
Bearbeiten von Drop-Zone-Bildern
Nachdem Sie ein Ausgangsbild zur Drop-Zone hinzugefügt haben, können Sie das Bild
innerhalb der Begrenzungen der Drop-Zone schwenken oder skalieren. Leere Bereiche
der Drop-Zone, die durch das Schwenken oder Anpassen der Größe des Bilds entstehen,
können mit einer deckenden Farbe gefüllt werden.
287
Kapitel 6
Erstellen und Verwalten von Projekten

Bild zu einer Drop-Zone hinzufügen
Führen Sie einen der folgenden Schritte aus:
µ
Bewegen Sie ein Bild aus der Dateiübersicht oder der Bibliothek auf die Drop-Zone in der
Liste „Ebenen“. Lassen Sie die Maustaste los, wenn der Zeiger zu einem gebogenen Pfeil
wird.
µ
Bewegen Sie ein Bild aus der Dateiübersicht, der Bibliothek oder der Liste „Medien“ (im
Bereich „Projekt“) in die Drop-Zone im Canvas-Bereich. Wenn der Zeiger zu einem
gebogenen Pfeil und die Drop-Zone im Canvas-Bereich gelb hervorgehoben wird, lassen
Sie die Maustaste los.
µ
Bewegen Sie ein Bild aus der Liste „Medien“ in das Feld „Ausgangsmedien“ im Bereich
„Informationen“ > „Bild“.
µ
Klicken Sie im Bereich „Informationen“ > „Bild“ auf „Zu“ und wählen Sie ein Medienobjekt
im Projekt aus dem Einblendmenü aus.
Drop-Zone-Bild im Canvas-Bereich skalieren
1
Wählen Sie die Drop-Zone aus.
2
Führen Sie einen der folgenden Schritte aus:
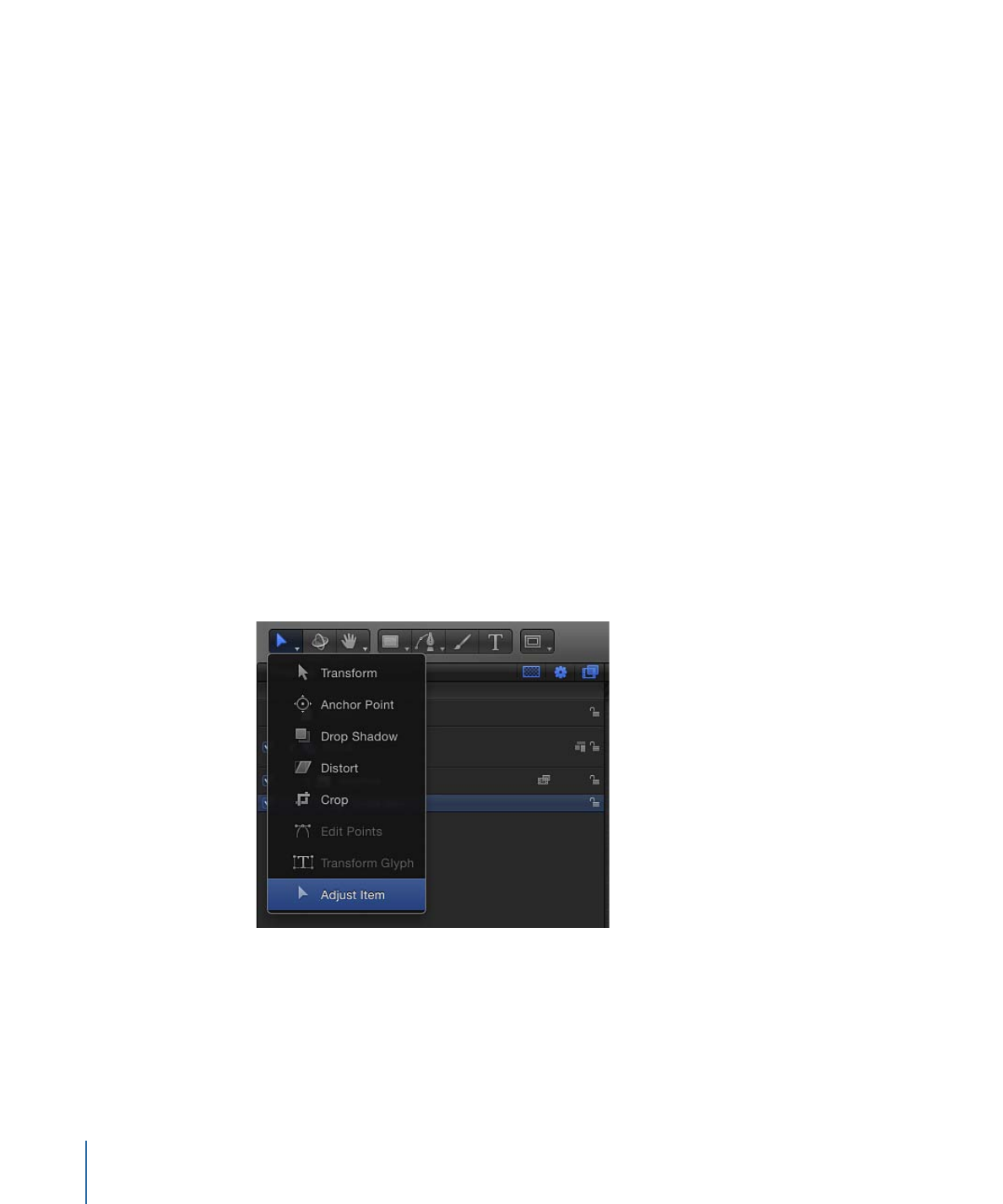
• Wählen Sie die Drop-Zone im Canvas-Bereich durch Doppelklicken aus.
Das Werkzeug „Objekt anpassen“ wird ausgewählt.
• Wählen Sie das Werkzeug „Objekt anpassen“ in der Symbolleiste aus.
Der Auswahlrahmen der Drop-Zone wird als gepunktete Linie eingeblendet.
3
Bewegen Sie die Skalierungsaktivpunkte im Canvas-Bereich, um die Größe des Bilds
anzupassen.
288
Kapitel 6
Erstellen und Verwalten von Projekten

Der Auswahlrahmen des Bilds wird als durchgängige Linie angezeigt und gleichmäßig
skaliert. Teile des Bilds, die über die Drop-Zone hinausreichen, werden halbtransparent
angezeigt.
Drop-Zone-Bild im Bereich „Informationen“ skalieren
1
Wählen Sie die Drop-Zone aus.
2
Bewegen Sie den Regler „Skalieren“ im Bereich „Informationen“ > „Bild“. Wenn Sie die
horizontale oder vertikale Skalierung separat anpassen möchten, klicken Sie auf das
Dreiecksymbol „Skalieren“, um die X- und Y-Unterparameter einzublenden.
Drop-Zone-Bild im Canvas-Bereich schwenken
1
Wählen Sie die Drop-Zone aus.
2
Wählen Sie das Werkzeug „Objekt anpassen“ in der Symbolleiste aus.
Der Auswahlrahmen der Drop-Zone wird als gepunktete Linie eingeblendet.
3
Das Panorama-Werkzeug wird angezeigt, wenn sich der Zeiger über dem Bild in der
Drop-Zone befindet. Bewegen Sie den Zeiger bei gedrückter Maustaste in der Drop-Zone,
um einen Schwenk über das Bild auszuführen.
Der Auswahlrahmen des Bilds wird als durchgängige Linie eingeblendet. Die gepunktete
Linie kennzeichnet die Ränder der Drop-Zone. Teile des Bilds, die über die Drop-Zone
hinausreichen, werden halbtransparent angezeigt.
Drop-Zone-Bild mit dem Bereich „Informationen“ schwenken
1
Wählen Sie die Drop-Zone aus.
2
Passen Sie im Bereich „Informationen“ > „Bild“ die X- und Y-Werteregler des Parameters
„Panorama“ an. Klicken Sie auf das Dreiecksymbol „Panorama“, um separate X- und
Y-Regler einzublenden.
Hintergrundfarbe einer Drop-Zone zuweisen
1
Wählen Sie die Drop-Zone aus.
2
Markieren Sie im Bereich „Informationen“ > „Bild“ das Feld „Lichtdicht füllen“.
Leere Bereiche der Drop-Zone werden daraufhin schwarz.
3
Über das Feld „Füllfarbe“ können Sie eine Farbe für leere Drop-Zone-Bereiche auswählen.