
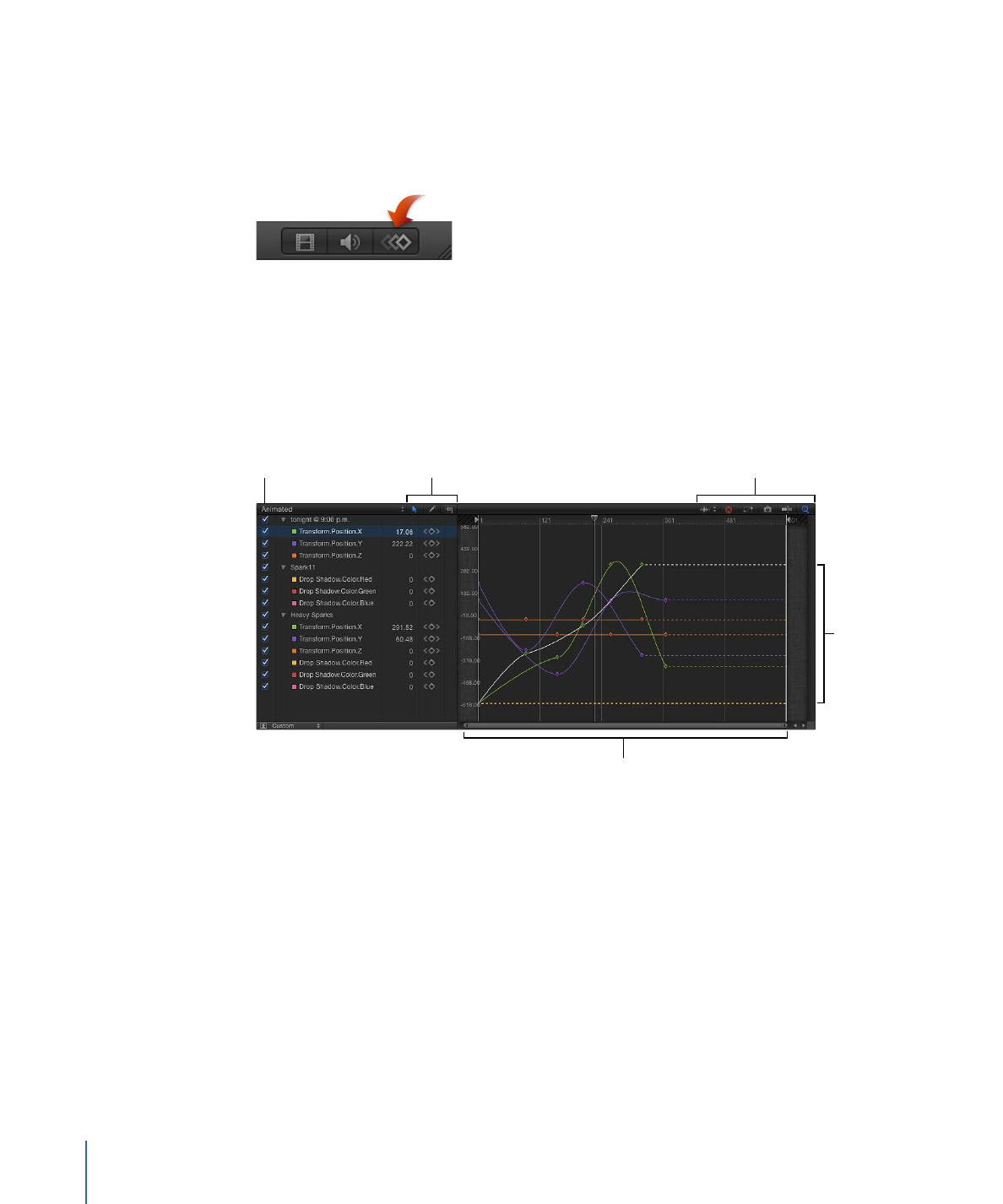
Bestandteile des Keyframe-Editors
Der Keyframe-Editor besteht aus einer Parameterliste auf der linken und einem Diagramm
mit vielen Funktionen auf der rechten Seite.
Zoom/scroll control
Show Curve Set
pop-up menu
Control buttons
Keyframe edit tools
Curve
graph