
Using the Sequence Text Behavior
Applying and activating a Sequence Text behavior is a two-step process: First, you add
the Sequence Text behavior to a text object. Second, you assign the parameters of the
text you want to animate, in the Behaviors Inspector or by manipulating the text object
with the onscreen controls. After you link the text parameters to the behavior, you can
use the Sequence Text controls in the Behaviors inspector to adjust the animation’s
direction, speed, number of loops, and other qualities.
To apply the Sequence Text behavior
µ
Select the text object to be animated, then choose Text Animation > Sequence Text from
the Add Behavior pop-up menu.
The behavior is applied, and the first character of text is selected with the Adjust Item
tool.
Important:
Unless you use onscreen controls (via the Adjust Item tool) to create a
sequence, you must add at least one parameter to the behavior in the Inspector before
animation can occur. Until a parameter is added, adjustments made in the HUD have no
effect.
To create a sequence animation using the Inspector
1
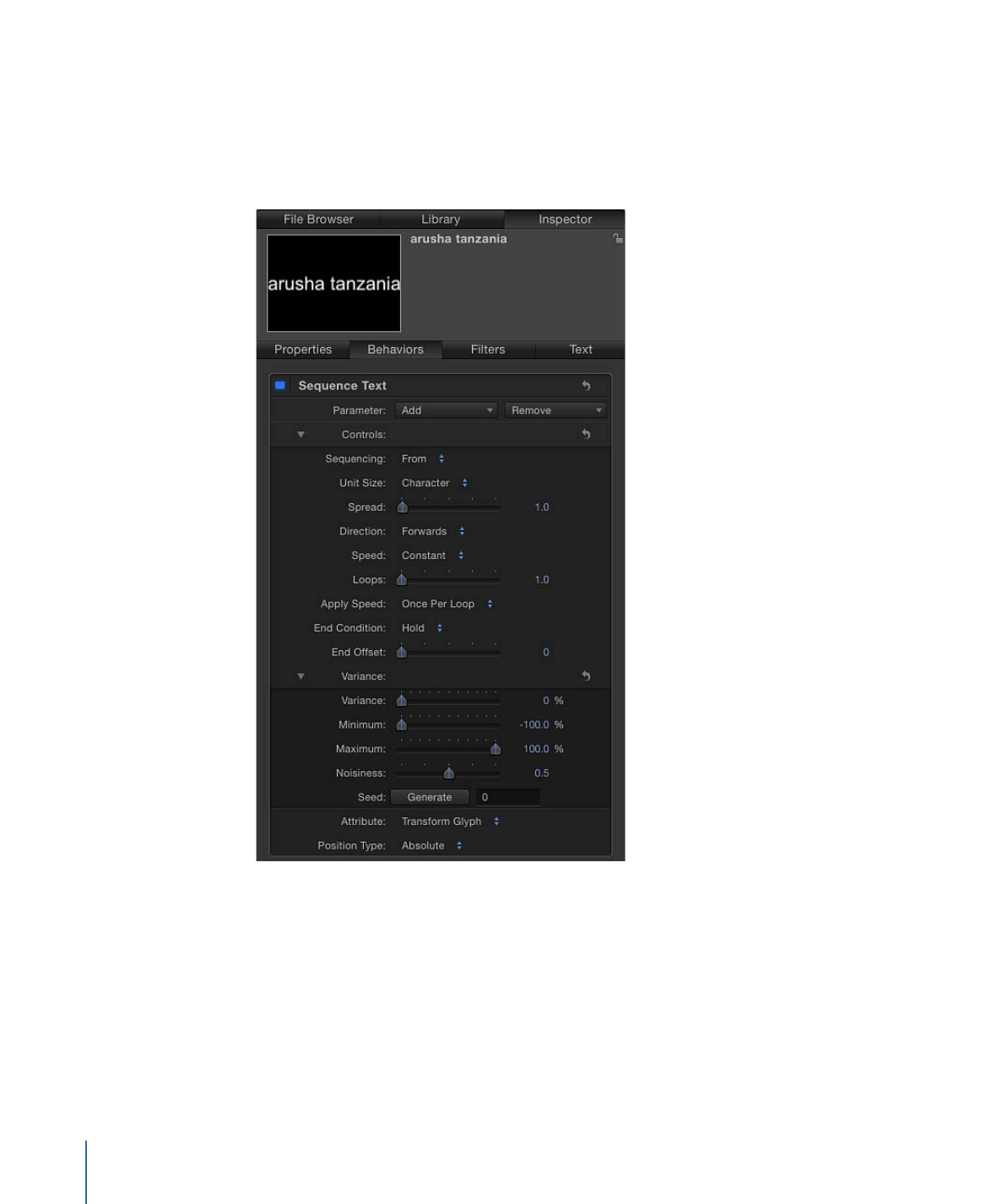
With the Sequence Text behavior selected, display the Behaviors pane in the Inspector.
901
Chapter 17
Animating Text

The upper area of the Sequence Text controls contains Add and Remove pop-up menus,
which are used to select text parameters to be sequenced, or to remove parameters after
they are added. The second group of parameters are sequence controls, which include
options for setting the direction and speed of the animation, whether the animation is
applied per character, per word, per text object, and so on.
In this simple example, Opacity, Scale, and Glow scale are sequenced.
902
Chapter 17
Animating Text

2
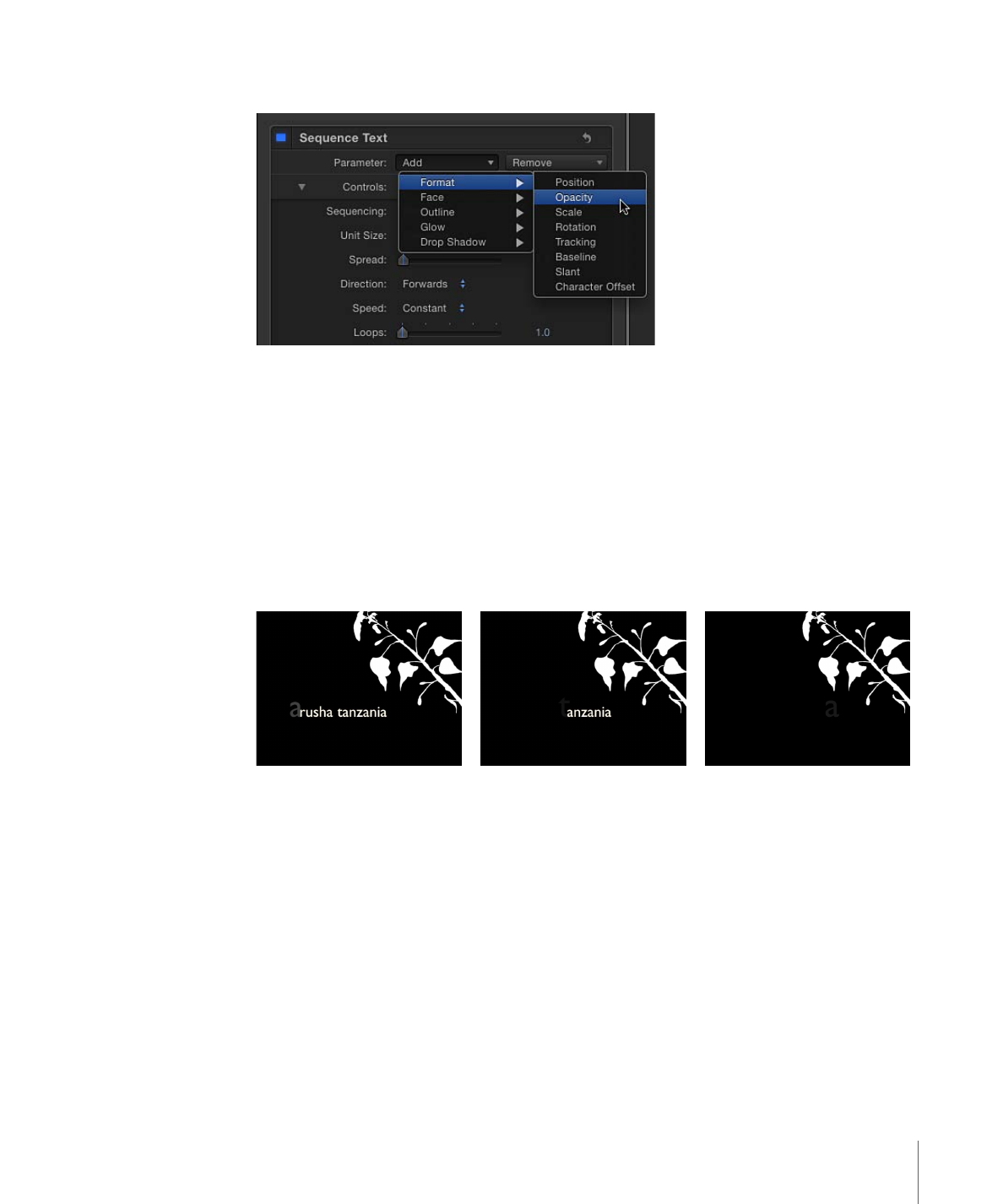
In the Parameter row, choose Format > Opacity from the Add pop-up menu.
The Opacity parameter is added in the Behaviors Inspector above the Add and Remove
menus.
3
In the Inspector, set Opacity to 0 and play the project (press Space bar).
Because the Sequencing parameter is set to From by default, the opacity sequences from
the value set in the behavior (0%) to original value of the text (100%).
4
In the Behaviors Inspector, choose To from the Sequencing pop-up menu.
Now when you play the project from the beginning, the opacity fades to the value set
in the behavior (0%) from the original value of the text (100%).
5
Choose Format > Scale from the Add pop-up menu, then choose Glow > Scale from the
same menu.
The Scale and Glow Scale parameters are added to the Behaviors Inspector.
6
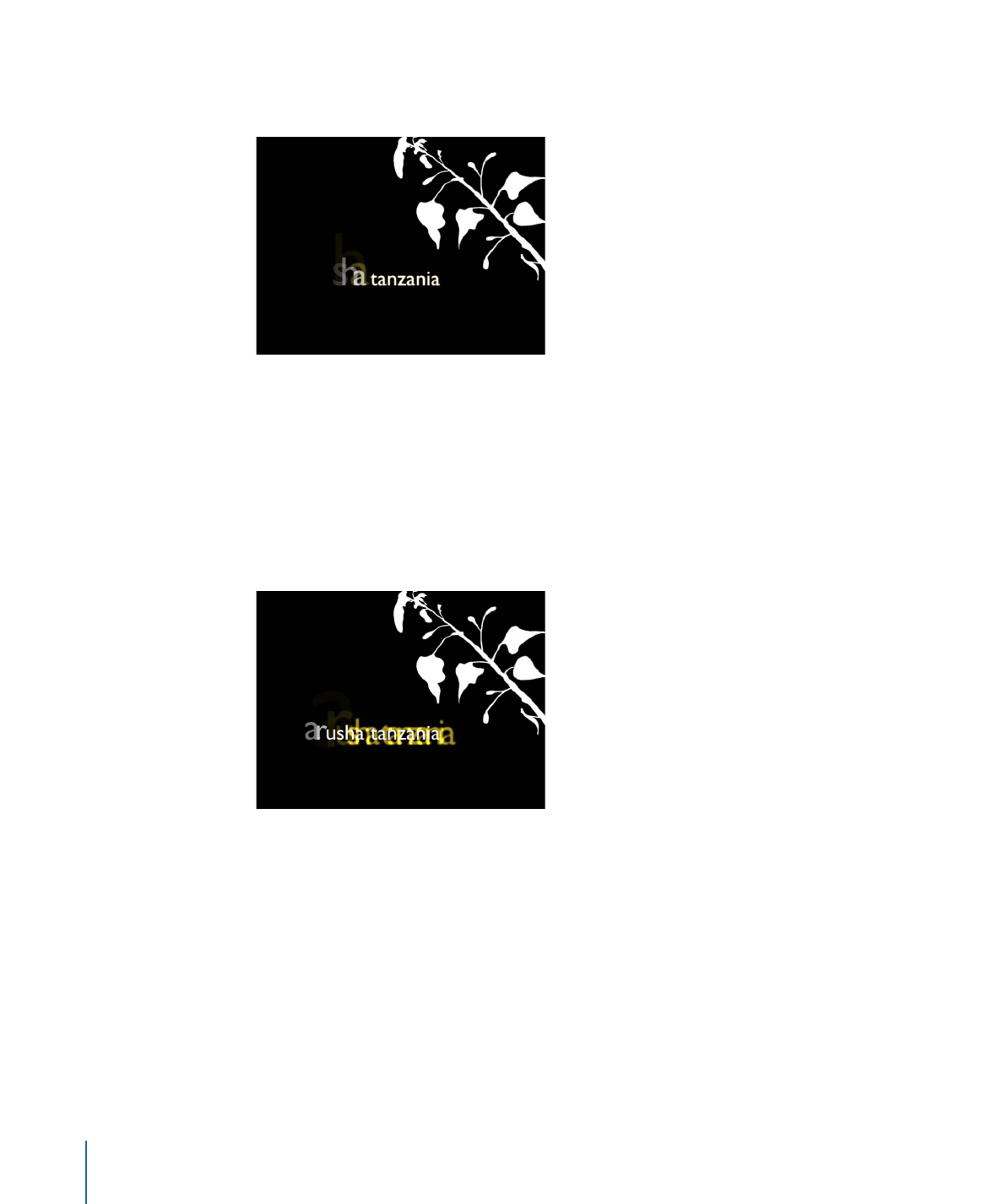
In the Behaviors Inspector, set Scale to 250%, set Glow Scale to 250%, then set Spread
(in the Controls group) to 4.
903
Chapter 17
Animating Text

The opacity sequences to the values defined in the behavior from the original values. The
increased spread value softens the sequence between the characters.
Note: Although the style effects created in the Sequence Text behavior (Face, Outline,
Glow, and Drop Shadow) are independent of parameters in the Style pane of the Text
Inspector (Face, Outline, Glow, and Drop Shadow), changes made in the Style pane affect
the sequenced text. For example, if you select the Glow checkbox in the Style pane after
adding Glow to the Sequence Text behavior, the appearance of the glow may alter. This
is because the Glow settings in the Style pane are additive to the sequence behavior (the
glow may appear brighter or more blurred). In the following illustration, the glow is scaled
and offset in the Style pane.
The above example covers only a portion of the options in the Sequence Text behavior.
Using the behavior’s parameters, you can create a nearly endless variety of sequences.
You can define the speed in which the sequence moves through the text, as well as
whether the sequence moves through the text per character, word, or line. You can also
change the direction of the sequence and define the number of times the sequence loops
over its duration. Variance and randomization can also be added to values defined in the
behavior. For more information on these controls, see
Sequence Text Controls
.
904
Chapter 17
Animating Text

To create a sequence animation using onscreen controls
1
With the Sequence Text behavior applied and the first letter (glyph) selected (with the
Adjust Item tool), do one of the following:
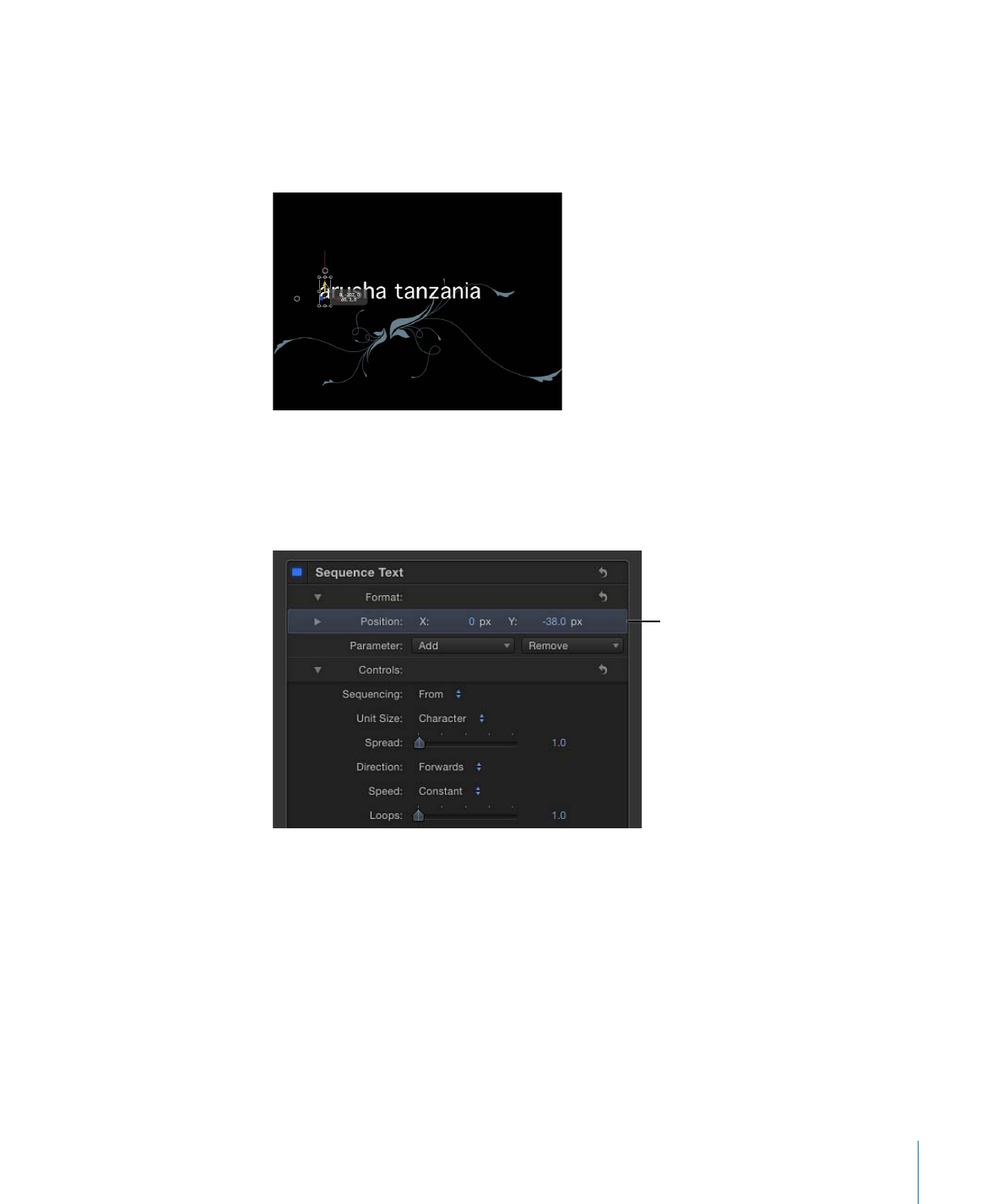
• To sequence the position of the text, drag the character in the Canvas to a new position.
In the Behaviors Inspector, the Position parameter is added to the Format category
(above the Add and Remove pop-up menus). The values in the Position parameter can
be modified in the Inspector (using the Position value sliders) as well as in the Canvas
(by dragging the glyphs of the text object).
Position parameter is added.
905
Chapter 17
Animating Text

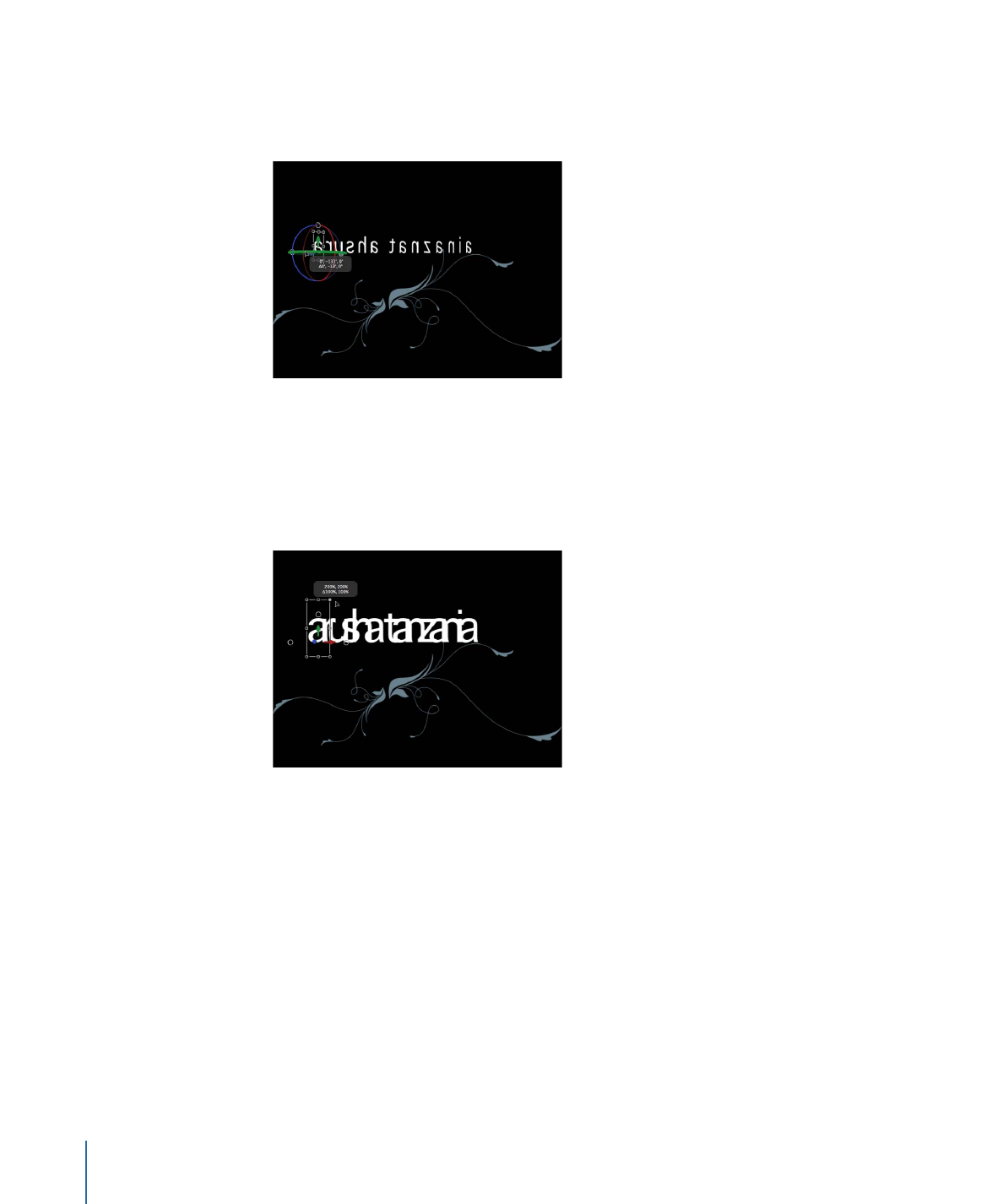
• To sequence the rotation of the text, rotate the selected glyph in the Canvas. To display
the rotation controls, hold the Command key down. For more information on using
onscreen transform controls, see
3D Transform Onscreen Controls
.
In this example, the text is rotated on its Y axis. In the Behaviors Inspector, the Rotation
parameter is added to the Format category (above the Add and Remove pop-up menus).
• To sequence the scale of the text, scale the selected glyph in the Canvas by dragging
a scale handle. (To scale the text uniformly, press Shift while dragging the scale handle
in the Canvas.)
In the Behaviors Inspector, the Scale parameter is added to the Format category (above
the Add and Remove pop-up menus).
2
Play the project (press Space bar).
Note that in the Controls section of the Behaviors Inspector, the Sequencing pop-up
menu is set to From, the default setting. As a result, upon playback, the text in your project
moves from the value in the Position parameter to the original value (the position of the
text before you dragged it in the Canvas).
For more information on Sequence Text parameters, see
Sequence Text Controls
.
Note: When using the Sequence Text behavior, glyphs are selected with the Adjust Item
tool rather than the Transform Glyph tool. For more information on the Transform Glyph
tool, see
Working with Text Glyphs
.
906
Chapter 17
Animating Text

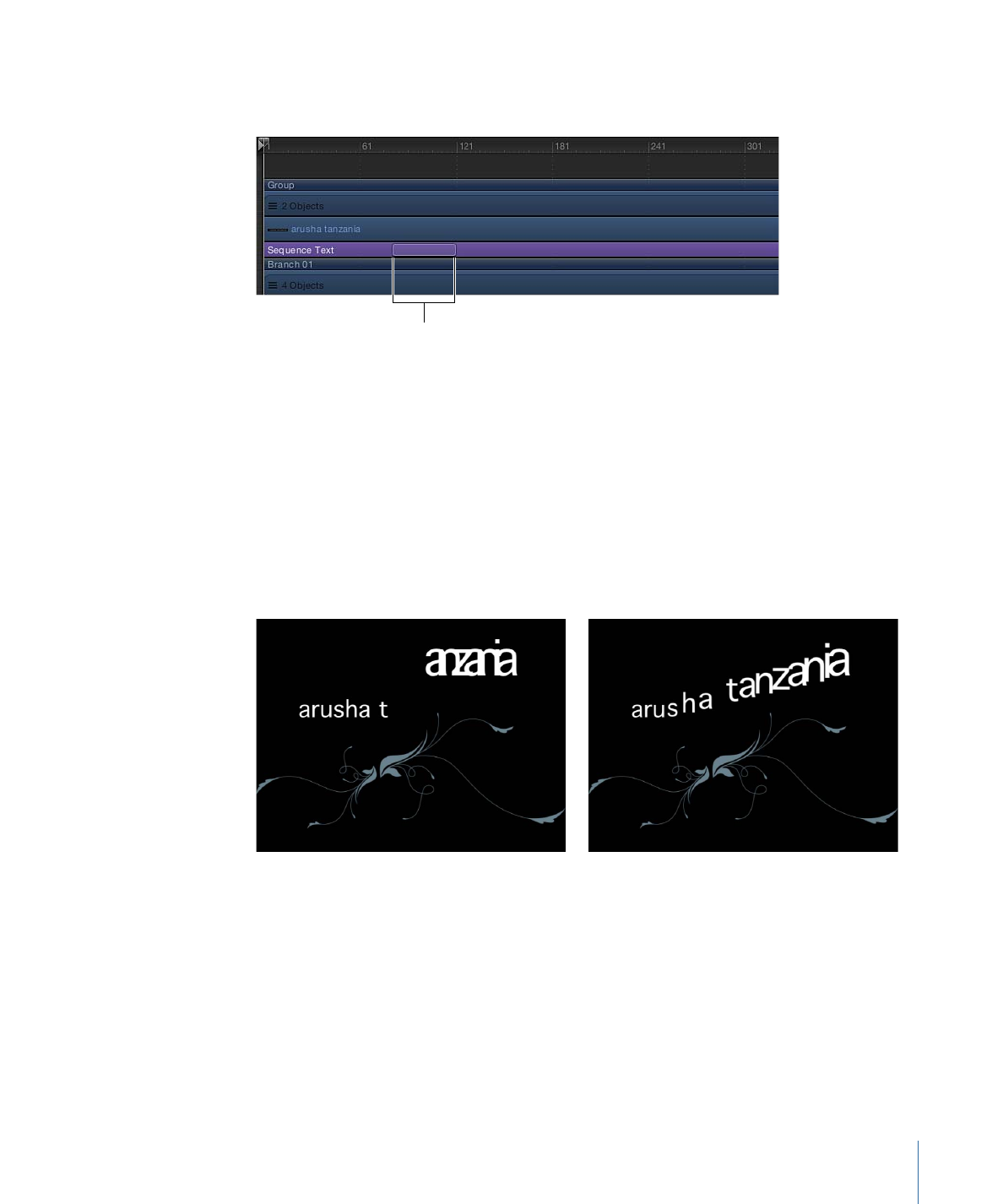
When a glyph is selected with the Adjust Item tool, a section of the Timeline becomes
highlighted. This area shows when the selected glyph is affected by the sequence behavior.
Highlighted area
indicates the animated
locaton (in time) of the
selected glyph
To remove a parameter from the sequence behavior
µ
In the Parameter row of the Behaviors Inspector, choose a parameter from the Remove
pop-up menu.
The parameter is removed from the behavior.
To create a softer transition between each text unit
µ
In the Behaviors Inspector, drag the Spread slider to the right (or click the value field, type
a number, then press Return).
Spread value set to 0
Spread value set to 11
907
Chapter 17
Animating Text