
Layer Order and Depth Order
When compositing in 2D, the Layers list shows the layer order, which determines the
stacking order of objects in the Canvas. Objects higher up in the Layers list appear in the
Canvas on top of objects lower than them in the Layers list.
Important:
The children of 2D groups are composited in layer order.
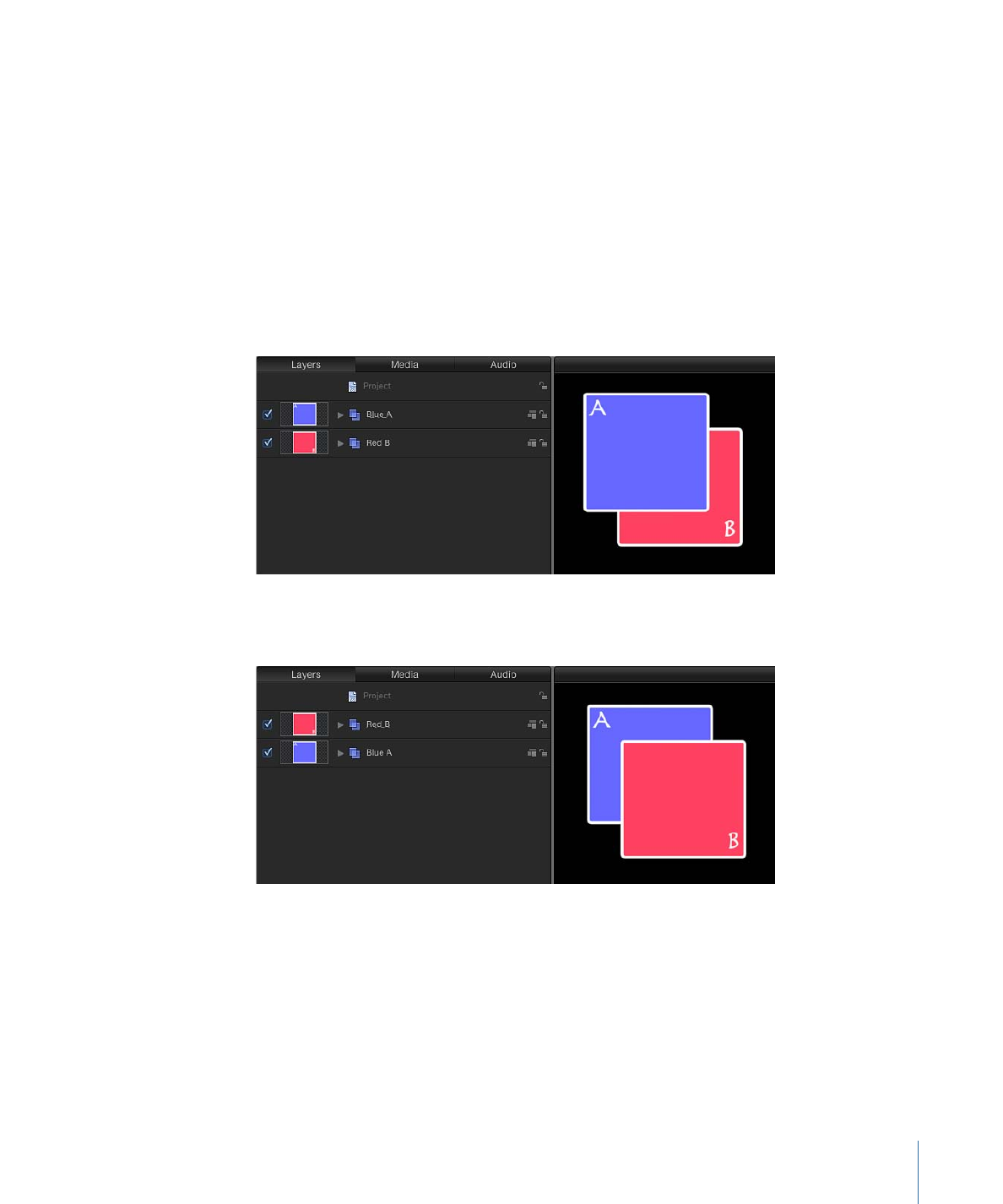
In the following example, the Layers list shows the Blue A group is above the Red B group,
and the Canvas displays the Blue object above the Red one.
If you move Group A below Group B in the Layers list, Group B is rendered on top of
Group A.
1237
Chapter 21
3D Compositing

The Layers list also shows object relationships in terms of parenting. The parent-child
relationship is displayed in the Layers list through the use of indenting and disclosure
triangles.
Parent of B and
Red Box layers
Parent of A and
Blue box layers
Children of Blue A group
Children of Red B group
The Layers list is not the only indicator of order when considering objects in 3D. When
depth-sorted, an object can be at the bottom of the Layers list and yet appear to be on
top of everything else in the Canvas, because of the object’s position relative to the
current camera. The most common way to adjust depth order is to change the Z position
of a layer or group.
Important:
The children of 3D groups are composited in depth order by default.
With the 3D groups above, objects are composited in depth order; their position in the
Layers list does not correlate to their position in 3D space relative to the camera.
1238
Chapter 21
3D Compositing

In the above example, the Blue A group is above the Red A group in the Layers list but
it appears behind the Red A group in the Canvas because it is depth-sorted. The same
principle applies to the Blue B group and the Red B group.
3D Transformations in 2D Groups
All objects have 3D transformations available, even when in 2D groups. Objects can be
rotated around any axis and moved along any axis. Objects in 2D groups are not
depth-sorted, and cannot intersect, regardless of their position in 3D space.
In the image below, groups A and B are positioned at the same point in 3D space. But
because they are layer-ordered, group A does not intersect with group B.
However, when you change the parent group to 3D, groups A and B intersect, as shown
in the image below.
Note: If two groups are coplanar (occupy the same plane), they are composited in layer
order, regardless of whether the objects’ parent is a 2D group or 3D group. In a 2D
composite, all objects are coplanar.
1239
Chapter 21
3D Compositing