
Animating with the Transform Glyph tool
The Transform Glyph tool allows you to animate text characters independently of their
text objects.
To animate text characters with the Transform Glyph tool
1
Select the text object that contains the glyphs to modify.
2
Choose the Transform Glyph tool from the 2D transform tools pop-up menu in the toolbar.
Selecting the Transform Glyph tool activates glyph transform handles in the Canvas and
adds additional controls to the Text HUD.
3
In the Text HUD, ensure that the Attribute pop-up menu is set to Transform Glyph.
937
Chapter 17
Animating Text

When Transform Glyph is selected, you can modify and animate the position, rotation,
and scale of text characters. You can choose other options from the Attribute pop-up
menu to activate transform handles that modify Face, Outline, Glow, and Drop Shadow
parameters of text characters.
4
Move the playhead to the frame where you want the animation to begin, and click the
Record button (or press A) to enable keyframing.
5
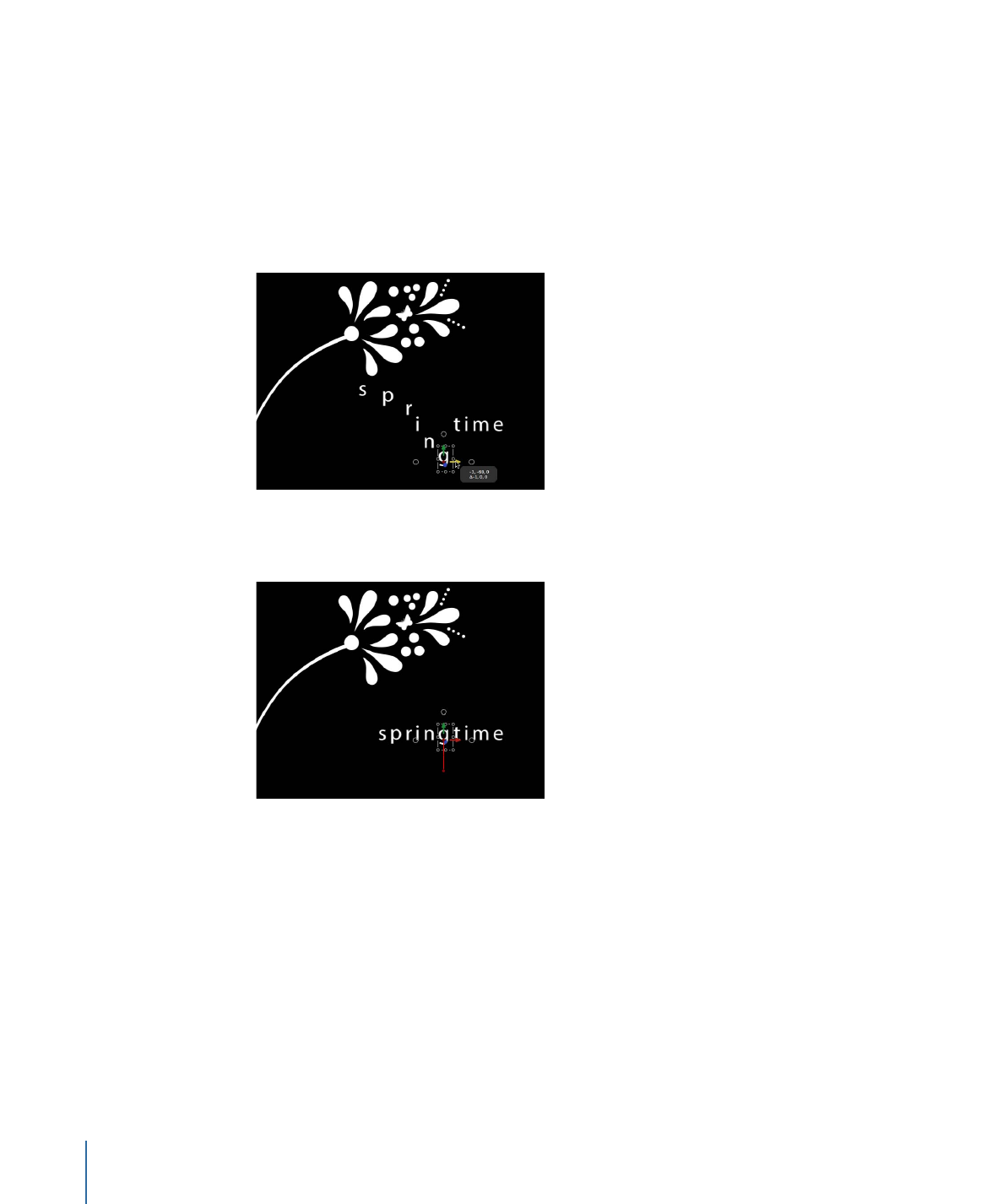
In the Canvas, select and drag glyphs to their starting position in the animation sequence.
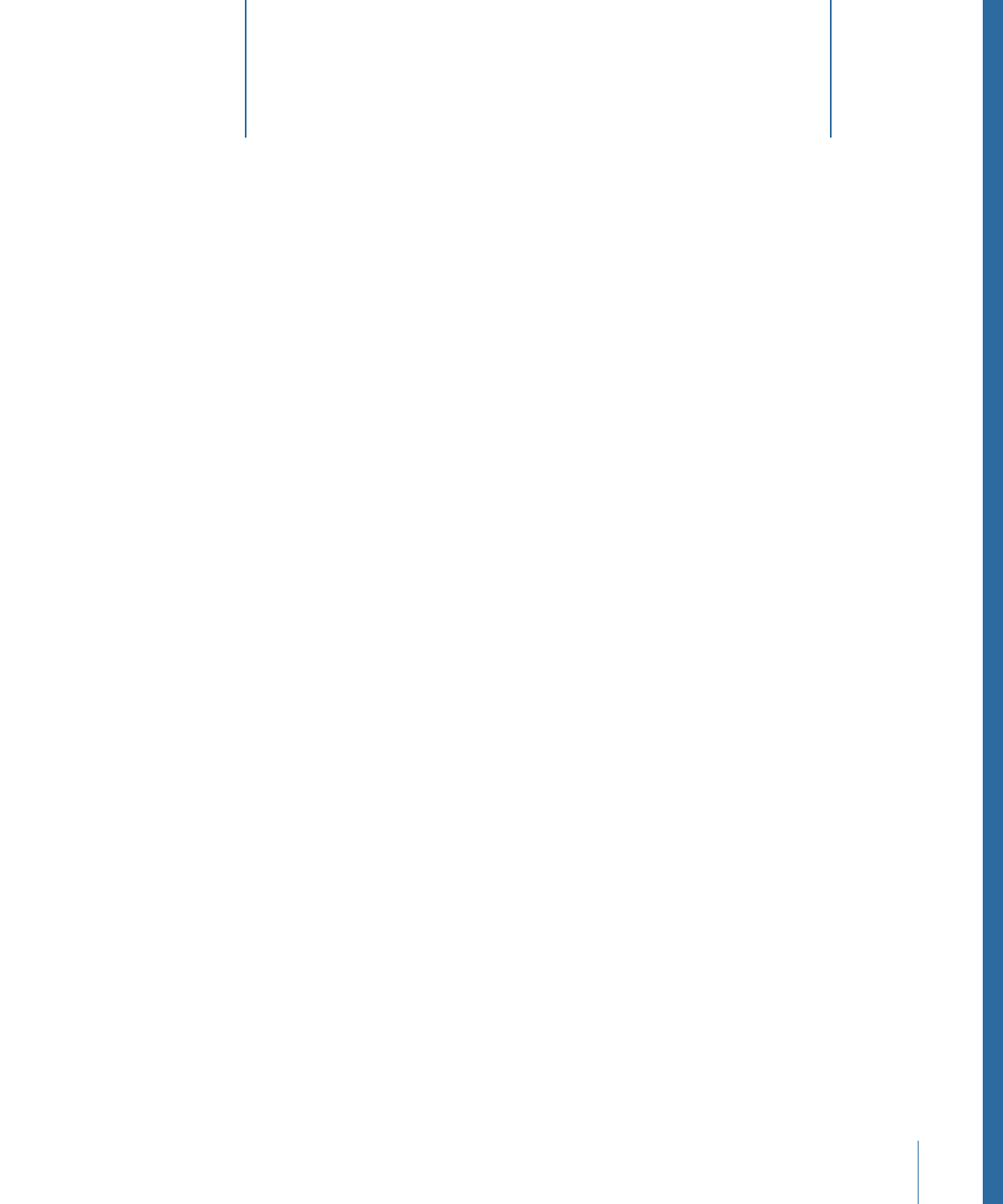
6
Go to the frame you want the animation to end, and drag the glyphs to their ending
positions.
An editable animation path is created for the keyframed glyphs. You can add and remove
control points and change the shape of the path in the Canvas. For more information on
working with animation paths, see
Manipulating Animation Paths in the Canvas
.
7
Move the playhead back to the start frame and play the project (by pressing the Space
bar).
The glyphs animate from their starting positions to their ending positions.
Note: The other options in the Attribute pop-up menu—Face, Outline, Glow, and Drop
Shadow—can be animated in the same manner as the Transform Glyph option.
938
Chapter 17
Animating Text

Generators are objects in the Library that you add to a project to create instant graphical
treatments such as colors, bars, stripes, noise, or gradients. Some generators create
animated patterns. However, most default to static, patterned images that can be animated
using behaviors or keyframes.
This chapter covers the following:
•
About Generators
(p. 939)
•
Adding a Generator
(p. 940)
•
Modifying Generators
(p. 941)
•
Generator Parameters
(p. 951)
•
Text Generators
(p. 974)
About Generators
You add generators to a project in the same manner as other files—by dragging the
generator into your project from the Library. Alternatively, you can apply generators from
the Add Generator pop-up menu in the toolbar. After you add a generator, it becomes
a layer in the Layers list (and Timeline) and appears in the Canvas. The generator is set
to the duration and size of your project by default. For example, if you are working on
an NTSC D1 project and you add a generator, the generator has a 720 x 486 (.90) pixel
aspect ratio.
After you add a generator, you can modify its preset values as well as animate nearly all
of its parameters—whether the generator is animated or static. After you modify a
generator, you can save it to the Library for later use.
Note: The duration of the generator depends on the Project settings in Motion Preferences.
If Create Layers At is set to “Start of project,” the generator starts at the first project frame
regardless of where the playhead is when the generator is added. If set to “Current frame,”
the generator starts at the playhead’s frame.
939