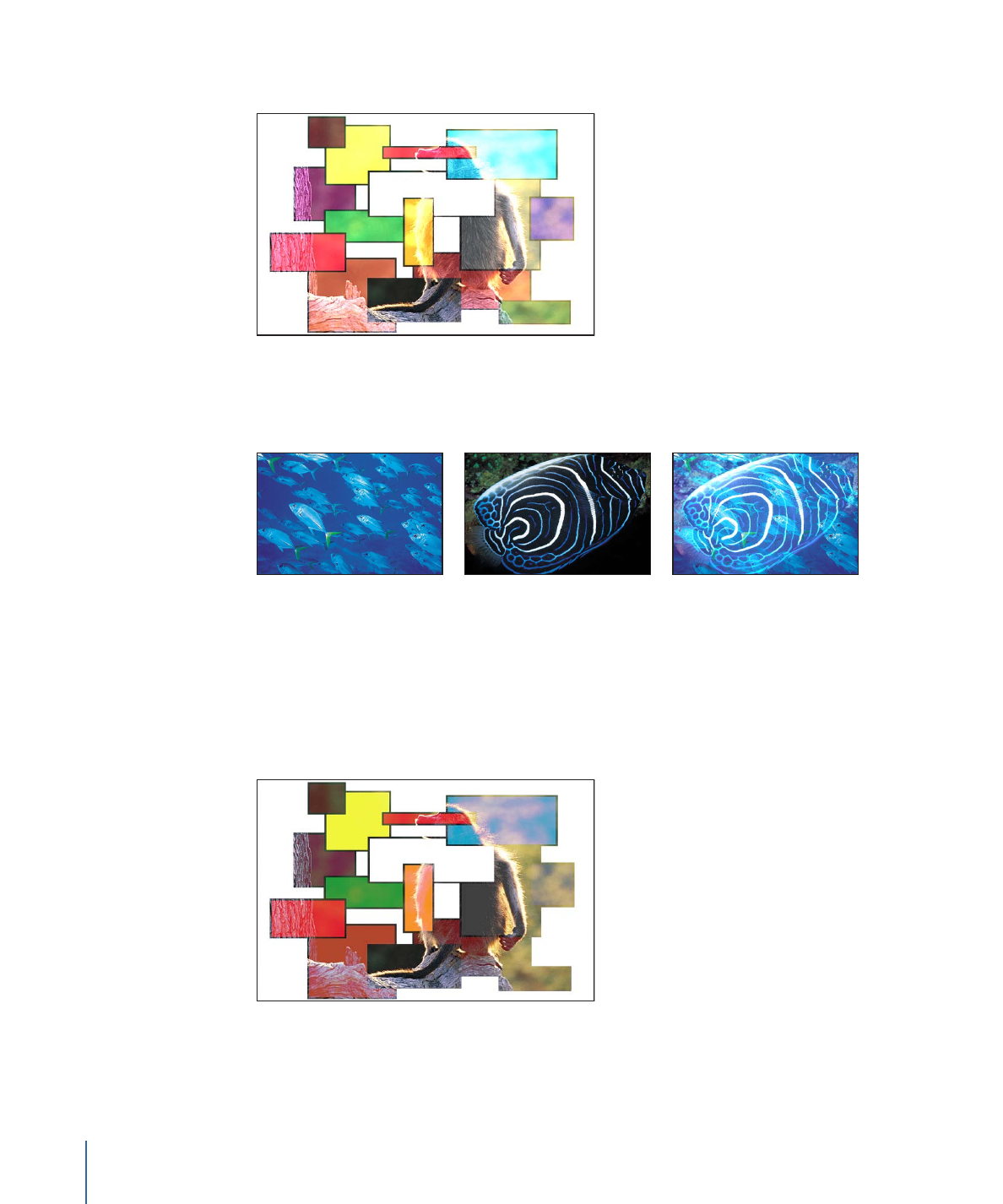
Suggested uses: The Screen blend mode is useful for knocking out the blacks behind a
foreground subject, instead of using a Luma Key. It’s mainly useful when you want the
rest of the foreground subject to be mixed with the background image, based on its
brightness. It’s good for glow and lighting effects and for simulating reflections. You can
also use the Add, Lighten, and Color Dodge blend modes to create variations of this effect.
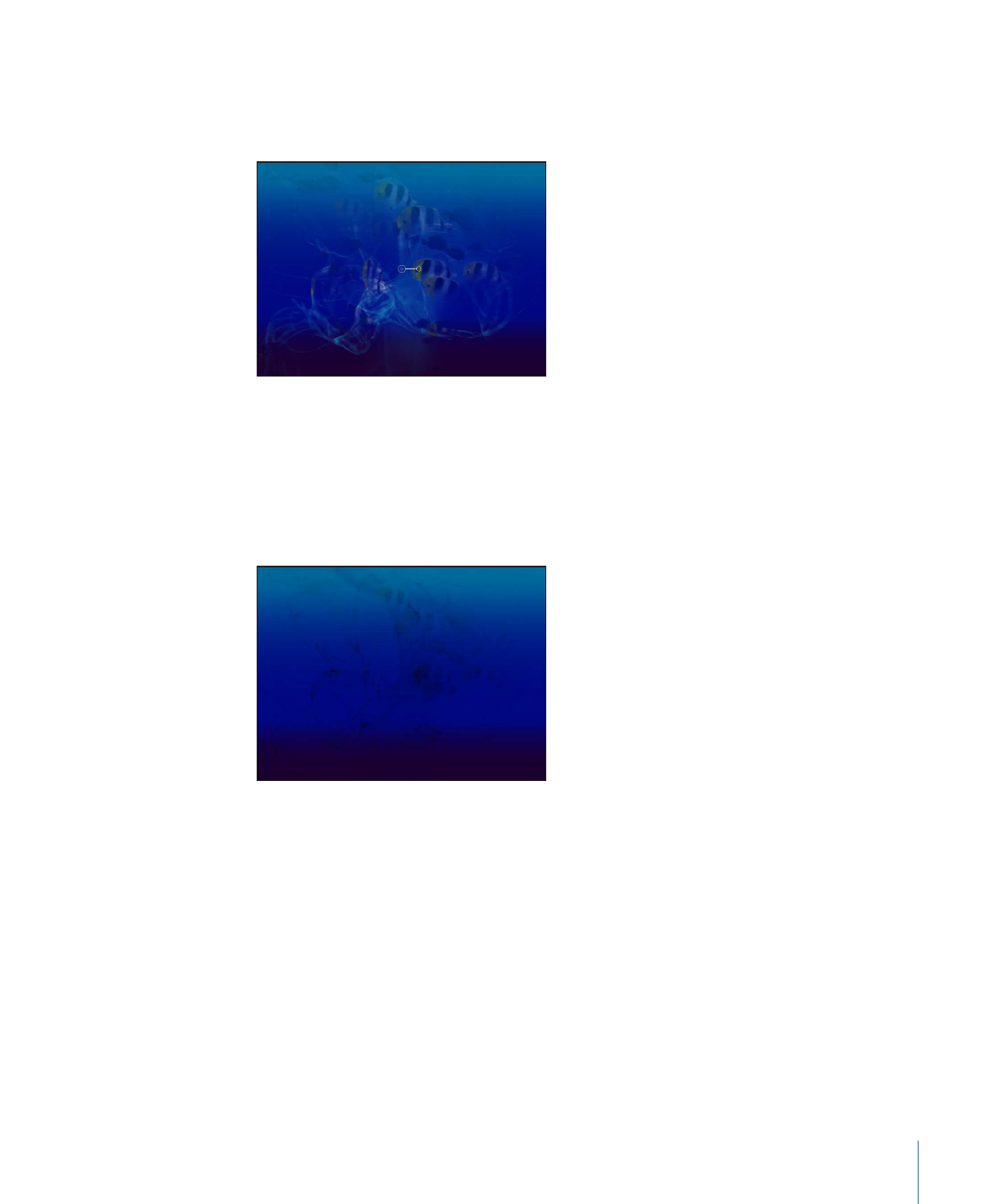
Top object
Bottom object
Screen composite
Color Dodge
Whites in either the foreground or background image are preserved in the final image.
Blacks in the background image replace the foreground image, while blacks in the
foreground image become transparent.
Midrange color values in the background image allow midrange color values in the
foreground image to show through. Darker values in the background image allow more
of the foreground image to show through. All overlapping midrange color values are
mixed together, resulting in interesting color mixes.
299
Chapter 7
Basic Compositing

Reversing the two overlapping images results in subtle differences in how the overlapping
midrange color values are mixed together.
Boxes object on top
Monkey object on top
Linear Dodge
Similar to Screen, except that lighter midrange color values in overlapping regions become
intensified. Blacks in either image allow the overlapping image to show through
completely. Whites from both images show through in the resulting image.
The order of two layers affected by the Linear Dodge blend mode does not matter.
Overlay
Whites and blacks in the foreground image become translucent and interact with the
color values of the background image, causing intensified contrast. Whites and blacks in
the background image replace the foreground image.
Overlapping midrange values are mixed together differently depending on the brightness
of the background color values. Lighter background midrange values are mixed by
screening. Darker background midrange values are mixed by multiplying.
The visible result is that darker color values in the background image intensify the
foreground image, while lighter color values in the background image wash out
overlapping areas in the foreground image.
300
Chapter 7
Basic Compositing

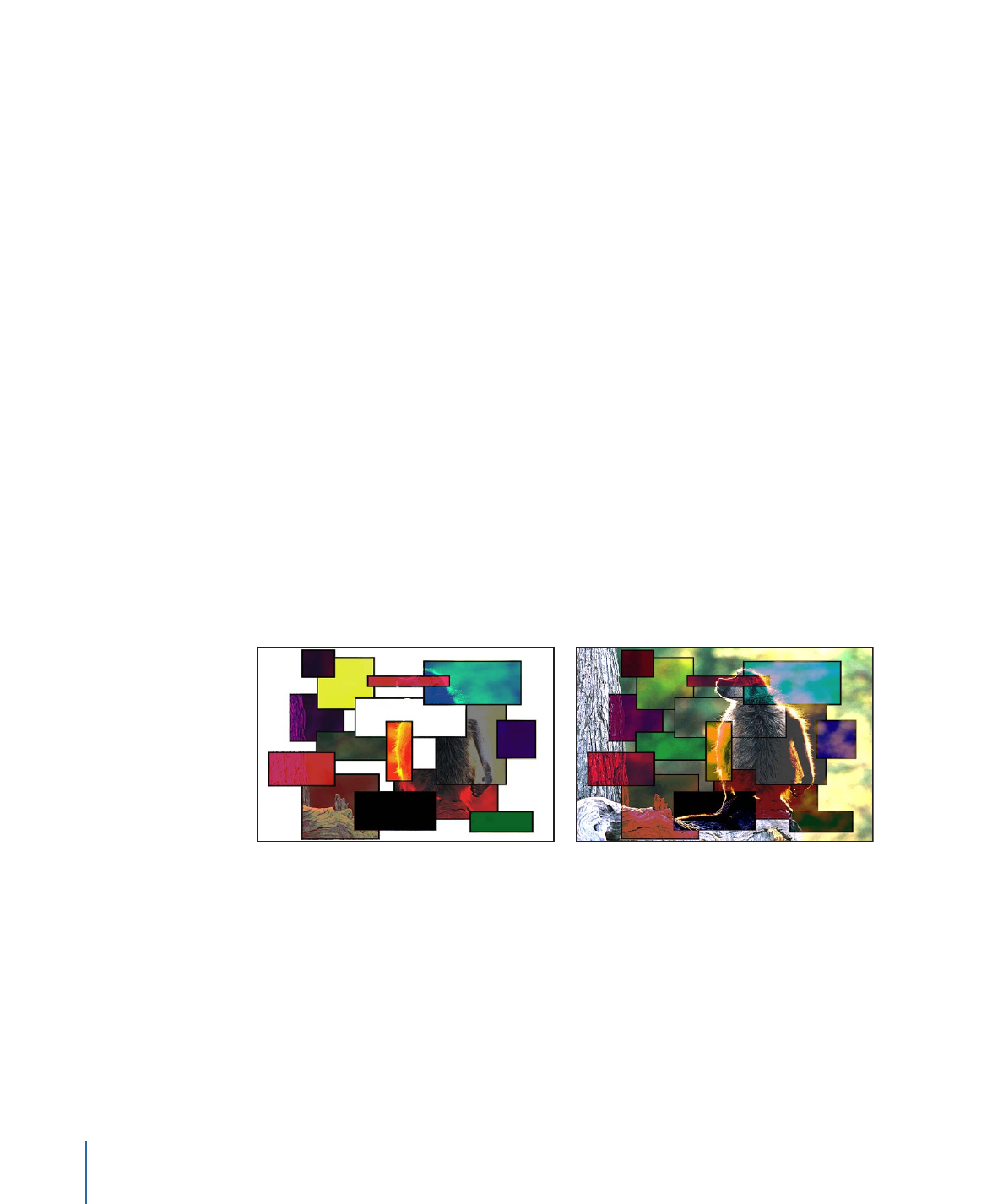
The order of two layers affected by the Overlay blend mode is important.
Boxes object on top
Monkey object on top
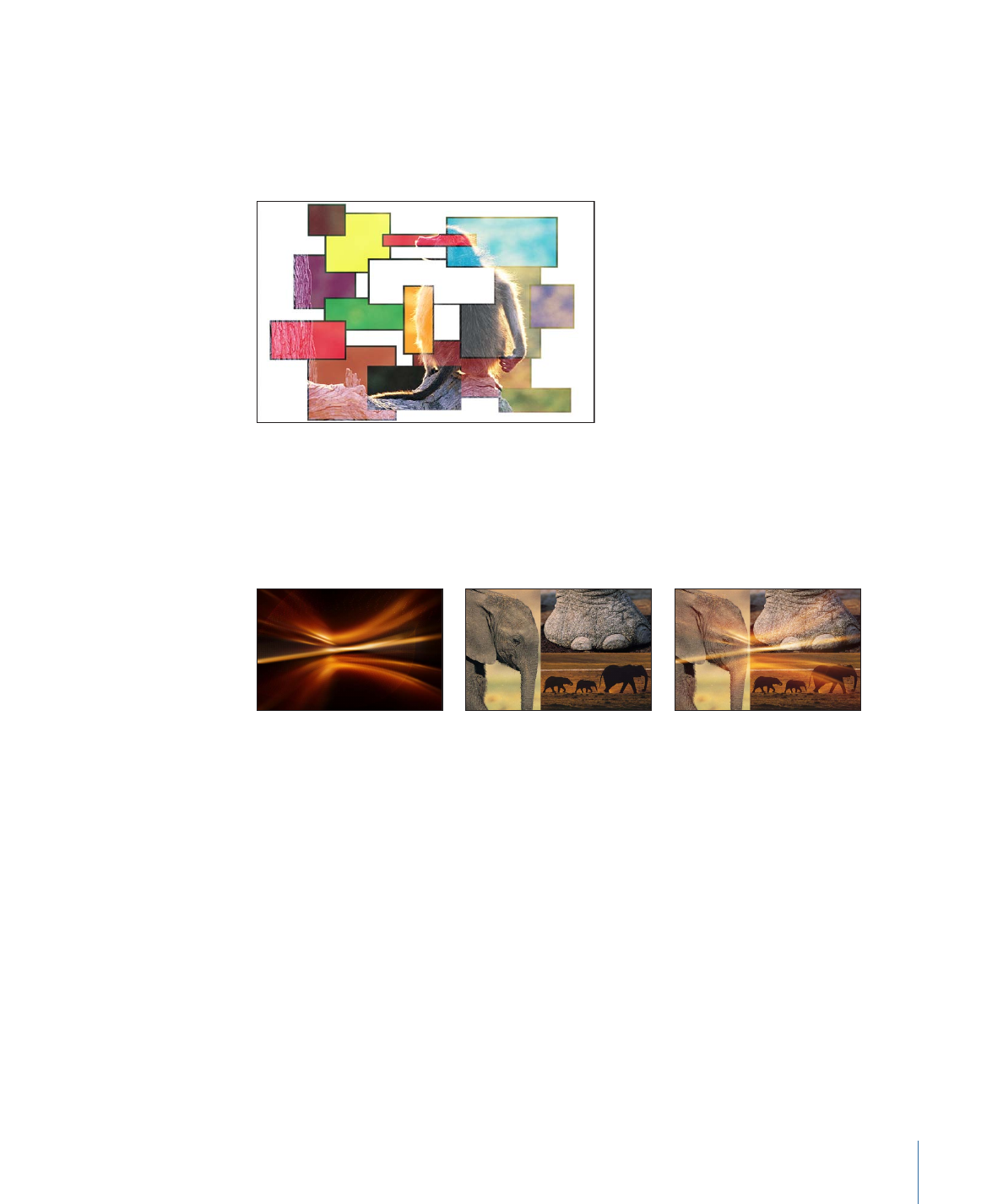
Suggested uses: The Overlay blend mode is useful for combining areas of vivid color in
two images.
Soft Light
Soft Light is similar to the Overlay blend mode. Whites and blacks in the foreground
image become translucent, but interact with the color values of the background image.
Whites and blacks in the background image replace the foreground image. All overlapping
midrange color values are mixed together, creating a more even tinting effect than the
Overlay blend mode.
The order of two layers affected by the Soft Light blend mode is important.
Boxes object on top
Monkey object on top
301
Chapter 7
Basic Compositing

Suggested uses: The Soft Light blend mode is useful for softly tinting a background image
by mixing it with the colors in a foreground image.
Hard Light
Whites and blacks in the foreground image block the background image. Whites and
blacks in the background image interact with overlapping midrange color values in the
foreground image.
Overlapping midrange color values are mixed together differently depending on the
brightness of the background color values. Lighter background midrange values are
mixed by screening. Darker background midrange values are mixed together by
multiplying.
The visible result is that darker color values in the background image intensify the
foreground image, while lighter color values in the background image wash out
overlapping areas in the foreground image.
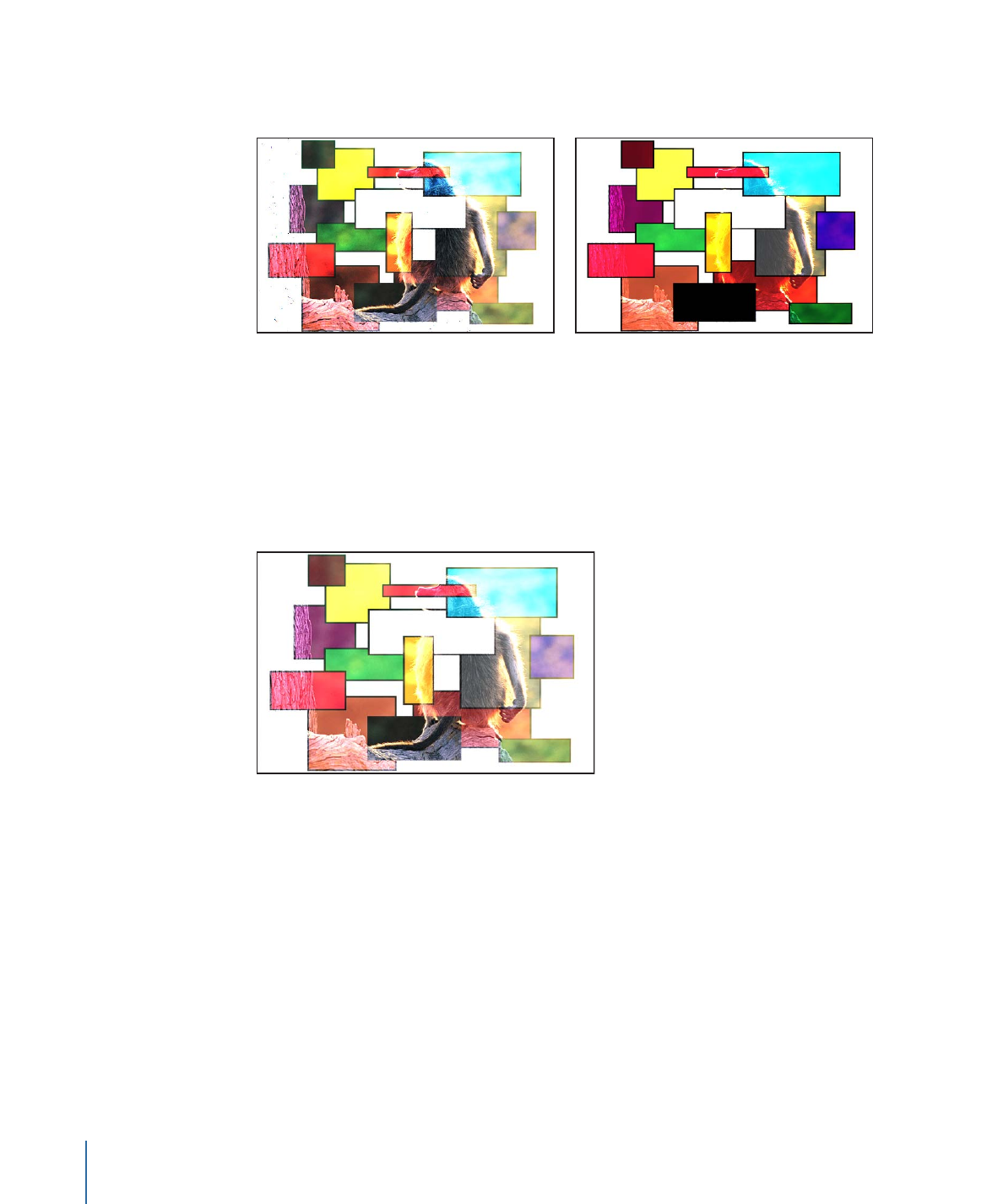
The order of two layers affected by the Hard Light blend mode is important.
Boxes object on top
Monkey object on top
Vivid Light
Vivid Light is similar to the Hard Light blend mode, with two exceptions. The first is that
midrange color values are mixed together more intensely. The second is that whites and
blacks from either overlapping image are preserved in the end result.
Note: Dithering can cause overlapping areas of solid white and solid black.
302
Chapter 7
Basic Compositing

Overlapping midrange color values are mixed together differently depending on the
brightness of the background color values. Lighter midrange values become washed out,
while the contrast of darker midrange color values is increased. The overall effect is more
pronounced than with the Hard Light blend mode.
Reversing the two overlapping images results in subtle differences in how the overlapping
midrange color values are mixed together.
Boxes object on top
Monkey object on top
Linear Light
Linear Light is similar to the Hard Light blend mode, except that overlapping midrange
color values are mixed together with higher contrast. Whites and blacks in the foreground
image block the background image. Whites and blacks in the background image interact
with overlapping midrange color values in the foreground image.
Overlapping midrange color values are mixed together. Lighter background colors brighten
the foreground image, while darker colors darken it.
The order of two layers affected by the Linear Light blend mode is important.
Boxes object on top
Monkey object on top
303
Chapter 7
Basic Compositing

Pin Light
Pin Light is similar to the Hard Light blend mode, except that overlapping midrange color
values are mixed together differently based on their color value. Whites and blacks in the
foreground image block the background image. Whites and blacks in the background
image interact with overlapping midrange color values in the foreground image.
The methods used by the Pin Light blend mode to mix two images are somewhat complex.
Overlapping midrange color values are treated differently depending on which of the
four regions of the luminance chart they fall into.
• Lighter and darker areas of the foreground image falling close to the whites and blacks
are preserved.
• Areas of the foreground image falling near the center of the midrange are tinted by
the background color.
• Darker areas of the foreground image between the blacks and center of the midrange
are lightened.
• Lighter areas of the foreground image between the whites and the center of the
midrange are darkened.
The end result might appear alternately tinted or solarized, depending on the lightness
or darkness of the overlapping values. This blend mode lends itself to more abstract
effects.
The order of two layers affected by the Pin Light blend mode is important.
Boxes object on top
Monkey object on top
Hard Mix
Hard Mix is similar to the Hard Light blend mode, except that the saturation of overlapping
midrange color values is intensified, resulting in extremely high-contrast images. Whites
and blacks are preserved.
304
Chapter 7
Basic Compositing

Although the order of two layers doesn’t affect the overall look of two images blended
using the Hard Mix blend mode, there might be subtle differences.
Difference
Similar to the Subtract blend mode, except that areas of the image that would be severely
darkened by the Subtract blend mode are colorized differently.
The order of two layers affected by the Difference blend mode does not matter.
Exclusion
Similar to the Difference blend mode, except that the resulting image is lighter overall.
Overlapping areas with lighter color values are lightened, while darker overlapping color
values become transparent.
305
Chapter 7
Basic Compositing

The order of two layers affected by the Exclusion blend mode does not matter.