
Compositing-Workflow
Nachdem Sie die für Ihr Projekt benötigten Ebenen importiert haben, besteht der erste
Schritt im Compositing-Workflow darin, die Ebenen im Canvas-Bereich anzuordnen. Dabei
legen Sie das grundlegende Design Ihrer Arbeit fest. Bevor Sie etwas animieren, sollten
Sie sich Gedanken über das Layout machen und dabei die Größe, Platzierung und Rotation
der Ebenen in Ihrem Composite berücksichtigen.
Verwenden Sie die Motion-Bearbeitungswerkzeuge für grundlegende Layoutschritte:
Auswählen, Bewegen, Drehen, Skalieren, Verzerren, Beschneiden, Ändern des Ankerpunkts
einer Ebene und Bearbeiten von Schattenwürfen. Diese Bearbeitungswerkzeuge befinden
sich links in der Symbolleiste. Nachdem Sie ein Bearbeitungswerkzeug ausgewählt haben,
werden im Canvas-Bereich spezielle Steuerelemente eingeblendet. Verwenden Sie diese
Steuerelemente für die gewünschte Aktion.
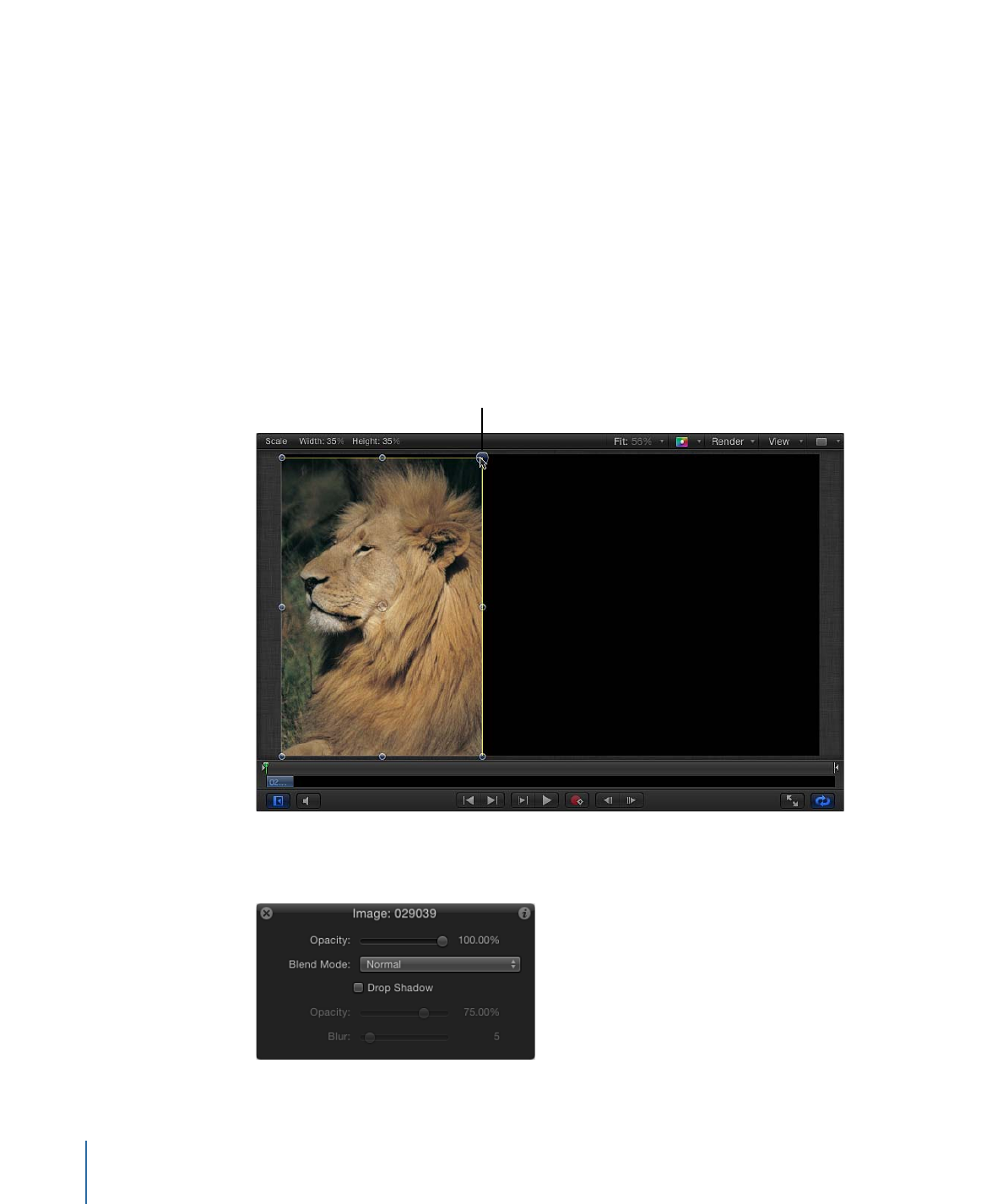
Drag a corner handle to resize the object.
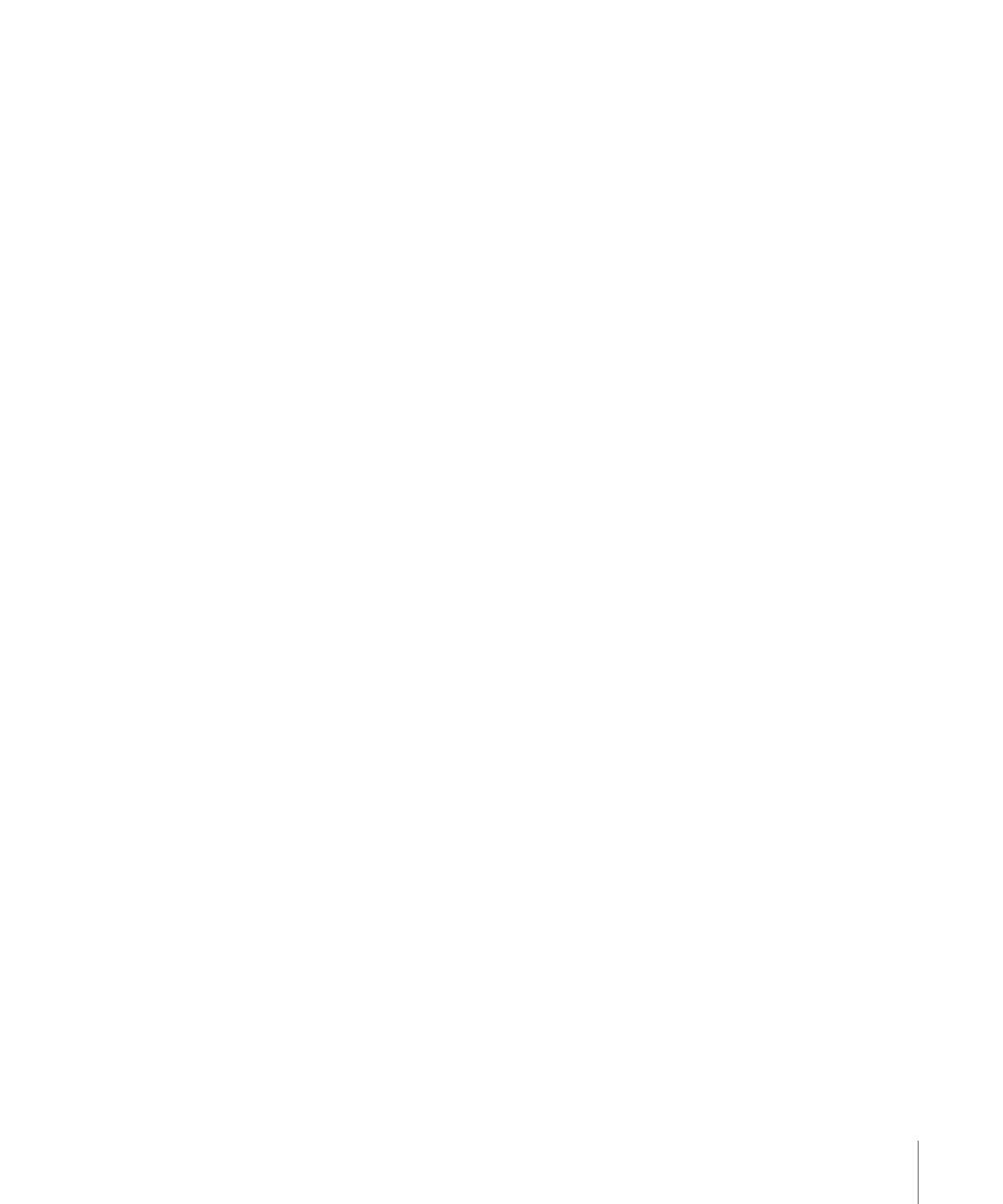
Mithilfe zusätzlicher Steuerelemente in der Schwebepalette können Sie die Einstellungen
für Deckkraft, Füllmethode und Schattenwurf aller ausgewählten Ebenen ändern.
296
Kapitel 7
Compositing-Grundlagen

Die Steuerelemente auf dem Bildschirm und in der Schwebepalette entsprechen
Parametern, die im Bereich „Informationen“ > „Eigenschaften“ angezeigt werden.
Anpassungen, die im Canvas-Bereich vorgenommen werden, werden parallel im Bereich
„Informationen“ und in der Schwebepalette aktualisiert und umgekehrt. Wenn z. B. das
Werkzeug zum Auswählen/Transformieren ausgewählt ist und Sie die Skalierung einer
Ebene durch Bewegen der Eckaktivpunkte ändern, wird der Parameter „Skalierung“ der
Ebene im Bereich „Informationen“ > „Eigenschaften“ aktualisiert.
Wenn Sie mit der Gestaltung des Layouts eines Composites beginnen, empfiehlt es sich,
zu Beginn ein statisches Layout Ihres Projekts zu erstellen. Dieses Konzept sollte den
Anfang, das Ende oder einen bestimmten Ausschnitt des Projekts darstellen. Sie können
nicht nur die Geometrie von Ebenen in Ihrem Projekt ändern, sondern auch deren
Deckkraft, um anzupassen, wie überlappende Elemente in Ihrem Projekt überblendet
werden. Mit Füllmethoden lässt sich die Darstellung sich überlagernder Ebenen weiter
steuern. Hierbei können die Farben der obersten Ebene auf Grundlage der Farben darunter
liegender Ebenen betont oder stilisiert werden.
Nach der Erstellung eines anfänglichen Layouts können Sie die hinzugefügten Ebenen
animieren und Ihrem Projekt so einen Bewegungseffekt hinzufügen. Weitere Informationen
zum Animieren von Ebenen und deren Eigenschaften finden Sie unter
Anwenden von
Keyframes in Motion
.