
Using Square or Nonsquare Pixels When Creating Graphics
When you’re preparing to import graphics into Motion, be aware of the pixel aspect ratio
you’re using and whether your project requires you to work with square or nonsquare
pixels.
• Use nonsquare pixels for standard-definition projects in NTSC or PAL.
• Use square pixels for full-raster high-definition projects as well as multimedia video
that will be played back only on computers and doesn’t use captured video footage.
• Use square pixels for graphics used in projects with decimated raster frame sizes, such
as DVCPRO HD formats recorded with a squeezed 1280 x 1080 frame size, but which
are later stretched during playback to 1920 x 1080. Raster decimation is a strategy for
lowering the data rate of recorded HD video; however, the final result is almost always
mastered at the nearest corresponding full-raster resolution. By creating composited
graphics and animation at the full-raster resolution used for output, you’ll simplify your
asset creation, and guarantee the highest quality.
Graphics created on a computer, whether scanned, painted, or rendered, will look distorted
on a standard-definition video display unless you account for the different pixel aspect
ratio. Fortunately, this is easy to do, because every nonsquare video frame size has an
equivalent square frame size that you can use to create your graphics.
To create graphics that look correct when output to video
1
In your graphics application, create a frame size that’s the square pixel equivalent of the
video frame size you’re using.
See the chart below for equivalent sizes. For example, if you’re working in DV-PAL with
a nonsquare video frame size of 720 x 576, your graphic should have a square pixel frame
size of 768 x 576.
1422
Appendix B
Video and File Formats

2
Create the graphic.
3
Do one of the following:
• In your graphics program, rescale the graphic from the square frame size used to create
it to the nonsquare equivalent used in Motion.
• Save your image as is.
In your Motion project, select the object in the Media list of the Project pane, open the
Media Inspector, then choose the correct aspect ratio from the Pixel Aspect Ratio pop-up
menu.
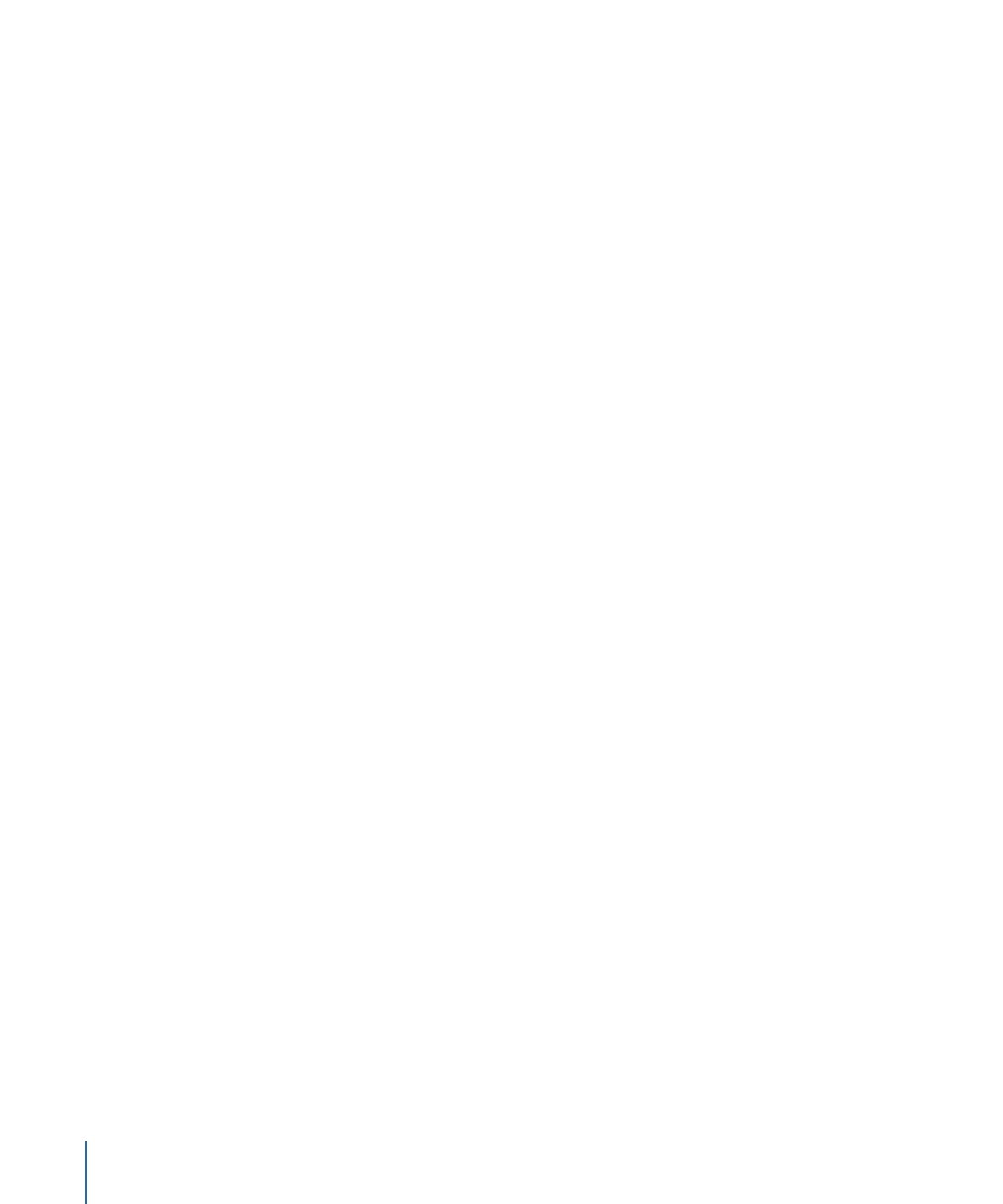
Square pixel size
(graphics program)
Aspect ratio
Nonsquare 4:3 pixel
size (Motion)
Video format
720 x 547
0.9
720 x 486
601-NTSC 4:3
853 x 486
1.2
720 x 486
601-NTSC 16:9
Anamorphic
720 x 540
0.9
720 x 480
DV-NTSC 4:3
853 x 480
1.2
720 x 480
DV-NTSC 16:9
Anamorphic
768 x 576
1.07
720 x 576
601/DV-PAL 4:3
1024 x 576
1.42
720 x 576
601/DV-PAL 16:9
Anamorphic
1280 x 720
1.0
NA
720i/p high definition
1920 x 1080
1.0
NA
1080i/p high definition