
Shadows
Motion scenes that include Point or Spot lights can recreate more natural, realistic effects
by casting shadows. Shadows are created when an opaque or semi-opaque object blocks
light from hitting another object. To see a shadow in Motion, you need at least three
things: A shadow-casting light source, an object to cast a shadow, and another object
upon which the shadow is cast. Multiple lights cast multiple shadows that may or may
not be visible depending on the relative positions and settings of the objects in the scene.
Note: Ambient and Directional lights do not cast shadows.
Warning:
Some changes you make to 3D objects with shadows applied cause shadows
to disappear. This occurs when the change causes rasterization of the 3D
object—adjusting the opacity of a group or turning on the glow attributes for a text
object, for example. Flattening the 3D group allows it to cast shadows again. For more
information about disappearing shadows, see
Shadows and Rasterization
.
In Motion, you can control whether a light source creates shadows and whether each
object in the scene receives shadows and/or casts shadows. You can even have an object
cast a shadow when it is invisible. The strength, sharpness, shape, and position of the
shadow depends on the type and positions of the lights and relative position of all three
objects.
1272
Chapter 21
3D Compositing

Cast Shadows Versus Drop Shadows
There are two common types of shadow effects used in motion graphics work: drop
shadows and cast shadows. Motion can create both effects, but because they have
different purposes and applications, it may be helpful to consider the differences between
them. Cast and drop shadows simulate the effect of light blocked by an opaque object.
But a cast shadow is a 3D effect requiring a light source and an object for the shadow
to fall upon, whereas a drop shadow is a 2D effect simulating a cast shadow without a
light source and therefore is limited to a very small range of settings.
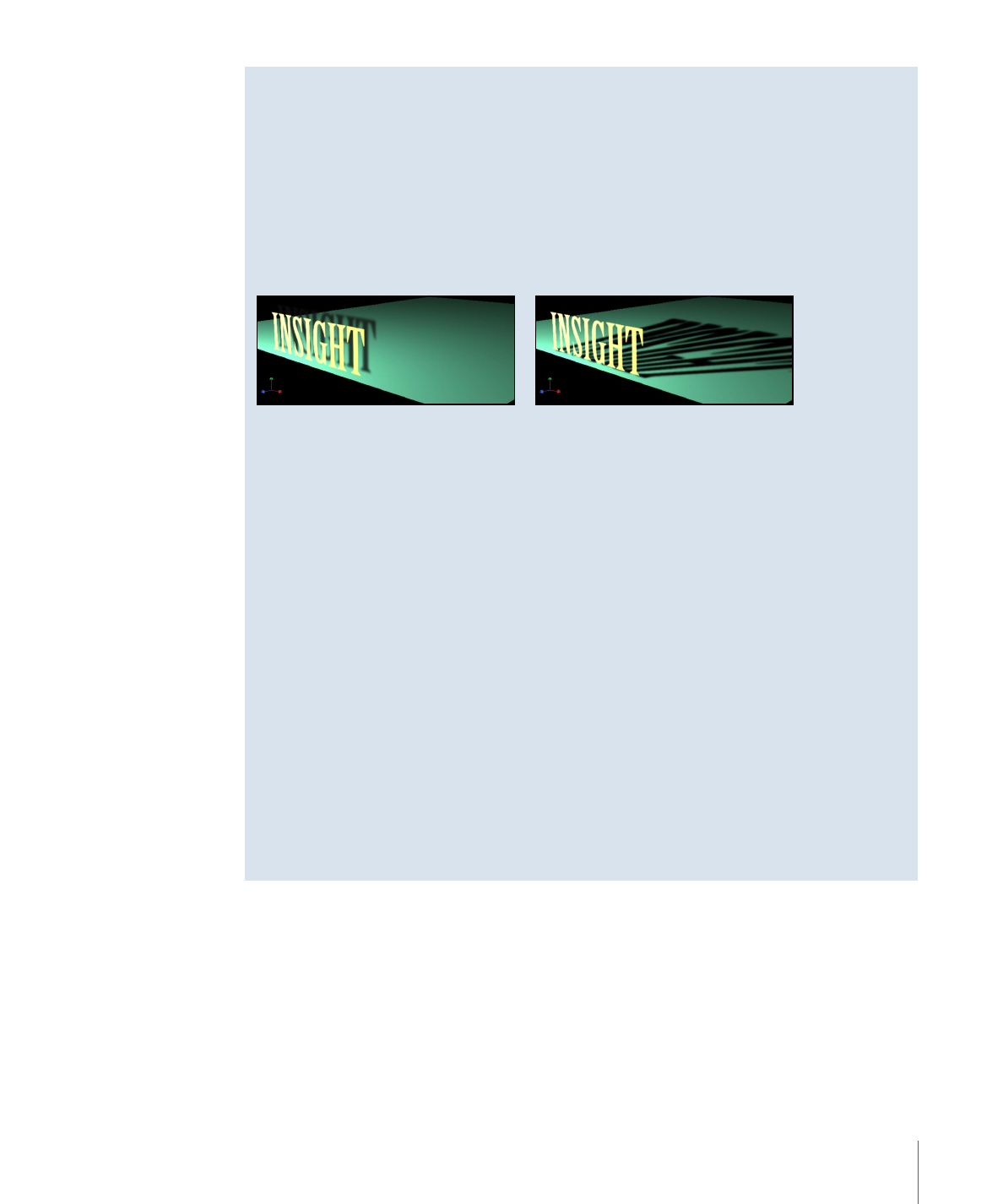
Cast shadow
Drop shadow
Drop shadows are commonly used to simulate depth and separate foreground objects
from the background in 2D projects. The classic drop shadow effect is used on
light-colored titles so the text is legible against dark and light backgrounds. In a drop
shadow effect, the imaginary light source does not create any shading effect on the
surface of the object, and the shadow’s position is set at a fixed direction.
A drop shadow is rendered as a part of the foreground object, so it doesn’t interact with
background objects. However, because it is an effect, its appearance can be customized.
The softness, opacity, position, and color can be adjusted and animated without having
to manipulate a light source.
Cast shadows are true 3D effects, and their appearance is determined by the light source
and the other objects in the scene. Multiple cast shadows interact with each other and
take their shapes based on the surfaces and positions of the objects upon which they
are cast.
This section addresses cast shadow effects. For information on drop shadows, see
Drop
Shadows
.