
Using the Custom Sequencing Option
By choosing Custom from the Sequencing pop-up menu, you can create a sequence by
keyframing parameters. The following example creates a position sequence.
To create an animation using the Custom Sequencing option
1
Select the text object to be animated, then choose Text Animation > Sequence Text from
the Add Behavior pop-up menu in the toolbar.
2
In the Behaviors Inspector, choose Custom from the Sequencing pop-up menu.
908
Chapter 17
Animating Text

3
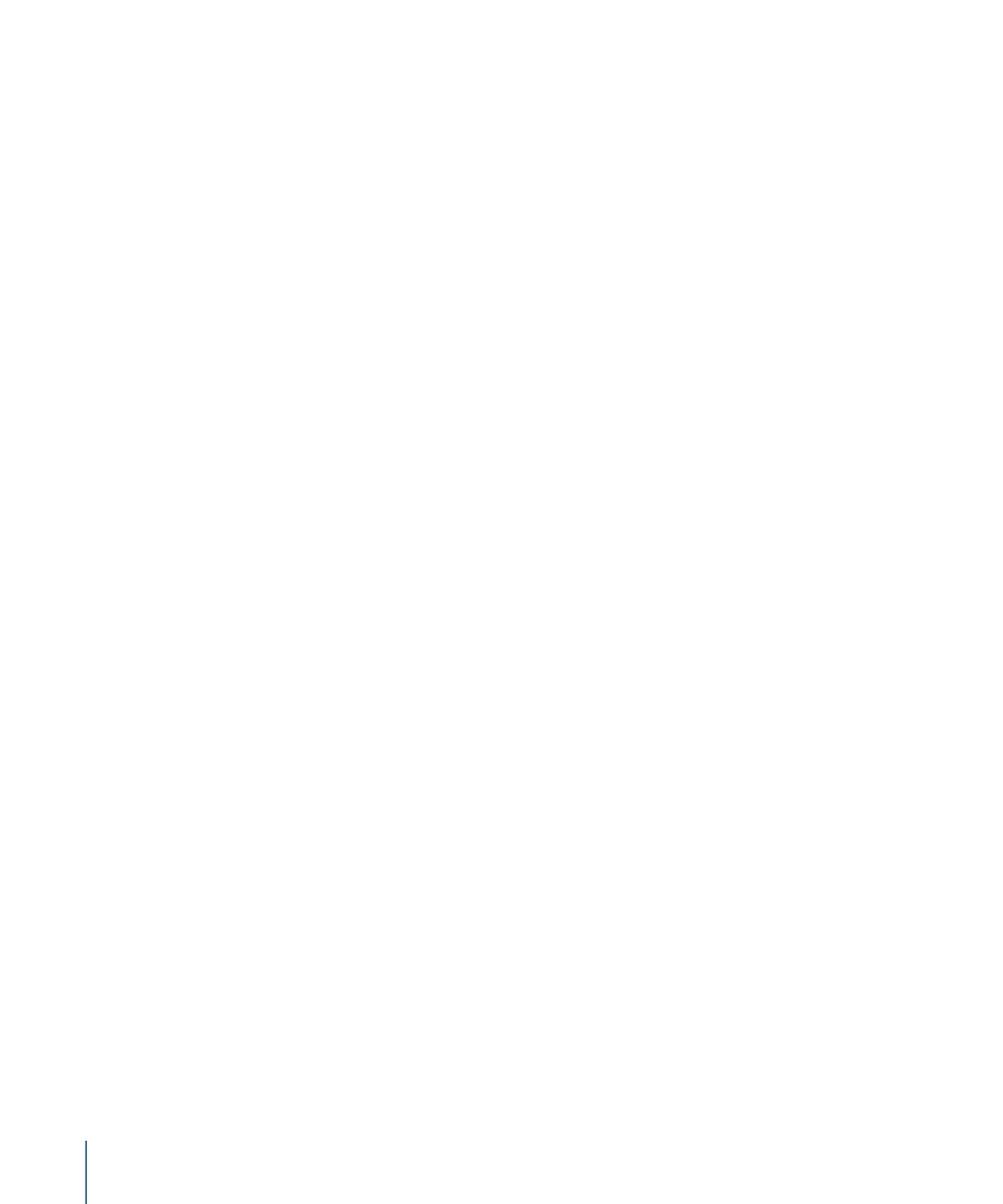
Drag the playhead to the frame where you want to begin the animation, then click the
Record button (or press A) to turn on keyframing.
When keyframing is enabled, the values in the Inspector for parameters that can be
animated turn red.
Note: You can also animate parameters by manually adding an initial keyframe. After a
keyframe is added to a parameter, any further adjustment to that parameter adds a
keyframe at the current playhead position, independent of the Record button state. For
more information, see
Keyframing Methods
.
4
Do one of the following:
• In the Behaviors Inspector, choose Format > Position from the Add pop-up menu, then
use the Position value sliders to define the beginning (or ending) position of the text.
• In the Canvas, drag the selected text character to its beginning (or ending) position.
A keyframe is added to the Position parameter.
5
Go to the next frame where you want to set a position keyframe, and do one of the
following:
• In the Behaviors Inspector, enter a Position value.
• In the Canvas, drag selected text to a new position.
A second position keyframe is created.
6
Repeat Step 5 until you add all of your keyframes.
909
Chapter 17
Animating Text

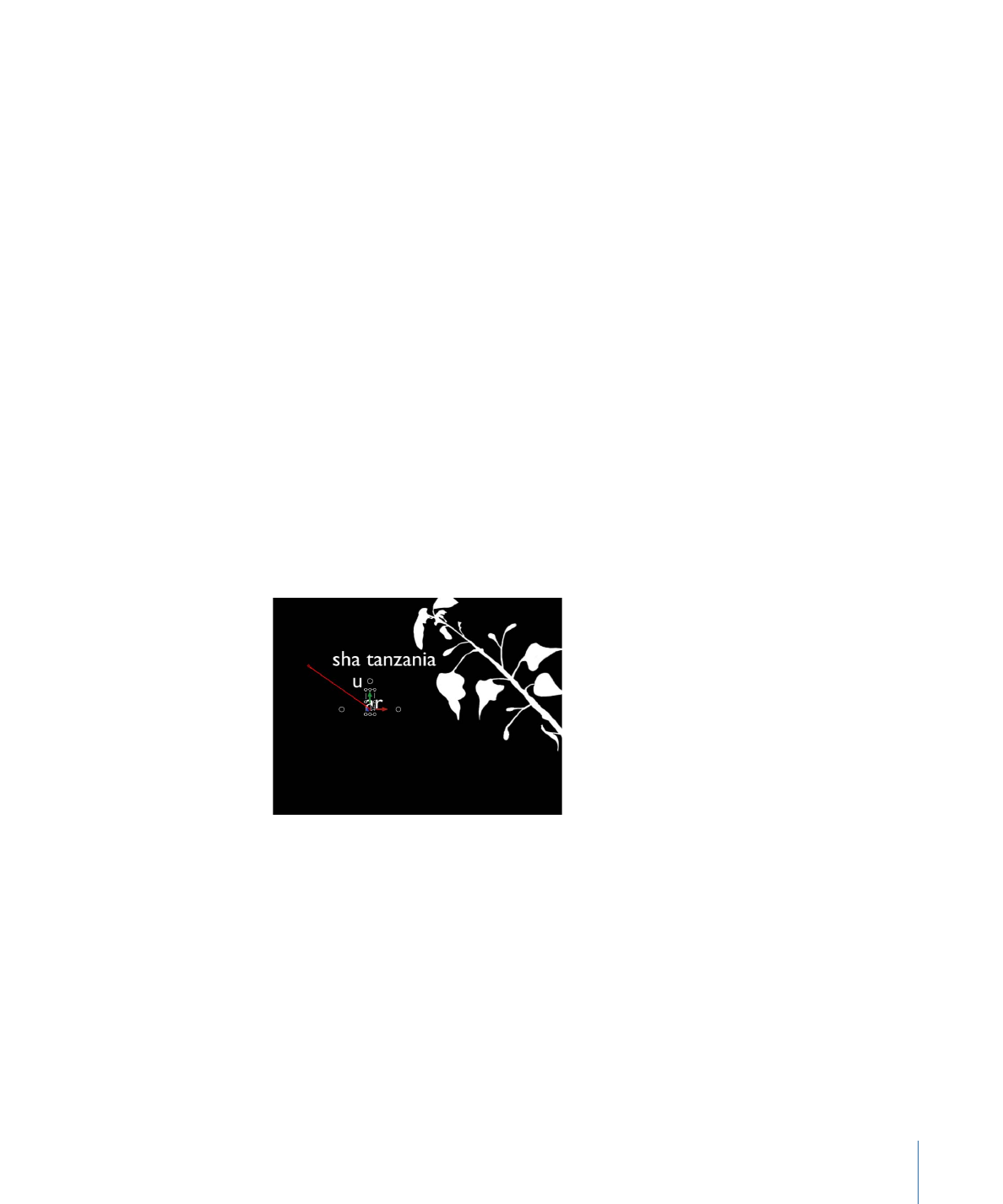
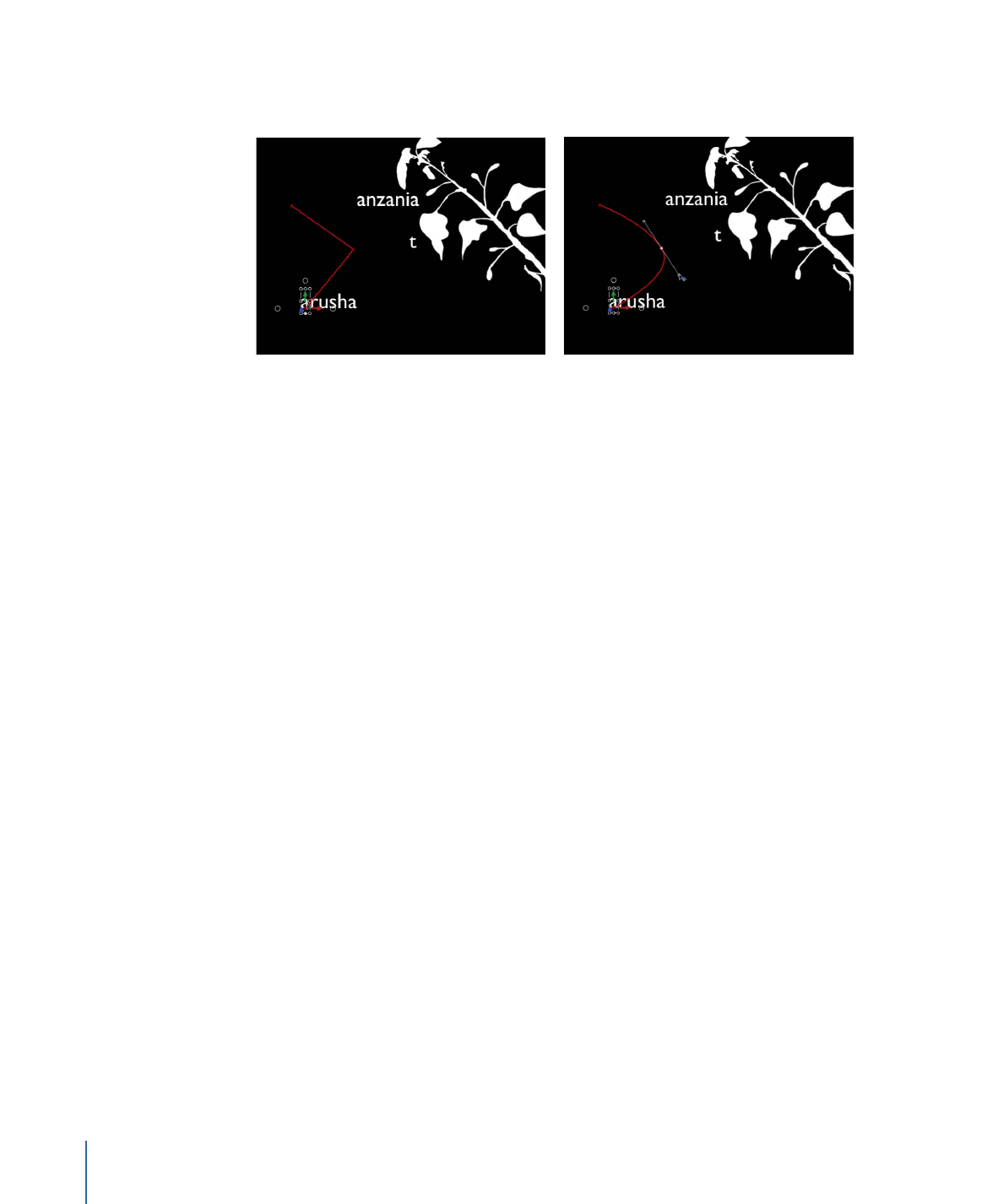
In the image below, an editable animation path appears in the Canvas. An animation
path appears only when Custom is selected from the Sequencing pop-up menu.
For more information on working with animation paths, see
Manipulating Animation
Paths in the Canvas
.
Note: If you change the Sequencing parameter to another option, such as Through
Inverted or To, and then change Sequencing back to Custom, the custom animation path
is retained.